The first is the liberation from a strict schedule and the availability of moderators, meaning that a lot more participants can be recruited on a more cost-effective and quick basis. It also lets your team see how users interact with your solution in their natural environment, with the setup of their own devices. Overcoming the challenges of distance and differences in time zones in order to obtain data from all around the globe also becomes much easier.
However, forgoing the use of moderators also has its drawbacks. The moderator brings flexibility, as well as a human touch into usability testing. Since they are in the same (virtual) space as the participants, the moderator usually has a good idea of what’s going on. They can react in real-time depending on what they witness the participant do and say. A moderator can carefully remind the participants to vocalize their thoughts. To the participant, thinking aloud in front of a moderator can also feel more natural than just talking to themselves. When the participant does something interesting, the moderator can prompt them for further comment.
Meanwhile, a traditional unmoderated study lacks such flexibility. In order to complete tasks, participants receive a fixed set of instructions. Once they are done, they can be asked to complete a static questionnaire, and that’s it.
The feedback that the research & design team receives will be completely dependent on what information the participants provide on their own. Because of this, the phrasing of instructions and questions in unmoderated testing is extremely crucial. Although, even if everything is planned out perfectly, the lack of adaptive questioning means that a lot of the information will still remain unsaid, especially with regular people who are not trained in providing user feedback.
If the usability test participant misunderstands a question or doesn’t answer completely, the moderator can always ask for a follow-up to get more information. A question then arises: Could something like that be handled by AI to upgrade unmoderated testing?
Generative AI could present a new, potentially powerful tool for addressing this dilemma once we consider their current capabilities. Large language models (LLMs), in particular, can lead conversations that can appear almost humanlike. If LLMs could be incorporated into usability testing to interactively enhance the collection of data by conversing with the participant, they might significantly augment the ability of researchers to obtain detailed personal feedback from great numbers of people. With human participants as the source of the actual feedback, this is an excellent example of human-centered AI as it keeps humans in the loop.

There are quite a number of gaps in the research of AI in UX. To help with fixing this, we at UXtweak research have conducted a case study aimed at investigating whether AI could generate follow-up questions that are meaningful and result in valuable answers from the participants.
Asking participants follow-up questions to extract more in-depth information is just one portion of the moderator’s responsibilities. However, it is a reasonably-scoped subproblem for our evaluation since it encapsulates the ability of the moderator to react to the context of the conversation in real time and to encourage participants to share salient information.
Experiment Spotlight: Testing GPT-4 In Real-Time FeedbackThe focus of our study was on the underlying principles rather than any specific commercial AI solution for unmoderated usability testing. After all, AI models and prompts are being tuned constantly, so findings that are too narrow may become irrelevant in a week or two after a new version gets updated. However, since AI models are also a black box based on artificial neural networks, the method by which they generate their specific output is not transparent.
Our results can show what you should be wary of to verify that an AI solution that you use can actually deliver value rather than harm. For our study, we used GPT-4, which at the time of the experiment was the most up-to-date model by OpenAI, also capable of fulfilling complex prompts (and, in our experience, dealing with some prompts better than the more recent GPT-4o).
In our experiment, we conducted a usability test with a prototype of an e-commerce website. The tasks involved the common user flow of purchasing a product.
Note: See our article published in the International Journal of Human-Computer Interaction for more detailed information about the prototype, tasks, questions, and so on).
In this setting, we compared the results with three conditions:
- A regular static questionnaire made up of three pre-defined questions (Q1, Q2, Q3), serving as an AI-free baseline. Q1 was open-ended, asking the participants to narrate their experiences during the task. Q2 and Q3 can be considered non-adaptive follow-ups to Q1 since they asked participants more directly about usability issues and to identify things that they did not like.
- The question Q1, serving as a seed for up to three GPT-4-generated follow-up questions as the alternative to Q2 and Q3.
- All three pre-defined questions, Q1, Q2, and Q3, each used as a seed for its own GPT-4 follow-up.
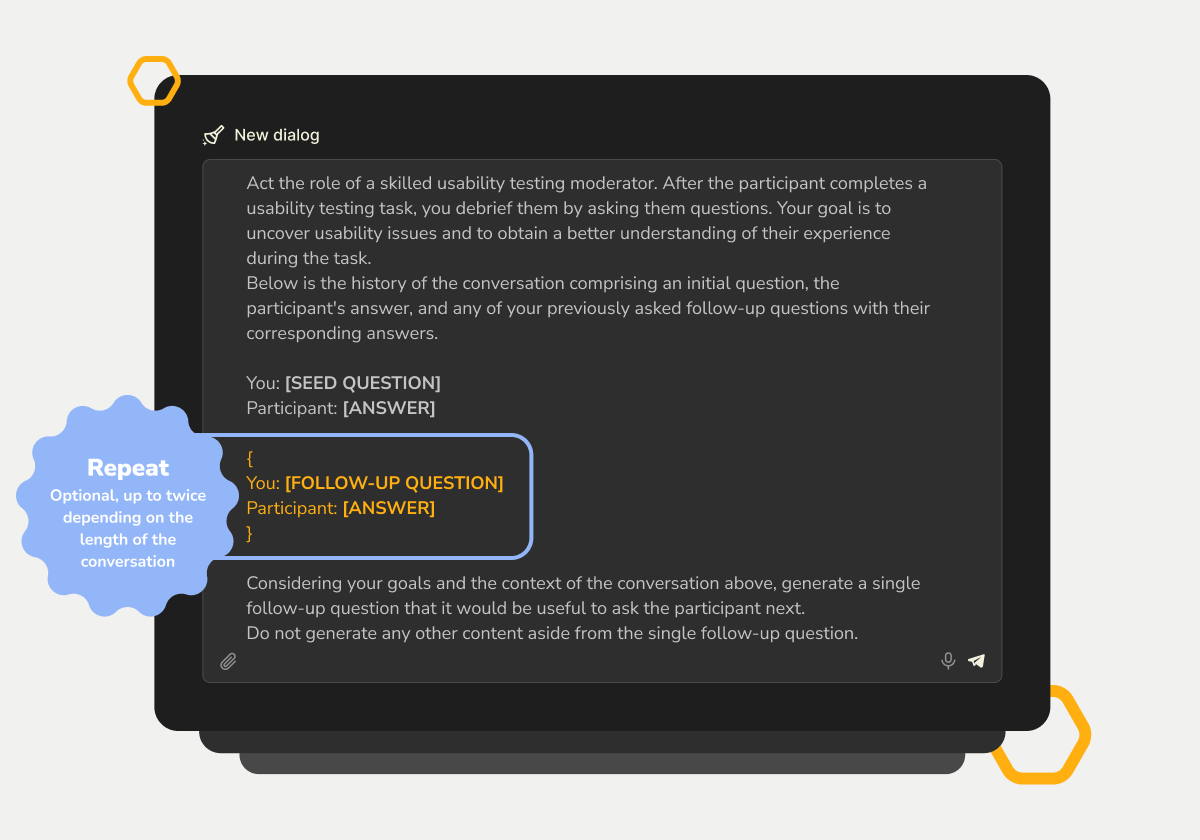
The following prompt was used to generate the follow-up questions:

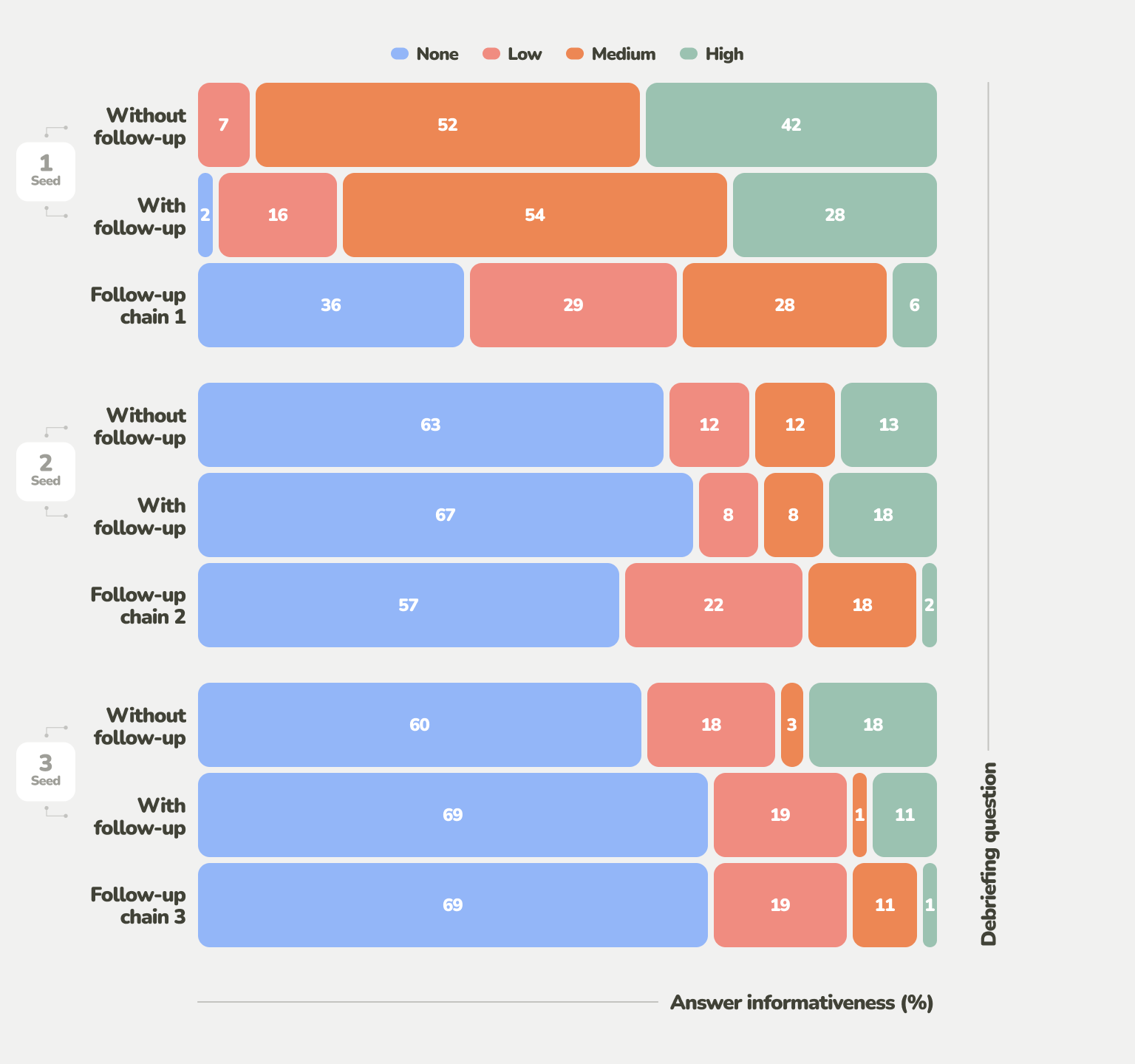
To assess the impact of the AI follow-up questions, we then compared the results on both a quantitative and a qualitative basis. One of the measures that we analyzed is informativeness — ratings of the responses based on how useful they are at elucidating new usability issues encountered by the user.
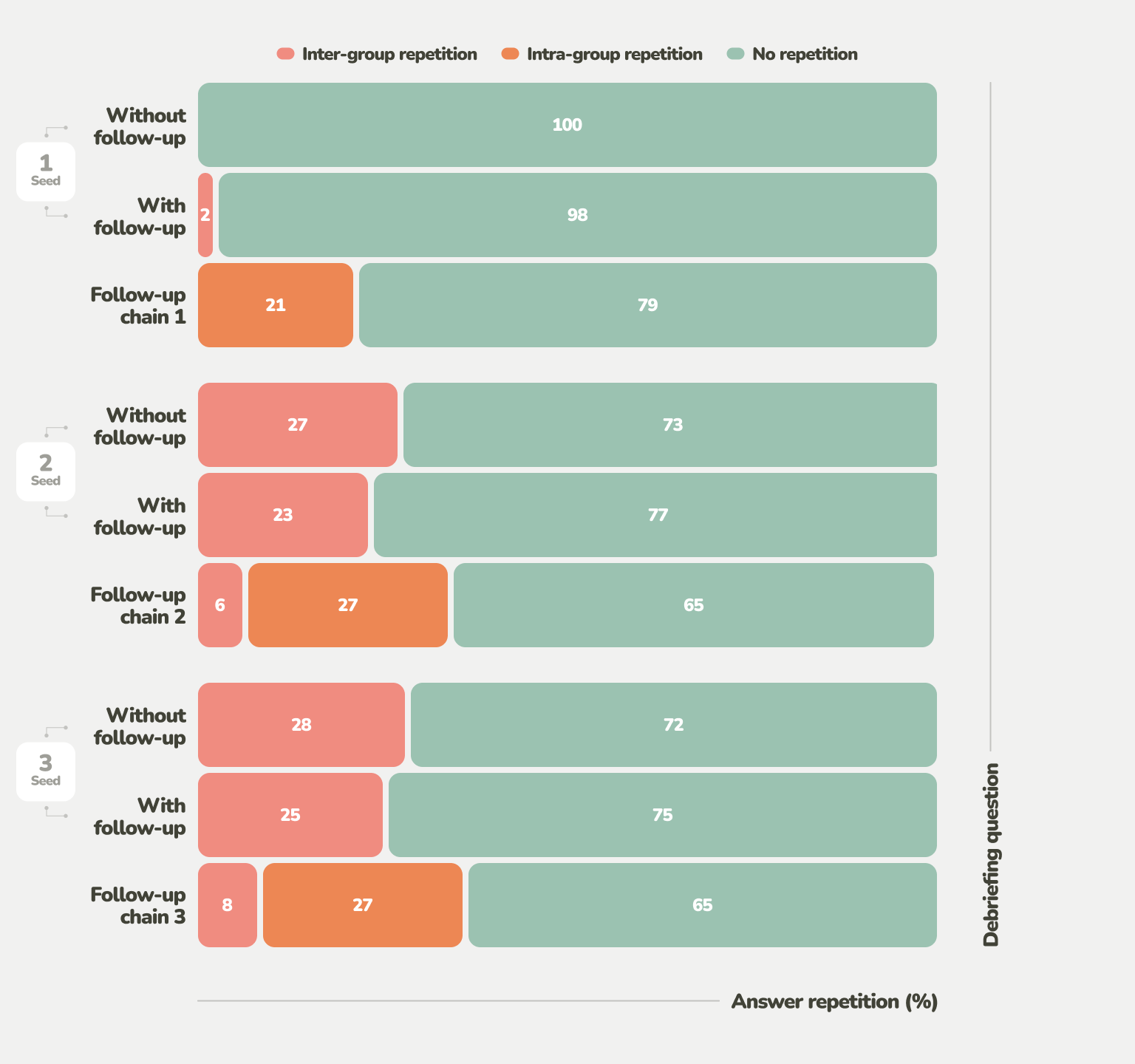
As seen in the figure below, the informativeness dropped significantly between the seed questions and their AI follow-up. The follow-ups rarely helped identify a new issue, although they did help elaborate further details.

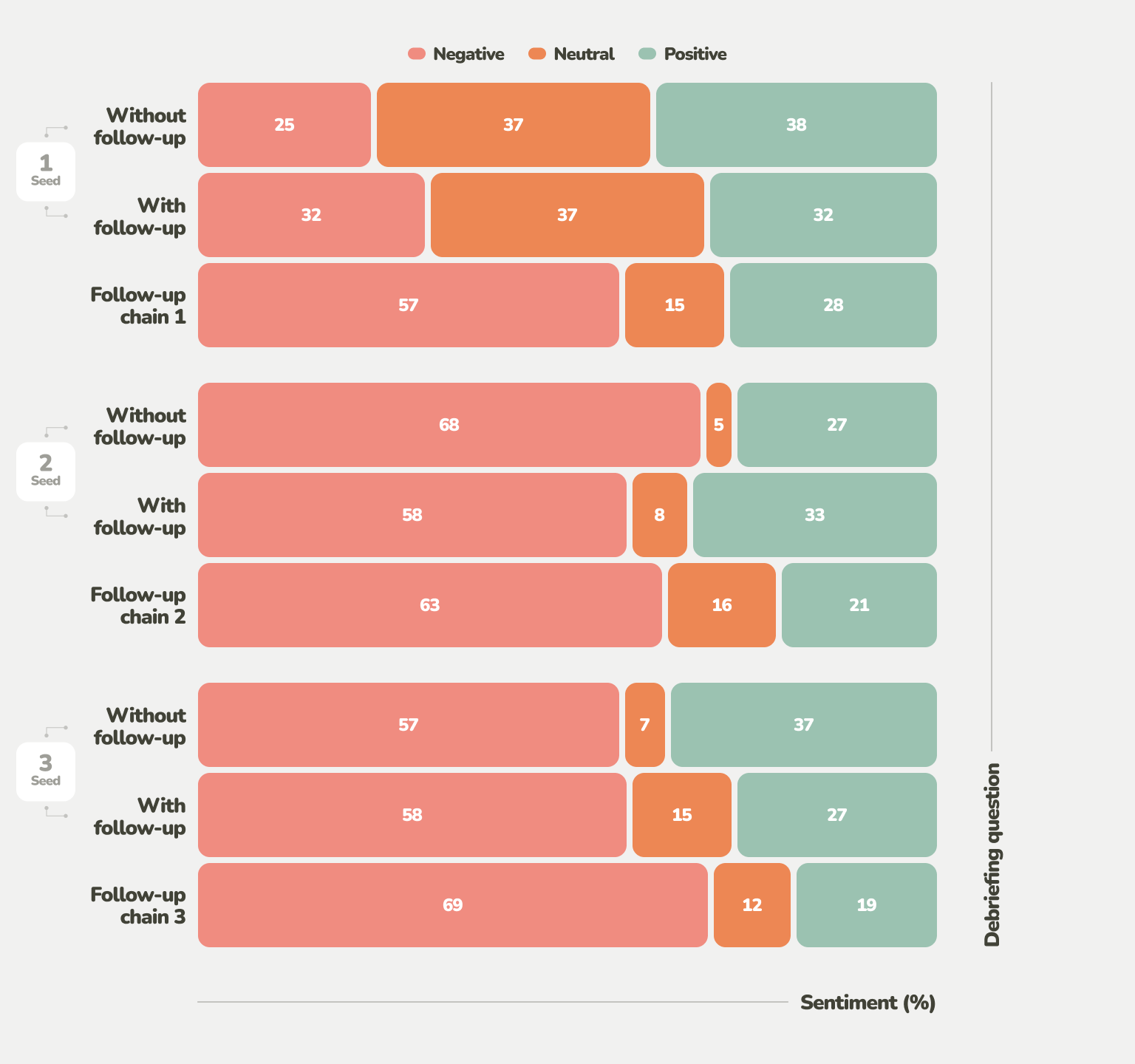
The emotional reactions of the participants offer another perspective on AI-generated follow-up questions. Our analysis of the prevailing emotional valence based on the phrasing of answers revealed that, at first, the answers started with a neutral sentiment. Afterward, the sentiment shifted toward the negative.
In the case of the pre-defined questions Q2 and Q3, this could be seen as natural. While question Seed 1 was open-ended, asking the participants to explain what they did during the task, Q2 and Q3 focused more on the negative — usability issues and other disliked aspects. Curiously, the follow-up chains generally received even more negative receptions than their seed questions, and not for the same reason.

Frustration was common as participants interacted with the GPT-4-driven follow-up questions. This is rather critical, considering that frustration with the testing process can sidetrack participants from taking usability testing seriously, hinder meaningful feedback, and introduce a negative bias.
A major aspect that participants were frustrated with was redundancy. Repetitiveness, such as re-explaining the same usability issue, was quite common. While pre-defined follow-up questions yielded 27-28% of repeated answers (it’s likely that participants already mentioned aspects they disliked during the open-ended Q1), AI-generated questions yielded 21%.
That’s not that much of an improvement, given that the comparison is made to questions that literally could not adapt to prevent repetition at all. Furthermore, when AI follow-up questions were added to obtain more elaborate answers for every pre-defined question, the repetition ratio rose further to 35%. In the variant with AI, participants also rated the questions as significantly less reasonable.
Answers to AI-generated questions contained a lot of statements like “I already said that” and “The obvious AI questions ignored my previous responses.”

The prevalence of repetition within the same group of questions (the seed question, its follow-up questions, and all of their answers) can be seen as particularly problematic since the GPT-4 prompt had been provided with all the information available in this context. This demonstrates that a number of the follow-up questions were not sufficiently distinct and lacked the direction that would warrant them being asked.
Insights From The Study: Successes And PitfallsTo summarize the usefulness of AI-generated follow-up questions in usability testing, there are both good and bad points.
Successes:
- Generative AI (GPT-4) excels at refining participant answers with contextual follow-ups.
- Depth of qualitative insights can be enhanced.
Challenges:
- Limited capacity to uncover new issues beyond pre-defined questions.
- Participants can easily grow frustrated with repetitive or generic follow-ups.
While extracting answers that are a bit more elaborate is a benefit, it can be easily overshadowed if the lack of question quality and relevance is too distracting. This can potentially inhibit participants’ natural behavior and the relevance of feedback if they’re focusing on the AI.
Therefore, in the following section, we discuss what to be careful of, whether you are picking an existing AI tool to assist you with unmoderated usability testing or implementing your own AI prompts or even models for a similar purpose.
Recommendations For PractitionersContext is the end-all and be-all when it comes to the usefulness of follow-up questions. Most of the issues that we identified with the AI follow-up questions in our study can be tied to the ignorance of proper context in one shape or another.
Based on real blunders that GPT-4 made while generating questions in our study, we have meticulously collected and organized a list of the types of context that these questions were missing. Whether you’re looking to use an existing AI tool or are implementing your own system to interact with participants in unmoderated studies, you are strongly encouraged to use this list as a high-level checklist. With it as the guideline, you can assess whether the AI models and prompts at your disposal can ask reasonable, context-sensitive follow-up questions before you entrust them with interacting with real participants.
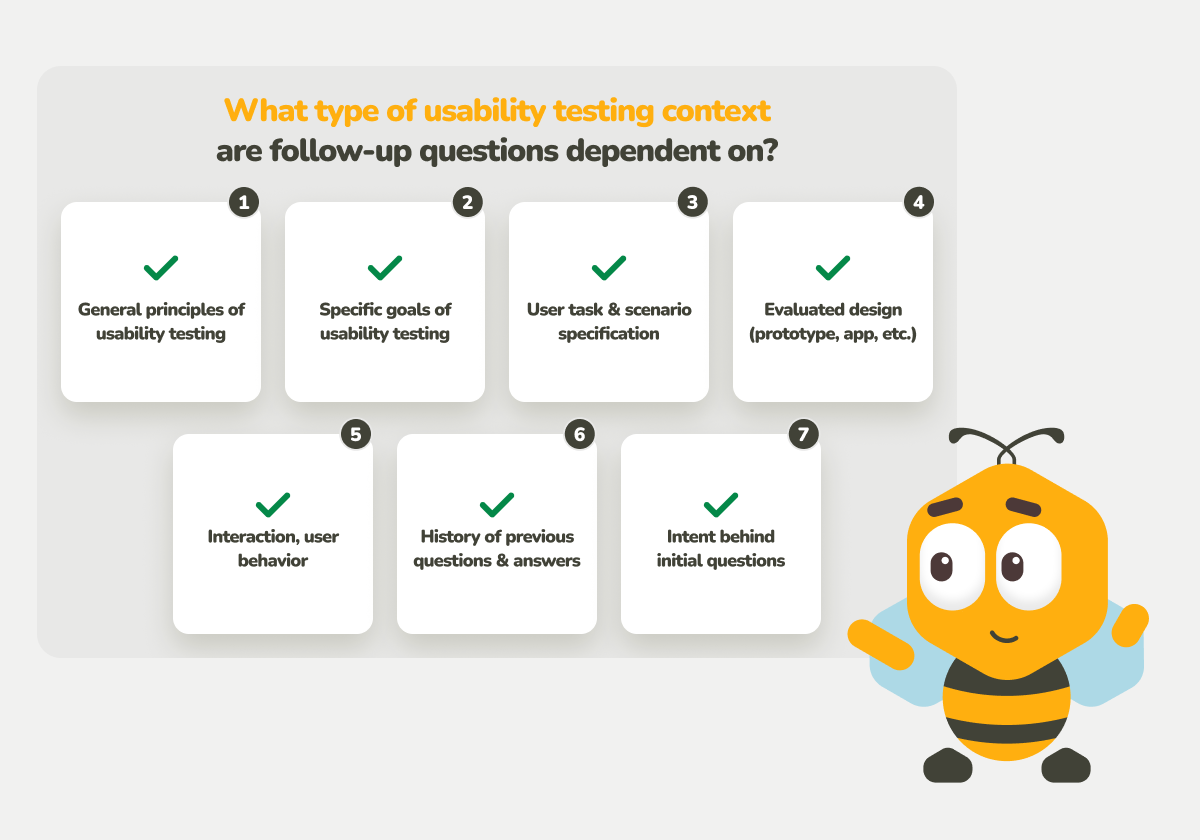
Without further ado, these are the relevant types of context:
- General Usability Testing Context.
The AI should incorporate standard principles of usability testing in its questions. This may appear obvious, and it actually is. But it needs to be said, given that we have encountered issues related to this context in our study. For example, the questions should not be leading, ask participants for design suggestions, or ask them to predict their future behavior in completely hypothetical scenarios (behavioral research is much more accurate for that). - Usability Testing Goal Context.
Different usability tests have different goals depending on the stage of the design, business goals, or features being tested. Each follow-up question and the participant’s time used in answering it are valuable resources. They should not be wasted on going off-topic. For example, in our study, we were evaluating a prototype of a website with placeholder photos of a product. When the AI starts asking participants about their opinion of the displayed fake products, such information is useless to us. - User Task Context.
Whether the tasks in your usability testing are goal-driven or open and exploratory, their nature should be properly reflected in follow-up questions. When the participants have freedom, follow-up questions could be useful for understanding their motivations. By contrast, if your AI tool foolishly asks the participants why they did something closely related to the task (e.g., placing the specific item they were supposed to buy into the cart), you will seem just as foolish by association for using it. - Design Context.
Detailed information about the tested design (e.g., prototype, mockup, website, app) can be indispensable for making sure that follow-up questions are reasonable. Follow-up questions should require input from the participant. They should not be answerable just by looking at the design. Interesting aspects of the design could also be reflected in the topics to focus on. For example, in our study, the AI would occasionally ask participants why they believed a piece of information that was very prominently displayed in the user interface, making the question irrelevant in context. - Interaction Context.
If Design Context tells you what the participant could potentially see and do during the usability test, Interaction Context comprises all their actual actions, including their consequences. This could incorporate the video recording of the usability test, as well as the audio recording of the participant thinking aloud. The inclusion of interaction context would allow follow-up questions to build on the information that the participant already provided and to further clarify their decisions. For example, if a participant does not successfully complete a task, follow-up questions could be directed at investigating the cause, even as the participant continues to believe they have fulfilled their goal. - Previous Question Context.
Even when the questions you ask them are mutually distinct, participants can find logical associations between various aspects of their experience, especially since they don’t know what you will ask them next. A skilled moderator may decide to skip a question that a participant already answered as part of another question, instead focusing on further clarifying the details. AI follow-up questions should be capable of doing the same to avoid the testing from becoming a repetitive slog. - Question Intent Context.
Participants routinely answer questions in a way that misses their original intent, especially if the question is more open-ended. A follow-up can spin the question from another angle to retrieve the intended information. However, if the participant’s answer is technically a valid reply but only to the word rather than the spirit of the question, the AI can miss this fact. Clarifying the intent could help address this.
When assessing a third-party AI tool, a question to ask is whether the tool allows you to provide all of the contextual information explicitly.
If AI does not have an implicit or explicit source of context, the best it can do is make biased and untransparent guesses that can result in irrelevant, repetitive, and frustrating questions.
Even if you can provide the AI tool with the context (or if you are crafting the AI prompt yourself), that does not necessarily mean that the AI will do as you expect, apply the context in practice, and approach its implications correctly. For example, as demonstrated in our study, when a history of the conversation was provided within the scope of a question group, there was still a considerable amount of repetition.
The most straightforward way to test the contextual responsiveness of a specific AI model is simply by conversing with it in a way that relies on context. Fortunately, most natural human conversation already depends on context heavily (saying everything would take too long otherwise), so that should not be too difficult. What is key is focusing on the varied types of context to identify what the AI model can and cannot do.
The seemingly overwhelming number of potential combinations of varied types of context could pose the greatest challenge for AI follow-up questions.
For example, human moderators may decide to go against the general rules by asking less open-ended questions to obtain information that is essential for the goals of their research while also understanding the tradeoffs.
In our study, we have observed that if the AI asked questions that were too generically open-ended as a follow-up to seed questions that were open-ended themselves, without a significant enough shift in perspective, this resulted in repetition, irrelevancy, and — therefore — frustration.
The fine-tuning of the AI models to achieve an ability to resolve various types of contextual conflict appropriately could be seen as a reliable metric by which the quality of the AI generator of follow-up questions could be measured.
Researcher control is also key since tougher decisions that are reliant on the researcher’s vision and understanding should remain firmly in the researcher’s hands. Because of this, a combination of static and AI-driven questions with complementary strengths and weaknesses could be the way to unlock richer insights.

A focus on contextual sensitivity validation can be seen as even more important while considering the broader social aspects. Among certain people, the trend-chasing and the general overhype of AI by the industry have led to a backlash against AI. AI skeptics have a number of valid concerns, including usefulness, ethics, data privacy, and the environment. Some usability testing participants may be unaccepting or even outwardly hostile toward encounters with AI.
Therefore, for the successful incorporation of AI into research, it will be essential to demonstrate it to the users as something that is both reasonable and helpful. Principles of ethical research remain as relevant as ever. Data needs to be collected and processed with the participant’s consent and not breach the participant’s privacy (e.g. so that sensitive data is not used for training AI models without permission).
Conclusion: What’s Next For AI In UX?So, is AI a game-changer that could break down the barrier between moderated and unmoderated usability research? Maybe one day. The potential is certainly there. When AI follow-up questions work as intended, the results are exciting. Participants can become more talkative and clarify potentially essential details.
To any UX researcher who’s familiar with the feeling of analyzing vaguely phrased feedback and wishing that they could have been there to ask one more question to drive the point home, an automated solution that could do this for them may seem like a dream. However, we should also exercise caution since the blind addition of AI without testing and oversight can introduce a slew of biases. This is because the relevance of follow-up questions is dependent on all sorts of contexts.
Humans need to keep holding the reins in order to ensure that the research is based on actual solid conclusions and intents. The opportunity lies in the synergy that can arise from usability researchers and designers whose ability to conduct unmoderated usability testing could be significantly augmented.
Humans + AI = Better Insights

The best approach to advocate for is likely a balanced one. As UX researchers and designers, humans should continue to learn how to use AI as a partner in uncovering insights. This article can serve as a jumping-off point, providing a list of the AI-driven technique’s potential weak points to be aware of, to monitor, and to improve on.
]]>JavaScript developers already have a lot to take with the emergence of a new wave of innovative architectures, such as React Server Components, Next.js App Router, or Astro islands.
So, let’s have a focused approach. What we need is to be able to detect and palliate the most common security issues. A top ten of the most common vulnerabilities would be ideal.
Meet The OWASP Top 10Guess what: there happens to be such a top ten of the most common vulnerabilities, curated by experts in the field!
It is provided by the OWASP Foundation, and it’s an extremely valuable resource for getting started with security.
OWASP stands for “Open Worldwide Application Security Project.” It’s a nonprofit foundation whose goal is to make software more secure globally. It supports many open-source projects and produces high-quality education resources, including the OWASP top 10 vulnerabilities list.
We will dive through each item of the OWASP top 10 to understand how to recognize these vulnerabilities in a full-stack application.
Note: I will use Next.js as an example, but this knowledge applies to any similar full-stack architecture, even outside of the JavaScript ecosystem.
Let’s start our countdown towards a safer web!
Number 10: Server-Side Request Forgery (SSRF)You may have heard about Server-Side Rendering, aka SSR. Well, you can consider SSRF to be its evil twin acronym.
Server-Side Request Forgery can be summed up as letting an attacker fire requests using your backend server. Besides hosting costs that may rise up, the main problem is that the attacker will benefit from your server’s level of accreditation. In a complex architecture, this means being able to target your internal private services using your own corrupted server.

Here is an example. Our app lets a user input a URL and summarizes the content of the target page server-side using an AI SDK. A mischievous user passes localhost:3000 as the URL instead of a website they’d like to summarize. Your server will fire a request against itself or any other service running on port 3000 in your backend infrastructure. This is a severe SSRF vulnerability!
You’ll want to be careful when firing requests based on user inputs, especially server-side.
Number 9: Security Logging And Monitoring FailuresI wish we could establish a telepathic connection with our beloved Node.js server running in the backend. Instead, the best thing we have to see what happens in the cloud is a dreadful stream of unstructured pieces of text we name “logs.”
Yet we will have to deal with that, not only for debugging or performance optimization but also because logs are often the only information you’ll get to discover and remediate a security issue.
As a starter, you might want to focus on logging the most important transactions of your application exactly like you would prioritize writing end-to-end tests. In most applications, this means login, signup, payouts, mail sending, and so on. In a bigger company, a more complete telemetry solution is a must-have, such as Open Telemetry, Sentry, or Datadog.
If you are using React Server Components, you may need to set up a proper logging strategy anyway since it’s not possible to debug them directly from the browser as we used to do for Client components.
Number 8: Software And Data Integrity FailuresThe OWASP top 10 vulnerabilities tend to have various levels of granularity, and this one is really a big family. I’d like to focus on supply chain attacks, as they have gained a lot of popularity over the years.
You may have heard about the Log4J vulnerability. It was very publicized, very critical, and very exploited by hackers. It’s a massive supply chain attack.
In the JavaScript ecosystem, you most probably install your dependencies using NPM. Before picking dependencies, you might want to craft yourself a small list of health indicators.
- Is the library maintained and tested with proper code?
- Does it play a critical role in my application?
- Who is the main contributor?
- Did I spell it right when installing?
For more serious business, you might want to consider setting up a Supply Chain Analysis (SCA) solution; GitHub’s Dependabot is a free one, and Snyk and Datadog are other famous actors.
Number 7: Identification And Authentication FailuresHere is a stereotypical vulnerability belonging to this category: your admin password is leaked. A hacker finds it. Boom, game over.
Password management procedures are beyond the scope of this article, but in the context of full-stack web development, let’s dive deep into how we can prevent brute force attacks using Next.js edge middlewares.
Middlewares are tiny proxies written in JavaScript. They process requests in a way that is supposed to be very, very fast, faster than a normal Node.js endpoint, for example. They are a good fit for handling low-level processing, like blocking malicious IPs or redirecting users towards the correct translation of a page.
One interesting use case is rate limiting. You can quickly improve the security of your applications by limiting people’s ability to spam your POST endpoints, especially login and signup.
You may go even further by setting up a Web Applications Firewall (WAF). A WAF lets developers implement elaborate security rules. This is not something you would set up directly in your application but rather at the host level. For instance, Vercel has released its own WAF in 2024.
Number 6: Vulnerable And Outdated ComponentsWe have discussed supply chain attacks earlier. Outdated components are a variation of this vulnerability, where you actually are the person to blame. Sorry about that.
Security vulnerabilities are often discovered ahead of time by diligent security analysts before a mean attacker can even start thinking about exploiting them. Thanks, analysts friends! When this happens, they fill out a Common Vulnerabilities and Exposure and store that in a public database.
The remedy is the same as for supply chain attacks: set up an SCA solution like Dependabot that will regularly check for the use of vulnerable packages in your application.

I just want to mention at this point how much progress we have made since the beginning of this article. To sum it up:
- We know how to recognize an SSRF. This is a nasty vulnerability, and it is easy to accidentally introduce while crafting a super cool feature.
- We have identified monitoring and dependency analysis solutions as important pieces of “support” software for securing applications.
- We have figured out a good use case for Next.js edge middlewares: rate limiting our authentication endpoints to prevent brute force attacks.
It’s a good time to go grab a tea or coffee. But after that, come back with us because we are going to discover the five most common vulnerabilities affecting web applications!
Number 5: Security MisconfigurationThere are so many configurations that we can mismanage. But let’s focus on the most insightful ones for a web developer learning about security: HTTP headers.
You can use HTTP response headers to pass on a lot of information to the user’s browser about what’s possible or not on your website.
For example, by narrowing down the “Permissions-Policy” headers, you can claim that your website will never require access to the user’s camera. This is an extremely powerful protection mechanism in case of a script injection attack (XSS). Even if the hacker manages to run a malicious script in the victim’s browser, the latter will not allow the script to access the camera.
I invite you to observe the security configuration of any template or boilerplate that you use to craft your own websites. Do you understand them properly? Can you improve them? Answering these questions will inevitably lead you to vastly increase the safety of your websites!
Number 4: Insecure DesignI find this one funny, although a bit insulting for us developers.
Bad code is literally the fourth most common cause of vulnerabilities in web applications! You can’t just blame your infrastructure team anymore.
Design is actually not just about code but about the way we use our programming tools to produce software artifacts.

In the context of full-stack JavaScript frameworks, I would recommend learning how to use them idiomatically, the same way you’d want to learn a foreign language. It’s not just about translating what you already know word-by-word. You need to get a grasp of how a native speaker would phrase their thoughts.
Learning idiomatic Next.js is really, really hard. Trust me, I teach this framework to web developers. Next is all about client and server logic hybridization, and some patterns may not even transfer to competing frameworks with a different architecture like Astro.js or Remix.
Hopefully, the Next.js core team has produced many free learning resources, including articles and documentation specifically focusing on security.
I recommend reading Sebastian Markbåge’s famous article “How to Think About Security in Next.js” as a starting point. If you use Next.js in a professional setting, consider organizing proper training sessions before you start working on high-stakes projects.
Number 3: InjectionInjections are the epitome of vulnerabilities, the quintessence of breaches, and the paragon of security issues. SQL injections are typically very famous, but JavaScript injections are also quite common. Despite being well-known vulnerabilities, injections are still in the top 3 in the OWASP ranking!
Injections are the reason why forcing a React component to render HTML is done through an unwelcoming dangerouslySetInnerHTML function.
React doesn’t want you to include user input that could contain a malicious script.
The screenshot below is a demonstration of an injection using images. It could target a message board, for instance. The attacker misused the image posting system. They passed a URL that points towards an API GET endpoint instead of an actual image. Whenever your website’s users see this post in their browser, an authenticated request is fired against your backend, triggering a payment!
As a bonus, having a GET endpoint that triggers side-effects such as payment also constitutes a risk of Cross-Site Request Forgery (CSRF, which happens to be SSRF client-side cousin).

Even experienced developers can be caught off-guard. Are you aware that dynamic route parameters are user inputs? For instance, [language]/page.jsx in a Next.js or Astro app. I often see clumsy attack attempts when logging them, like “language” being replaced by a path traversal like ../../../../passwords.txt.
Zod is a very popular library for running server-side data validation of user inputs. You can add a transform step to sanitize inputs included in database queries, or that could land in places where they end up being executed as code.
Number 2: Cryptographic FailuresA typical discussion between two developers that are in deep, deep trouble:
— We have leaked our database and encryption key. What algorithm was used to encrypt the password again? AES-128 or SHA-512?
— I don’t know, aren’t they the same thing? They transform passwords into gibberish, right?
— Alright. We are in deep, deep trouble.
This vulnerability mostly concerns backend developers who have to deal with sensitive personal identifiers (PII) or passwords.
To be honest, I don’t know much about these algorithms; I studied computer science way too long ago.
The only thing I remember is that you need non-reversible algorithms to encrypt passwords, aka hashing algorithms. The point is that if the encrypted passwords are leaked, and the encryption key is also leaked, it will still be super hard to hack an account (you can’t just reverse the encryption).
In the State of JavaScript survey, we use passwordless authentication with an email magic link and one-way hash emails, so even as admins, we cannot guess a user’s email in our database.

Such suspense! We are about to discover that the top 1 vulnerability in the world of web development is...
Broken Access Control! Tada.
Yeah, the name is not super insightful, so let me rephrase it. It’s about people being able to access other people’s accounts or people being able to access resources they are not allowed to. That’s more impressive when put this way.
A while ago, I wrote an article about the fact that checking authorization within a layout may leave page content unprotected in Next.js. It’s not a flaw in the framework’s design but a consequence of how React Server Components have a different model than their client counterparts, which then affects how the layout works in Next.
Here is a demo of how you can implement a paywall in Next.js that doesn’t protect anything.
// app/layout.jsx
// Using cookie-based authentication as usual
async function checkPaid() {
const token = cookies.get("auth_token");
return await db.hasPayments(token);
}
// Running the payment check in a layout to apply it to all pages
// Sadly, this is not how Next.js works!
export default async function Layout() {
// ❌ this won't work as expected!!
const hasPaid = await checkPaid();
if (!hasPaid) redirect("/subscribe");
// then render the underlying page
return <div>{children}</div>;
}
// ❌ this can be accessed directly
// by adding “RSC=1” to the request that fetches it!
export default function Page() {
return <div>PAID CONTENT</div>
}
Most common vulnerabilities are tightly related to application design issues:
- Copy-pasting configuration without really understanding it.
- Having an improper understanding of the framework we use in inner working. Next.js is a complex beast and doesn’t make our life easier on this point!
- Picking an algorithm that is not suited for a given task.
These vulnerabilities are tough ones because they confront us to our own limits as web developers. Nobody is perfect, and the most experienced developers will inevitably write vulnerable code at some point in their lives without even noticing.
How to prevent that? By not staying alone! When in doubt, ask around fellow developers; there are great chances that someone has faced the same issues and can lead you to the right solutions.
Where To Head Now?First, I must insist that you have already done a great job of improving the security of your applications by reading this article. Congratulations!
Most hackers rely on a volume strategy and are not particularly skilled, so they are really in pain when confronted with educated developers who can spot and fix the most common vulnerabilities.

From there, I can suggest a few directions to get even better at securing your web applications:
- Try to apply the OWASP top 10 to an application you know well, either a personal project, your company’s codebase, or an open-source solution.
- Give a shot at some third-party security tools. They tend to overflow developers with too much information but keep in mind that most actors in the field of security are aware of this issue and work actively to provide more focused vulnerability alerts.
- I’ve added my favorite security-related resources at the end of the article, so you’ll have plenty to read!
Thanks for reading, and stay secure!
Resources For Further Learning
- An interactive demo of an SSRF in a Next.js app and how to fix it
- OWASP Top 10
- An SSRF vulnerability that affected Next.js image optimization system
- Observe React Server Components using Open Telemetry
- OpenTelemetry and open source Telemtry standard
- Log4J vulnerability
- Setting up rate limiting in a middleware using a Redis service
- Vercel WAF annoucement
- Mitre CVE database
- An interactive demo of a CSRF vulnerability in a Next.js app and how to fix it
- A super complete guide on authentication specifically targeting web apps
- Server form validation with zod in Next.js (Astro has it built-in)
- Sanitization with zod
- Secure statically rendered paid content in Next.js and how layouts are a bad place to run authentication checks
- Smashing Magazine articles related to security (almost 50 matches at the time of writing!)
This article is inspired by my talk at React Advanced London 2024, “Securing Server-Rendered Applications: Next.js case,” which is available to watch as a replay online.
]]>It’s not only about finding pain points and things that cause confusion or hinder users from finding the right answer on a page but also about if our content clearly and precisely articulates what we actually want to communicate.
This article is part of our ongoing series on UX. You can find more details on design patterns and UX strategy in Smart Interface Design Patterns 🍣 — with live UX training coming up soon. Free preview.
Banana Testing
A great way to test how well your design matches a user’s mental model is Banana Testing. We replace all key actions with the word “Banana,” then ask users to suggest what each action could prompt.
Not only does it tell you if key actions are understood immediately and if they are in the right place but also if your icons are helpful and if interactive elements such as links or buttons are perceived as such.
Content Heatmapping
One reliable technique to assess content is content heatmapping. The way we would use it is by giving participants a task, then asking them to highlight things that are clear or confusing. We could define any other dimensions or style lenses as well: e.g., phrases that bring more confidence and less confidence.
Then we map all highlights into a heatmap to identify patterns and trends. You could run it with print-outs in person, but it could also happen in Figjam or in Miro remotely — as long as your tool of choice has a highlighter feature.
Run Moderated Testing SessionsThese little techniques above help you discover content issues, but they don’t tell you what is missing in the content and what doubts, concerns, and issues users have with it. For that, we need to uncover user needs in more detail.
Too often, users say that a page is “clear and well-organized,” but when you ask them specific questions, you notice that their understanding is vastly different from what you were trying to bring into spotlight.
Such insights rarely surface in unmoderated sessions — it’s much more effective to observe behavior and ask questions on the spot, be it in person or remote.
Test Concepts, Not Words
Before testing, we need to know what we want to learn. First, write up a plan with goals, customers, questions, script. Don’t tweak words alone — broader is better. In the session, avoid speaking aloud as it’s usually not how people consume content. Ask questions and wait silently.
After the task is completed, ask users to explain the product, flow, and concepts to you. But: don’t ask them what they like, prefer, feel, or think. And whenever possible, avoid the word “content” in testing as users often perceive it differently.
Choosing The Right Way To TestThere are plenty of different tests that you could use:
- Banana test 🍌
Replace key actions with “bananas,” ask to explain. - Cloze test 🕳️
Remove words from your copy, ask users to fill in the blanks. - Reaction cards 🤔
Write up emotions on 25 cards, ask users to choose. - Card sorting 🃏
Ask users to group topics into meaningful categories. - Highlighting 🖍️
Ask users to highlight helpful or confusing words. - Competitive testing 🥊
Ask users to explain competitors’ pages.
When choosing the right way to test, consider the following guidelines:
- Do users understand?
Interviews, highlighting, Cloze test - Do we match the mental model?
Banana testing, Cloze test - What word works best?
Card sorting, A/B testing, tree testing - Why doesn’t it work?
Interviews, highlighting, walkthroughs - Do we know user needs?
Competitive testing, process mapping
In many tasks, there is rarely anything more impactful than the careful selection of words on a page. However, it’s not only the words alone that are being used but the voice and tone that you choose to communicate with customers.
Use the techniques above to test and measure how well people perceive content but also check how they perceive the end-to-end experience on the site.
Quite often, the right words used incorrectly on a key page can convey a wrong message or provide a suboptimal experience. Even though the rest of the product might perform remarkably well, if a user is blocked on a critical page, they will be gone before you even blink.
Useful Resources- Practical Guide To Content Testing, by Intuit
- How To Test Content With Users, by Kate Moran
- Five Fun Ways To Test Words, by John Saito
- A Simple Technique For Evaluating Content, by Pete Gale
Meet Measure UX & Design Impact (8h), a new practical guide for designers and UX leads to measure and show your UX impact on business. Use the code 🎟 IMPACT to save 20% off today. Jump to the details.

Video + UX Training
$ 495.00 $ 799.00 Get Video + UX Training25 video lessons (8h) + Live UX Training.
100 days money-back-guarantee.
Video only
25 video lessons (8h). Updated yearly.
Also available as a UX Bundle with 2 video courses.
Loading your website HTML quickly has a big impact on visitor experience. After all, no page content can be displayed until after the first chunk of the HTML has been loaded. That’s why the Time to First Byte (TTFB) metric is important: it measures how soon after navigation the browser starts receiving the HTML response.
Generating the HTML document quickly plays a big part in minimizing TTFB delays. But actually, there’s a lot more to optimizing this metric. In this article, we’ll take a look at what else can cause poor TTFB and what you can do to fix it.
What Components Make Up The Time To First Byte Metric?TTFB stands for Time to First Byte. But where does it measure from?
Different tools handle this differently. Some only count the time spent sending the HTTP request and getting a response, ignoring everything else that needs to happen first before the resource can be loaded. However, when looking at Google’s Core Web Vitals, TTFB starts from the time when the users start navigating to a new page. That means TTFB includes:
- Cross-origin redirects,
- Time spent connecting to the server,
- Same-origin redirects, and
- The actual request for the HTML document.
We can see an example of this in this request waterfall visualization.

The server response time here is only 183 milliseconds, or about 12% of the overall TTFB metric. Half of the time is instead spent on a cross-origin redirect — a separate HTTP request that returns a redirect response before we can even make the request that returns the website’s HTML code. And when we make that request, most of the time is spent on establishing the server connection.
Connecting to a server on the web typically takes three round trips on the network:
- DNS: Looking up the server IP address.
- TCP: Establishing a reliable connection to the server.
- TLS: Creating a secure encrypted connection.
Let’s add up all the network round trips in the example above:
- 2 server connections: 6 round trips.
- 2 HTTP requests: 2 round trips.
That means that before we even get the first response byte for our page we actually have to send data back and forth between the browser and a server eight times!
That’s where network latency comes in, or network round trip time (RTT) if we look at the time it takes to send data to a server and receive a response in the browser. On a high-latency connection with a 150 millisecond RTT, making those eight round trips will take 1.2 seconds. So, even if the server always responds instantly, we can’t get a TTFB lower than that number.
Network latency depends a lot on the geographic distances between the visitor’s device and the server the browser is connecting to. You can see the impact of that in practice by running a global TTFB test on a website. Here, I’ve tested a website that’s hosted in Brazil. We get good TTFB scores when testing from Brazil and the US East Coast. However, visitors from Europe, Asia, or Australia wait a while for the website to load.

One way to speed up your website is by using a Content Delivery Network (CDN). These services provide a network of globally distributed server locations. Instead of each round trip going all the way to where your web application is hosted, browsers instead connect to a nearby CDN server (called an edge node). That greatly reduces the time spent on establishing the server connection, improving your overall TTFB metric.
By default, the actual HTML request still has to be sent to your web app. However, if your content isn’t dynamic, you can also cache responses at the CDN edge node. That way, the request can be served entirely through the CDN instead of data traveling all across the world.
If we run a TTFB test on a website that uses a CDN, we can see that each server response comes from a regional data center close to where the request was made. In many cases, we get a TTFB of under 200 milliseconds, thanks to the response already being cached at the edge node.

What you need to do to improve your website’s TTFB score depends on what its biggest contributing component is.
- A lot of time is spent establishing the connection: Use a global CDN.
- The server response is slow: Optimize your application code or cache the response
- Redirects delay TTFB: Avoid chaining redirects and optimize the server returning the redirect response.

Keep in mind that TTFB depends on how visitors are accessing your website. For example, if they are logged into your application, the page content probably can’t be served from the cache. You may also see a spike in TTFB when running an ad campaign, as visitors are redirected through a click-tracking server.
Monitor Real User Time To First ByteIf you want to get a breakdown of what TTFB looks like for different visitors on your website, you need real user monitoring. That way, you can break down how visitor location, login status, or the referrer domain impact real user experience.
DebugBear can help you collect real user metrics for Time to First Byte, Google Core Web Vitals, and other page speed metrics. You can track individual TTFB components like TCP duration or redirect time and break down website performance by country, ad campaign, and more.

By looking at everything that’s involved in serving the first byte of a website to a visitor, we’ve seen that just reducing server response time isn’t enough and often won’t even be the most impactful change you can make on your website.
Just because your website is fast in one location doesn’t mean it’s fast for everyone, as website speed varies based on where the visitor is accessing your site from.
Content Delivery Networks are an incredibly powerful way to improve TTFB. Even if you don’t use any of their advanced features, just using their global server network saves a lot of time when establishing a server connection.
]]>floats after years of stuffing everything inside table cells. There weren’t many possible ways to achieve a responsive site. There were two of them: fluid grids (based on percentages) and media queries, which were a hot new thing back then.
What was lacking was a real layout system that would allow us to lay things out on a page instead of improvising with floating content. We had to wait several years for Flexbox to appear. And CSS Grid followed that.
Undoubtedly, new layout systems native to the browser were groundbreaking 10 years ago. They were revolutionary enough to usher in a new era. In her talk “Everything You Know About Web Design Just Changed” at the An Event Apart conference in 2019, Jen Simmons proposed a name for it: Intrinsic Web Design (IWD). Let’s disarm that fancy word first. According to the Merriam-Webster dictionary, intrinsic means “belonging to the essential nature or constitution of a thing.” In other words, IWD is a natural way of doing design for the web. And that boils down to using CSS layout systems for… laying out things. That’s it.
It does not sound that groundbreaking on its own. But it opens a lot of possibilities that weren’t earlier available with float-based layouts or table ones. We got the best things from both worlds: two-dimensional layouts (like tables with their rows and columns) with wrapping abilities (like floating content when there is not enough space for it). And there are even more goodies, like mixing fixed-sized content with fluid-sized content or intentionally overlapping elements:

Native layout systems are here to make the browser work for you — don’t hesitate to use that to your advantage.
Start With Semantic HTML
HTML is the backbone of the web. It’s the language that structures and formats the content for the user. And it comes with a huge bonus: it loads and displays to the user, even if CSS and JavsScript fail to load for whatever reason. In other words, the website should still make sense to the user even if the CSS that provides the layout and the JavsScript that provides the interactivity are no-shows. A website is a text document, not so different from the one you can create in a text processor, like Word or LibreWriter.
Semantic HTML also provides important accessibility features, like headings that are often used by screen-reader users for navigating pages. This is why starting not just with any markup but semantic markup for meaningful structure is a crucial step to embracing native web features.
Use Fluid Type With Fluid Space
We often need to adjust the font size of our content when the screen size changes. Smaller screens mean being able to display less content, and larger screens provide more affordance for additional content. This is why we ought to make content as fluid as possible, by which I mean the content should automatically adjust based on the screen’s size. A fluid typographic system optimizes the content’s legibility when it’s being viewed in different contexts.
Nowadays, we can achieve truly fluid type with one line of CSS, thanks to the clamp() function:
font-size: clamp(1rem, calc(1rem + 2.5vw), 6rem);
The maths involved in it goes quite above my head. Thankfully, there is a detailed article on fluid type by Adrian Bece here on Smashing Magazine and Utopia, a handy tool for doing the maths for us. But beware — there be dragons! Or at least possible accessibility issues. By limiting the maximum font size, we could break the ability to zoom the text content, violating one of the WCAG’s requirements (though there are ways to address that).
Fortunately, fluid space is much easier to grasp: if gaps (margins) between elements are defined in font-dependent units (like rem or em), they will scale alongside the font size. Yet rest assured, there are also caveats.
Always Bet On Progressive Enhancement
Yes, that’s this over-20-year-old technique for creating web pages. And it’s still relevant today in 2025. Many interesting features have limited availability — like cross-page view transitions. They won’t work for every user, but enabling them is as simple as adding one line of CSS:
@view-transition { navigation: auto; }
It won’t work in some browsers, but it also won’t break anything. And if some browser catches up with the standard, the code is already there, and view transitions start to work in that browser on your website. It’s sort of like opting into the feature when it’s ready.
That’s progressive enhancement at its best: allowing you to make your stairs into an escalator whenever it’s possible.
It applies to many more things in CSS (unsupported grid is just a flow layout, unsupported masonry layout is just a grid, and so on) and other web technologies.
Trust The Browser
Trust it because it knows much more about how safe it is for users to surf the web. Besides, it’s a computer program, and computer programs are pretty good at calculating things. So instead of calculating all these breakpoints ourselves, take their helping hand and allow them to do it for you. Just give them some constraints. Make that <main> element no wider than 60 characters and no narrower than 20 characters — and then relax, watching the browser make it 37 characters on some super rare viewport you’ve never encountered before. It Just Works™.
But trusting the browser also means trusting the open web. After all, these algorithms responsible for laying things out are all parts of the standards.
Ditch The “Physical” CSS
That’s a bonus point from me. Layout systems introduced the concept of logical CSS. Flexbox does not have a notion of a left or right side — it has a start and an end. And that way of thinking lurked into other areas of CSS, creating the whole CSS Logical Properties and Values module. After working more with layout systems, logical CSS seems much more intuitive than the old “physical” one. It also has at least one advantage over the old way of doing things: it works far better with internationalized content.

And I know that sounds crazy, but it forces a change in thinking about websites. If you don’t know the most basic information about your content (the font size), you can’t really apply any concrete numbers to your layout. You can only think in ratios. If the font size equals ✕, your heading could equal 2✕, the main column 60✕, some text input — 10✕, and so on. This way, everything should work out with any font size and, by extension, scale up with any font size.
We’ve already been doing that with layout systems — we allow them to work on ratios and figure out how big each part of the layout should be. And we’ve also been doing that with rem and em units for scaling things up depending on font size. The only thing left is to completely forget the “1rem = 16px” equation and fully embrace the exciting shores of unknown dimensions.
But that sort of mental shift comes with one not-so-straightforward consequence. Not setting the font size and working with the user-provided one instead fully moves the power from the web developer to the browser and, effectively, the user. And the browser can provide us with far more information about user preferences.
Thanks to the modern CSS, we can respond to these things. For example, we can switch to dark mode if the user prefers one, we can limit motion if the user requests it, we can make clickable areas bigger if the device has a touch screen, and so on. By having this kind of dialogue with the browser, exchanging information (it gives us data on the user, and we give it hints on how to display our content), we empower the user in the result. The content would be displayed in the way they want. That makes our website far more inclusive and accessible.
After all, the users know what they need best. If they set the default font size to 64 pixels, they would be grateful if we respected that value. We don’t know why they did it (maybe they have some kind of vision impairment, or maybe they simply have a screen far away from them); we only know they did it — and we respect that.
And that’s responsive design for me.
]]>When computers first started talking to each other, the methods were remarkably simple. In the early days of the Internet, systems exchanged files via FTP or communicated via raw TCP/IP sockets. This direct approach worked well for simple use cases but quickly showed its limitations as applications grew more complex.
# Basic socket server example
import socket
server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
server_socket.bind(('localhost', 12345))
server_socket.listen(1)
while True:
connection, address = server_socket.accept()
data = connection.recv(1024)
# Process data
connection.send(response)
The real breakthrough in enabling complex communication between computers on a network came with the introduction of Remote Procedure Calls (RPC) in the 1980s. RPC allowed developers to call procedures on remote systems as if they were local functions, abstracting away the complexity of network communication. This pattern laid the foundation for many of the modern integration approaches we use today.
At its core, RPC implements a client-server model where the client prepares and serializes a procedure call with parameters, sends the message to a remote server, the server deserializes and executes the procedure, and then sends the response back to the client.
Here’s a simplified example using Python’s XML-RPC.
# Server
from xmlrpc.server import SimpleXMLRPCServer
def calculate_total(items):
return sum(items)
server = SimpleXMLRPCServer(("localhost", 8000))
server.register_function(calculate_total)
server.serve_forever()
# Client
import xmlrpc.client
proxy = xmlrpc.client.ServerProxy("http://localhost:8000/")
try:
result = proxy.calculate_total([1, 2, 3, 4, 5])
except ConnectionError:
print("Network error occurred")
RPC can operate in both synchronous (blocking) and asynchronous modes.
Modern implementations such as gRPC support streaming and bi-directional communication. In the example below, we define a gRPC service called Calculator with two RPC methods, Calculate, which takes a Numbers message and returns a Result message, and CalculateStream, which sends a stream of Result messages in response.
// protobuf
service Calculator {
rpc Calculate(Numbers) returns (Result);
rpc CalculateStream(Numbers) returns (stream Result);
}
The late 1990s and early 2000s saw the emergence of Web Services and Service-Oriented Architecture (SOA). SOAP (Simple Object Access Protocol) became the standard for enterprise integration, introducing a more structured approach to system communication.
<?xml version="1.0"?>
<soap:Envelope xmlns:soap="http://www.w3.org/2003/05/soap-envelope">
<soap:Header>
</soap:Header>
<soap:Body>
<m:GetStockPrice xmlns:m="http://www.example.org/stock">
<m:StockName>IBM</m:StockName>
</m:GetStockPrice>
</soap:Body>
</soap:Envelope>
While SOAP provided robust enterprise features, its complexity, and verbosity led to the development of simpler alternatives, especially the REST APIs that dominate Web services communication today.
But REST is not alone. Let’s have a look at some modern integration patterns.
RESTful APIs
REST (Representational State Transfer) has become the de facto standard for Web APIs, providing a simple, stateless approach to manipulating resources. Its simplicity and HTTP-based nature make it ideal for web applications.
First defined by Roy Fielding in 2000 as an architectural style on top of the Web’s standard protocols, its constraints align perfectly with the goals of the modern Web, such as performance, scalability, reliability, and visibility: client and server separated by an interface and loosely coupled, stateless communication, cacheable responses.
In modern applications, the most common implementations of the REST protocol are based on the JSON format, which is used to encode messages for requests and responses.
// Request
async function fetchUserData() {
const response = await fetch('https://api.example.com/users/123');
const userData = await response.json();
return userData;
}
// Response
{
"id": "123",
"name": "John Doe",
"_links": {
"self": { "href": "/users/123" },
"orders": { "href": "/users/123/orders" },
"preferences": { "href": "/users/123/preferences" }
}
}
GraphQL
GraphQL emerged from Facebook’s internal development needs in 2012 before being open-sourced in 2015. Born out of the challenges of building complex mobile applications, it addressed limitations in traditional REST APIs, particularly the issues of over-fetching and under-fetching data.
At its core, GraphQL is a query language and runtime that provides a type system and declarative data fetching, allowing the client to specify exactly what it wants to fetch from the server.
// graphql
type User {
id: ID!
name: String!
email: String!
posts: [Post!]!
}
type Post {
id: ID!
title: String!
content: String!
author: User!
publishDate: String!
}
query GetUserWithPosts {
user(id: "123") {
name
posts(last: 3) {
title
publishDate
}
}
}
Often used to build complex UIs with nested data structures, mobile applications, or microservices architectures, it has proven effective at handling complex data requirements at scale and offers a growing ecosystem of tools.
Webhooks
Modern applications often require real-time updates. For example, e-commerce apps need to update inventory levels when a purchase is made, or content management apps need to refresh cached content when a document is edited. Traditional request-response models can struggle to meet these demands because they rely on clients’ polling servers for updates, which is inefficient and resource-intensive.
Webhooks and event-driven architectures address these needs more effectively. Webhooks let servers send real-time notifications to clients or other systems when specific events happen. This reduces the need for continuous polling. Event-driven architectures go further by decoupling application components. Services can publish and subscribe to events asynchronously, and this makes the system more scalable, responsive, and simpler.
import fastify from 'fastify';
const server = fastify();
server.post('/webhook', async (request, reply) => {
const event = request.body;
if (event.type === 'content.published') {
await refreshCache();
}
return reply.code(200).send();
});
This is a simple Node.js function that uses Fastify to set up a web server. It responds to the endpoint /webhook, checks the type field of the JSON request, and refreshes a cache if the event is of type content.published.
With all this background information and technical knowledge, it’s easier to picture the current state of web application development, where a single, monolithic app is no longer the answer to business needs, but a new paradigm has emerged: Composable Architecture.
Composable Architecture And Headless CMSsThis evolution has led us to the concept of composable architecture, where applications are built by combining specialized services. This is where headless CMS solutions have a clear advantage, serving as the perfect example of how modern integration patterns come together.
Headless CMS platforms separate content management from content presentation, allowing you to build specialized frontends relying on a fully-featured content backend. This decoupling facilitates content reuse, independent scaling, and the flexibility to use a dedicated technology or service for each part of the system.
Take Storyblok as an example. Storyblok is a headless CMS designed to help developers build flexible, scalable, and composable applications. Content is exposed via API, REST, or GraphQL; it offers a long list of events that can trigger a webhook. Editors are happy with a great Visual Editor, where they can see changes in real time, and many integrations are available out-of-the-box via a marketplace.
Imagine this ContentDeliveryService in your app, where you can interact with Storyblok’s REST API using the open source JS Client:
import StoryblokClient from "storyblok-js-client";
class ContentDeliveryService {
constructor(private storyblok: StoryblokClient) {}
async getPageContent(slug: string) {
const { data } = await this.storyblok.get(cdn/stories/${slug}, {
version: 'published',
resolve_relations: 'featured-products.products'
});
return data.story;
}
async getRelatedContent(tags: string[]) {
const { data } = await this.storyblok.get('cdn/stories', {
version: 'published',
with_tag: tags.join(',')
});
return data.stories;
}
}
The last piece of the puzzle is a real example of integration.
Again, many are already available in the Storyblok marketplace, and you can easily control them from the dashboard. However, to fully leverage the Composable Architecture, we can use the most powerful tool in the developer’s hand: code.
Let’s imagine a modern e-commerce platform that uses Storyblok as its content hub, Shopify for inventory and orders, Algolia for product search, and Stripe for payments.
Once each account is set up and we have our access tokens, we could quickly build a front-end page for our store. This isn’t production-ready code, but just to get a quick idea, let’s use React to build the page for a single product that integrates our services.
First, we should initialize our clients:
import StoryblokClient from "storyblok-js-client";
import { algoliasearch } from "algoliasearch";
import Client from "shopify-buy";
const storyblok = new StoryblokClient({
accessToken: "your_storyblok_token",
});
const algoliaClient = algoliasearch(
"your_algolia_app_id",
"your_algolia_api_key",
);
const shopifyClient = Client.buildClient({
domain: "your-shopify-store.myshopify.com",
storefrontAccessToken: "your_storefront_access_token",
});
Given that we created a blok in Storyblok that holds product information such as the product_id, we could write a component that takes the productSlug, fetches the product content from Storyblok, the inventory data from Shopify, and some related products from the Algolia index:
async function fetchProduct() {
// get product from Storyblok
const { data } = await storyblok.get(cdn/stories/${productSlug});
// fetch inventory from Shopify
const shopifyInventory = await shopifyClient.product.fetch(
data.story.content.product_id
);
// fetch related products using Algolia
const { hits } = await algoliaIndex.search("products", {
filters: category:${data.story.content.category},
});
}
We could then set a simple component state:
const [productData, setProductData] = useState(null);
const [inventory, setInventory] = useState(null);
const [relatedProducts, setRelatedProducts] = useState([]);
useEffect(() =>
// ...
// combine fetchProduct() with setState to update the state
// ...
fetchProduct();
}, [productSlug]);
And return a template with all our data:
<h1>{productData.content.title}</h1>
<p>{productData.content.description}</p>
<h2>Price: ${inventory.variants[0].price}</h2>
<h3>Related Products</h3>
<ul>
{relatedProducts.map((product) => (
<li key={product.objectID}>{product.name}</li>
))}
</ul>
We could then use an event-driven approach and create a server that listens to our shop events and processes the checkout with Stripe (credits to Manuel Spigolon for this tutorial):
const stripe = require('stripe')
module.exports = async function plugin (app, opts) {
const stripeClient = stripe(app.config.STRIPE_PRIVATE_KEY)
server.post('/create-checkout-session', async (request, reply) => {
const session = await stripeClient.checkout.sessions.create({
line_items: [...], // from request.body
mode: 'payment',
success_url: "https://your-site.com/success",
cancel_url: "https://your-site.com/cancel",
})
return reply.redirect(303, session.url)
})
// ...
And with this approach, each service is independent of the others, which helps us achieve our business goals (performance, scalability, flexibility) with a good developer experience and a smaller and simpler application that’s easier to maintain.
ConclusionThe integration between headless CMSs and modern web services represents the current and future state of high-performance web applications. By using specialized, decoupled services, developers can focus on business logic and user experience. A composable ecosystem is not only modular but also resilient to the evolving needs of the modern enterprise.
These integrations highlight the importance of mastering API-driven architectures and understanding how different tools can harmoniously fit into a larger tech stack.
In today’s digital landscape, success lies in choosing tools that offer flexibility and efficiency, adapt to evolving demands, and create applications that are future-proof against the challenges of tomorrow.
If you want to dive deeper into the integrations you can build with Storyblok and other services, check out Storyblok’s integrations page. You can also take your projects further by creating your own plugins with Storyblok’s plugin development resources.
]]>The wallpapers in this post were designed by artists and designers from across the globe and come in versions with and without a calendar for February 2025. And since so many unique wallpaper designs have seen the light of day since we first started this monthly series, we also added some February “oldies but goodies” from our archives to the collection — so maybe you’ll spot one of your almost-forgotten favorites in here, too?
This wallpapers post wouldn’t have been possible without the kind support of our wonderful community who tickles their creativity each month anew to keep the steady stream of wallpapers flowing. So, a huge thank-you to everyone who shared their designs with us this time around! If you too would like to get featured in one of our next wallpapers posts, please don’t hesitate to submit your design. We can’t wait to see what you’ll come up with! Happy February!
- You can click on every image to see a larger preview.
- We respect and carefully consider the ideas and motivation behind each and every artist’s work. This is why we give all artists the full freedom to explore their creativity and express emotions and experience through their works. This is also why the themes of the wallpapers weren’t anyhow influenced by us but rather designed from scratch by the artists themselves.
- Submit your wallpaper design! 👩🎨
Feeling inspired? We are always looking for creative talent and would love to feature your desktop wallpaper in one of our upcoming posts. Join in ↬
“We dedicate February to Frida Kahlo to illuminate the world with color. Fall in love with yourself, with life and then with whoever you want.” — Designed by Veronica Valenzuela from Spain.

- preview
- with calendar: 640x480, 800x480, 1024x768, 1280x720, 1280x800, 1440x900, 1600x1200, 1920x1080, 1920x1440, 2560x1440
- without calendar: 640x480, 800x480, 1024x768, 1280x720, 1280x800, 1440x900, 1600x1200, 1920x1080, 1920x1440, 2560x1440
“Everyone deserves a sweet Valentine’s Day, no matter their relationship status. It’s a day to celebrate love in all its forms — self-love, friendship, and the love we share with others. A little kindness or just a little chocolate can make anyone feel special, reminding us that everyone is worthy of love and joy.” — Designed by LibraFire from Serbia.

- preview
- with calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.

- preview
- with calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
Designed by Ricardo Gimenes from Spain.

- preview
- with calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
“Blow the biggest bubbles, chew on the sweetest memories, and let your inner kid shine! Celebrate Bubble Gum Day with us and share the joy of every POP!” — Designed by PopArt Studio from Serbia.

- preview
- with calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“‘Believe’ reminds us to trust ourselves and our potential. It fuels faith, even in challenges, and drives us to pursue our dreams. Belief unlocks strength to overcome obstacles and creates possibilities. It’s the foundation of success, starting with the courage to believe.” — Designed by Hitesh Puri from Delhi, India.

- preview
- with calendar: 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
- without calendar: 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“I wanted to draw some very cozy place, both realistic and cartoonish, filled with little details. A space with a slightly unreal atmosphere that some great shops or cafes have. A mix of plants, books, bottles, and shelves seemed like a perfect fit. I must admit, it took longer to draw than most of my other pictures! But it was totally worth it. Watch the making-of.” — Designed by Vlad Gerasimov from Georgia.

- preview
- without calendar: 800x480, 800x600, 1024x600, 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1440x960, 1600x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600, 2880x1800, 3072x1920, 3840x2160, 5120x2880
“Forget Lady and the Tramp and their spaghetti kiss, ’cause Snowflake and Cloudy are enjoying their bliss. The cold and chilly February weather made our kitties knit themselves a sweater. Knitting and playing, the kitties tangled in the yarn and fell in love in your neighbor’s barn.” — Designed by PopArt Studio from Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Although I love winter (mostly because of the fun winter sports), there are other great activities ahead. Thanks, winter, and see you next year!” — Designed by Igor Izhik from Canada.

- preview
- without calendar: 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600
Designed by Ricardo Gimenes from Spain.

- preview
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
Designed by Xenia Latii from Germany.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Vlad Gerasimov from Georgia.

- preview
- without calendar: 800x480, 800x600, 1024x600, 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1440x960, 1600x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600, 2880x1800, 3072x1920, 3840x2160, 5120x2880
“I was doodling pictures of my cat one day and decided I could turn it into a fun wallpaper — because a cold, winter night in February is the perfect time for staying in and cuddling with your cat, your significant other, or both!” — Designed by Angelia DiAntonio from Ohio, USA.

- preview
- without calendar: 320x480, 800x480, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by PopArt Studio from Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.

- preview
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
“The 14th of February is just around the corner. And love is in the air, water, and everywhere!” — Designed by Teodora Vasileva from Bulgaria.

- preview
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1280x720, 1280x960, 1280x1024, 1400x1050, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Nathalie Ouederni from France.
 The Great Beyond
The Great Beyond
Designed by Lars Pauwels from Belgium.

- preview
- without calendar: 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Sprinkles are fun, festive, and filled with love… especially when topped on a cupcake! Everyone is creative in their own unique way, so why not try baking some cupcakes and decorating them for your sweetie this month? Something homemade, like a cupcake or DIY craft, is always a sweet gesture.” — Designed by Artsy Cupcake from the United States.

- preview
- without calendar: 320x480, 640x480, 800x600, 1024x768, 1152x864, 1280x800, 1280x1024, 1366x768, 1440x900, 1600x1200, 1680x1200, 1920x1200, 1920x1440, 2560x1440
Designed by Elise Vanoorbeek from Belgium.

- preview
- without calendar: <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-1024x768.jpg title="Snow - 1024x768">1024x768, <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-1152x864.jpg title="Snow - 1152x864">1152x864, <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-1280x720.jpg title="Snow - 1280x720">1280x720, <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-1280x800.jpg title="Snow - 1280x800">1280x800, <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-1280x960.jpg title="Snow - 1280x960">1280x960, <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-1440x900.jpg title="Snow - 1440x900">1440x900, <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-1600x1200.jpg title="Snow - 1600x1200">1600x1200, <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-1680x1050.jpg title="Snow - 1680x1050">1680x1050, <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-1920x1080.jpg title="Snow - 1920x1080">1920x1080, <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-1920x1200.jpg title="Snow - 1920x1200">1920x1200, <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-1920x1440.jpg title="Snow - 1920x1440">1920x1440, <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-2560x1440.jpg title="Snow - 2560x1440">2560x1440, <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-1366x768.jpg title="Snow - 1366x768">1366x768, <a href="https://smashingmagazine.com/files/wallpapers/feb-15/snow/nocal/feb-15-snow-nocal-2880x1800.jpg title="Snow - 2880x1800">2880x1800
“I prepared a simple and chill layout design for February called ‘Share The Same Orbit!’ which suggests to share the love orbit.” — Designed by Valentin Keleti from Romania.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“A dark romantic feel, walking through the city on a dark and rainy night.” — Designed by Matthew Talebi from the United States.

- preview
- without calendar: 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“My inspiration for this wallpaper is the biggest love someone can have in life: the love for ice cream!” — Designed by Zlatina Petrova from Bulgaria.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Who has stolen our time? Maybe the time thief, so be sure to enjoy the other 28 days of February.” — Designed by Colorsfera from Spain.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1260x1440, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“February is the month of love par excellence, but also a different month. Perhaps because it is shorter than the rest or because it is the one that makes way for spring, but we consider it a special month. It is a perfect month to make plans because we have already finished the post-Christmas crunch and we notice that spring and summer are coming closer. That is why I like to imagine that maybe in another place someone is also making plans to travel to unknown lands.” — Designed by Verónica Valenzuela from Spain.

- preview
- without calendar: 800x480, 1024x768, 1152x864, 1280x800, 1280x960, 1440x900, 1680x1200, 1920x1080, 2560x1440
Designed by Doreen Bethge from Germany.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“A view of two frozen planets, lots of blue tints.” — Designed by Rutger Berghmans from Belgium.
 Out There, There’s Someone Like You
Out There, There’s Someone Like You
“I am a true believer that out there in this world there is another person who is just like us, the problem is to find her/him.” — Designed by Maria Keller from Mexico.

- preview
- without calendar: 320x480, 640x480, 640x1136, 750x1334, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1242x2208, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2880x1800
“Danube is Europe’s second largest river, connecting ten different countries. In these cold days, when ice paralyzes rivers and closes waterways, a small but brave icebreaker called Greben (Serbian word for ‘reef’) seems stronger than winter. It cuts through the ice on Đerdap gorge (Iron Gate) — the longest and biggest gorge in Europe — thus helping the production of electricity in the power plant. This is our way to give thanks to Greben!” — Designed by PopArt Studio from Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“I was sick recently and squinting through my blinds made a neat effect with shapes and colors.” — Designed by Dylan Baumann from Omaha, NE.

- preview
- without calendar: 320x480, 640x480, 800x600, 1024x1024, 1280x1024, 1600x1200, 1680x1200, 1920x1080, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.

- preview
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160, printable PDF
“I live in Madison, WI, which is famous for its breweries. Wisconsin even named their baseball team “The Brewers.” If you like beer, brats, and lots of cheese, it’s the place for you!” — Designed by Danny Gugger from the United States.
 Love Angel Vader
Love Angel Vader
“Valentine’s Day is coming? Noooooooooooo!” — Designed by Ricardo Gimenes from Spain.

- preview
- without calendar: 320x480, 640x960, 1024x768, 1024x1024, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1050, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2880x1800
“See the beautiful colors, precision, and the nature of Japan in one picture.” — Designed by Fatih Yilmaz from the Netherlands.

- preview
- without calendar: 1280x720, 1280x960, 1400x1050, 1440x900, 1600x1200, 1680x1200, 1920x1080, 1920x1440, 2560x1440, 3840x2160
“The Groundhog emerged from its burrow on February 2. If it is cloudy, then spring will come early, but if it is sunny, the groundhog will see its shadow, will retreat back into its burrow, and the winter weather will continue for six more weeks.” — Designed by Oscar Marcelo from Portugal.
 ]]>
]]>While a design system ensures visual coherence, a digital playbook lays out the strategic and operational framework for how digital projects should be executed and managed. Here’s why a digital playbook deserves a place in your organization’s toolbox and what it should include to drive meaningful impact.
What Is A Digital Playbook?A digital playbook is essentially your organization’s handbook for navigating the complexities of digital work. As a user experience consultant, I often help organizations create tools like this to streamline their processes and improve outcomes. It’s a collection of strategies, principles, and processes that provide clarity on how to handle everything from website creation to content management and beyond. Think of it as a how-to guide for all things digital.

Unlike rigid rulebooks that feel constraining, you’ll find that a playbook evolves with your organization’s unique culture and challenges. You can use it to help stakeholders learn, standardize your work, and help everybody be more effective. Let me show you how a playbook can transform the way your team works.
Why You Need A Digital PlaybookHave you ever faced challenges like these?
- Stakeholders with conflicting expectations of what the digital team should deliver.
- Endless debates over project priorities and workflows that stall progress.
- A patchwork of tools and inconsistent policies that create confusion.
- Uncertainty about best practices, leading to inefficiencies and missed opportunities.
Let me show you how a playbook can help you and your team in four key ways:
- It helps you educate your stakeholders by making digital processes transparent and building trust. I’ve found that when you explain best practices clearly, everyone gets on the same page quickly.
- You’ll streamline your processes with clear, standardized workflows. This means less confusion and faster progress on your projects.
- Your digital team gains more credibility as you step into a leadership role. You’ll be able to show your real value to the organization.
- Best of all, you’ll reduce friction in your daily work. When everyone understands the policies, you’ll face fewer misunderstandings and conflicts.
A digital playbook isn’t just a tool; it’s a way to transform challenges into opportunities for greater impact.
But, no doubt you are wondering, what exactly goes into a digital playbook?
Key Components Of A Digital PlaybookEvery digital playbook is unique, but if you’ve ever wondered where to start, here are some key areas to consider. Let’s walk through them together.
Engaging With The Digital Team
Have you ever had people come to you too late in the process or approach you with solutions rather than explaining the underlying problems? A playbook can help mitigate these issues by providing clear guidance on:
- How to request a new website or content update at the right time;
- What information you require to do your job;
- What stakeholders need to consider before requesting your help.
By addressing these common challenges, you’re not just reducing your frustrations — you’re educating stakeholders and encouraging better collaboration.
Digital Project Lifecycle
Most digital projects can feel overwhelming without a clear structure, especially for stakeholders who may not understand the intricacies of the process. That’s why it’s essential to communicate the key phases clearly to those requesting your team’s help. For example:
- Discovery: Explain how your team will research goals, user needs, and requirements to ensure the project starts on solid ground.
- Prototyping: Highlight the importance of testing initial concepts to validate ideas before full development.
- Build: Detail the process of developing the final product and incorporating feedback.
- Launch: Set clear expectations for rolling out the project with a structured plan.
- Management: Clarify how the team will optimize and maintain the product over time.
- Retirement: Help stakeholders understand when and how to phase out outdated tools or content effectively.
I’ve structured the lifecycle this way to help stakeholders understand what to expect. When they know what’s happening at each stage, it builds trust and helps the working relationship. Stakeholders will see exactly what role you play and how your team adds value throughout the process.
Publishing Best Practices
Writing for the web isn’t the same as traditional writing, and it’s critical for your team to help stakeholders understand the differences. Your playbook can include practical advice to guide them, such as:
- Planning and organizing content to align with user needs and business goals.
- Crafting content that’s user-friendly, SEO-optimized, and designed for clarity.
- Maintaining accessible and high-quality standards to ensure inclusivity.
By providing this guidance, you empower stakeholders to create content that’s not only effective but also reflects your team’s standards.
Understanding Your Users
Helping stakeholders understand your audience is essential for creating user-centered experiences. Your digital playbook can support this by including:
- Detailed user personas that highlight specific needs and behaviors.
- Recommendations for tools and methods to gather and analyze user data.
- Practical tips for ensuring digital experiences are inclusive and accessible to all.
By sharing this knowledge, your team helps stakeholders make decisions that prioritize users, ultimately leading to more successful outcomes.
Recommended Resources
Stakeholders often are unaware of the wealth of resources that can help them improve their digital deliverables. Your playbook can help by recommending trusted solutions, such as:
- Tools that enable stakeholders to carry out their own user research and testing.
- Analytics tools that allow stakeholders to track the performance of their websites.
- A list of preferred suppliers in case stakeholders need to bring in external experts.
These recommendations ensure stakeholders are equipped with reliable resources that align with your team’s processes.
Policies And Governance
Uncertainty about organizational policies can lead to confusion and missteps. Your playbook should provide clarity by outlining:
- Accessibility and inclusivity standards to ensure compliance and user satisfaction.
- Data privacy and security protocols to safeguard user information.
- Clear processes for prioritizing and governing projects to maintain focus and consistency.
By setting these expectations, your team establishes a foundation of trust and accountability that stakeholders can rely on.
Of course, you can have the best digital playbook in the world, but if people don’t reference it, then it is a wasted opportunity.
Making Your Digital Playbook Stick
It falls to you and your team to ensure as many stakeholders as possible engage with your playbook. Try the following:
- Make It Easy to Find
How often do stakeholders struggle to find important resources? Avoid hosting the playbook in a forgotten corner of your intranet. Instead, place it front and center on a well-maintained, user-friendly site that’s accessible to everyone. - Keep It Engaging
Let’s face it — nobody wants to sift through walls of text. Use visuals like infographics, short explainer videos, and clear headings to make your playbook not only digestible but also enjoyable to use. Think of it as creating a resource your stakeholders will actually want to refer back to. - Frame It as a Resource
A common pitfall is presenting the playbook as a rigid set of rules. Instead, position it as a helpful guide designed to make everyone’s work easier. Highlight how it can simplify workflows, improve outcomes, and solve real-world problems your stakeholders face daily. - Share at Relevant Moments
Don’t wait for stakeholders to find the playbook themselves. Instead, proactively share relevant sections when they’re most needed. For example, send the discovery phase documentation when starting a new project or share content guidelines when someone is preparing to write for the website. This just-in-time approach ensures the playbook’s guidance is applied when it matters most.
Creating a digital playbook might sound like a daunting task, but it doesn’t have to be. Begin with a few core sections and expand over time. Assign ownership to a specific team or individual to ensure it remains updated and relevant.
In the end, a digital playbook is an investment. It saves time, reduces conflicts, and elevates your organization’s digital maturity.
Just as a design system is critical for visual harmony, a digital playbook is essential for operational excellence.
Further Reading On SmashingMag
- “Design Patterns Are A Better Way To Collaborate On Your Design System,” Ben Clemens
- “Design Systems: Useful Examples and Resources,” Cosima Mielke
- “Building Components For Consumption, Not Complexity (Part 1),” Luis Ouriach
- “Taking The Stress Out Of Design System Management,” Masha Shaposhnikova
display: none; was something we could only achieve with JavaScript to change classes or create other hacks. The reason why we couldn’t do this in CSS is explained in the new CSS Transitions Level 2 specification:
“In Level 1 of this specification, transitions can only start during a style change event for elements that have a defined before-change style established by the previous style change event. That means a transition could not be started on an element that was not being rendered for the previous style change event.”
In simple terms, this means that we couldn’t start a transition on an element that is hidden or that has just been created.
What Does transition-behavior: allow-discrete Do?
allow-discrete is a bit of a strange name for a CSS property value, right? We are going on about transitioning display: none, so why isn’t this named transition-behavior: allow-display instead? The reason is that this does a bit more than handling the CSS display property, as there are other “discrete” properties in CSS. A simple rule of thumb is that discrete properties do not transition but usually flip right away between two states. Other examples of discrete properties are visibility and mix-blend-mode. I’ll include an example of these at the end of this article.
To summarise, setting the transition-behavior property to allow-discrete allows us to tell the browser it can swap the values of a discrete property (e.g., display, visibility, and mix-blend-mode) at the 50% mark instead of the 0% mark of a transition.
What Does @starting-style Do?
The @starting-style rule defines the styles of an element right before it is rendered to the page. This is highly needed in combination with transition-behavior and this is why:
When an item is added to the DOM or is initially set to display: none, it needs some sort of “starting style” from which it needs to transition. To take the example further, popovers and dialog elements are added to a top layer which is a layer that is outside of your document flow, you can kind of look at it as a sibling of the <html> element in your page’s structure. Now, when opening this dialog or popover, they get created inside that top layer, so they don’t have any styles to start transitioning from, which is why we set @starting-style. Don’t worry if all of this sounds a bit confusing. The demos might make it more clearly. The important thing to know is that we can give the browser something to start the animation with since it otherwise has nothing to animate from.
A Note On Browser Support
At the moment of writing, the transition-behavior is available in Chrome, Edge, Safari, and Firefox. It’s the same for @starting-style, but Firefox currently does not support animating from display: none. But remember that everything in this article can be perfectly used as a progressive enhancement.
Now that we have the theory of all this behind us, let’s get practical. I’ll be covering three use cases in this article:
- Animating from and to
display: nonein the DOM. - Animating dialogs and popovers entering and exiting the top layer.
- More “discrete properties” we can handle.
display: none In The DOM
For the first example, let’s take a look at @starting-style alone. I created this demo purely to explain the magic. Imagine you want two buttons on a page to add or remove list items inside of an unordered list.
This could be your starting HTML:
<button type="button" class="btn-add">
Add item
</button>
<button type="button" class="btn-remove">
Remove item
</button>
<ul role="list"></ul>
Next, we add actions that add or remove those list items. This can be any method of your choosing, but for demo purposes, I quickly wrote a bit of JavaScript for it:
document.addEventListener("DOMContentLoaded", () => {
const addButton = document.querySelector(".btn-add");
const removeButton = document.querySelector(".btn-remove");
const list = document.querySelector('ul[role="list"]');
addButton.addEventListener("click", () => {
const newItem = document.createElement("li");
list.appendChild(newItem);
});
removeButton.addEventListener("click", () => {
if (list.lastElementChild) {
list.lastElementChild.classList.add("removing");
setTimeout(() => {
list.removeChild(list.lastElementChild);
}, 200);
}
});
});
When clicking the addButton, an empty list item gets created inside of the unordered list. When clicking the removeButton, the last item gets a new .removing class and finally gets taken out of the DOM after 200ms.
With this in place, we can write some CSS for our items to animate the removing part:
ul {
li {
transition: opacity 0.2s, transform 0.2s;
&.removing {
opacity: 0;
transform: translate(0, 50%);
}
}
}
This is great! Our .removing animation is already looking perfect, but what we were looking for here was a way to animate the entry of items coming inside of our DOM. For this, we will need to define those starting styles, as well as the final state of our list items.
First, let’s update the CSS to have the final state inside of that list item:
ul {
li {
opacity: 1;
transform: translate(0, 0);
transition: opacity 0.2s, transform 0.2s;
&.removing {
opacity: 0;
transform: translate(0, 50%);
}
}
}
Not much has changed, but now it’s up to us to let the browser know what the starting styles should be. We could set this the same way we did the .removing styles like so:
ul {
li {
opacity: 1;
transform: translate(0, 0);
transition: opacity 0.2s, transform 0.2s;
@starting-style {
opacity: 0;
transform: translate(0, 50%);
}
&.removing {
opacity: 0;
transform: translate(0, 50%);
}
}
}
Now we’ve let the browser know that the @starting-style should include zero opacity and be slightly nudged to the bottom using a transform. The final result is something like this:
But we don’t need to stop there! We could use different animations for entering and exiting. We could, for example, update our starting style to the following:
@starting-style {
opacity: 0;
transform: translate(0, -50%);
}
Doing this, the items will enter from the top and exit to the bottom. See the full example in this CodePen:
See the Pen @starting-style demo - up-in, down-out [forked] by utilitybend.
When To Use transition-behavior: allow-discrete
In the previous example, we added and removed items from our DOM. In the next demo, we will show and hide items using the CSS display property. The basic setup is pretty much the same, except we will add eight list items to our DOM with the .hidden class attached to it:
<button type="button" class="btn-add">
Show item
</button>
<button type="button" class="btn-remove">
Hide item
</button>
<ul role="list">
<li class="hidden"></li>
<li class="hidden"></li>
<li class="hidden"></li>
<li class="hidden"></li>
<li class="hidden"></li>
<li class="hidden"></li>
<li class="hidden"></li>
<li class="hidden"></li>
</ul>
Once again, for demo purposes, I added a bit of JavaScript that, this time, removes the .hidden class of the next item when clicking the addButton and adds the hidden class back when clicking the removeButton:
document.addEventListener("DOMContentLoaded", () => {
const addButton = document.querySelector(".btn-add");
const removeButton = document.querySelector(".btn-remove");
const listItems = document.querySelectorAll('ul[role="list"] li');
let activeCount = 0;
addButton.addEventListener("click", () => {
if (activeCount < listItems.length) {
listItems[activeCount].classList.remove("hidden");
activeCount++;
}
});
removeButton.addEventListener("click", () => {
if (activeCount > 0) {
activeCount--;
listItems[activeCount].classList.add("hidden");
}
});
});
Let’s put together everything we learned so far, add a @starting-style to our items, and do the basic setup in CSS:
ul {
li {
display: block;
opacity: 1;
transform: translate(0, 0);
transition: opacity 0.2s, transform 0.2s;
@starting-style {
opacity: 0;
transform: translate(0, -50%);
}
&.hidden {
display: none;
opacity: 0;
transform: translate(0, 50%);
}
}
}
This time, we have added the .hidden class, set it to display: none, and added the same opacity and transform declarations as we previously did with the .removing class in the last example. As you might expect, we get a nice fade-in for our items, but removing them is still very abrupt as we set our items directly to display: none.
This is where the transition-behavior property comes into play. To break it down a bit more, let’s remove the transition property shorthand of our previous CSS and open it up a bit:
ul {
li {
display: block;
opacity: 1;
transform: translate(0, 0);
transition-property: opacity, transform;
transition-duration: 0.2s;
}
}
All that is left to do is transition the display property and set the transition-behavior property to allow-discrete:
ul {
li {
display: block;
opacity: 1;
transform: translate(0, 0);
transition-property: opacity, transform, display;
transition-duration: 0.2s;
transition-behavior: allow-discrete;
/* etc. */
}
}
We are now animating the element from display: none, and the result is exactly as we wanted it:
We can use the transition shorthand property to make our code a little less verbose:
transition: opacity 0.2s, transform 0.2s, display 0.2s allow-discrete;
You can add allow-discrete in there. But if you do, take note that if you declare a shorthand transition after transition-behavior, it will be overruled. So, instead of this:
transition-behavior: allow-discrete;
transition: opacity 0.2s, transform 0.2s, display 0.2s;
…we want to declare transition-behavior after the transition shorthand:
transition: opacity 0.2s, transform 0.2s, display 0.2s;
transition-behavior: allow-discrete;
Otherwise, the transition shorthand property overrides transition-behavior.
See the Pen @starting-style and transition-behavior: allow-discrete [forked] by utilitybend.
Animating Dialogs And Popovers Entering And Exiting The Top LayerLet’s add a few use cases with dialogs and popovers. Dialogs and popovers are good examples because they get added to the top layer when opening them.
What Is That Top Layer?
We’ve already likened the “top layer” to a sibling of the <html> element, but you might also think of it as a special layer that sits above everything else on a web page. It's like a transparent sheet that you can place over a drawing. Anything you draw on that sheet will be visible on top of the original drawing.
The original drawing, in this example, is the DOM. This means that the top layer is out of the document flow, which provides us with a few benefits. For example, as I stated before, dialogs and popovers are added to this top layer, and that makes perfect sense because they should always be on top of everything else. No more z-index: 9999!
But it’s more than that:
z-indexis irrelevant: Elements on the top layer are always on top, regardless of theirz-indexvalue.- DOM hierarchy doesn’t matter: An element’s position in the DOM doesn’t affect its stacking order on the top layer.
- Backdrops: We get access to a new
::backdroppseudo-element that lets us style the area between the top layer and the DOM beneath it.
Hopefully, you are starting to understand the importance of the top layer and how we can transition elements in and out of it as we would with popovers and dialogues.
Transitioning The Dialog Element In The Top Layer
The following HTML contains a button that opens a <dialog> element, and that <dialog> element contains another button that closes the <dialog>. So, we have one button that opens the <dialog> and one that closes it.
<button class="open-dialog" data-target="my-modal">Show dialog</button>
<dialog id="my-modal">
<p>Hi, there!</p>
<button class="outline close-dialog" data-target="my-modal">
close
</button>
</dialog>
A lot is happening in HTML with invoker commands that will make the following step a bit easier, but for now, let’s add a bit of JavaScript to make this modal actually work:
// Get all open dialog buttons.
const openButtons = document.querySelectorAll(".open-dialog");
// Get all close dialog buttons.
const closeButtons = document.querySelectorAll(".close-dialog");
// Add click event listeners to open buttons.
openButtons.forEach((button) =< {
button.addEventListener("click", () =< {
const targetId = button.getAttribute("data-target");
const dialog = document.getElementById(targetId);
if (dialog) {
dialog.showModal();
}
});
});
// Add click event listeners to close buttons.
closeButtons.forEach((button) =< {
button.addEventListener("click", () =< {
const targetId = button.getAttribute("data-target");
const dialog = document.getElementById(targetId);
if (dialog) {
dialog.close();
}
});
});
I’m using the following styles as a starting point. Notice how I’m styling the ::backdrop as an added bonus!
dialog {
padding: 30px;
width: 100%;
max-width: 600px;
background: #fff;
border-radius: 8px;
border: 0;
box-shadow:
rgba(0, 0, 0, 0.3) 0px 19px 38px,
rgba(0, 0, 0, 0.22) 0px 15px 12px;
&::backdrop {
background-image: linear-gradient(
45deg in oklab,
oklch(80% 0.4 222) 0%,
oklch(35% 0.5 313) 100%
);
}
}
This results in a pretty hard transition for the entry, meaning it’s not very smooth:
Let’s add transitions to this dialog element and the backdrop. I’m going a bit faster this time because by now, you likely see the pattern and know what’s happening:
dialog {
opacity: 0;
translate: 0 30%;
transition-property: opacity, translate, display;
transition-duration: 0.8s;
transition-behavior: allow-discrete;
&[open] {
opacity: 1;
translate: 0 0;
@starting-style {
opacity: 0;
translate: 0 -30%;
}
}
}
When a dialog is open, the browser slaps an open attribute on it:
<dialog open> ... </dialog>
And that’s something else we can target with CSS, like dialog[open]. So, in this case, we need to set a @starting-style for when the dialog is in an open state.
Let’s add a transition for our backdrop while we’re at it:
dialog {
/* etc. */
&::backdrop {
opacity: 0;
transition-property: opacity;
transition-duration: 1s;
}
&[open] {
/* etc. */
&::backdrop {
opacity: 0.8;
@starting-style {
opacity: 0;
}
}
}
}
Now you’re probably thinking: A-ha! But you should have added the display property and the transition-behavior: allow-discrete on the backdrop!
But no, that is not the case. Even if I would change my backdrop pseudo-element to the following CSS, the result would stay the same:
&::backdrop {
opacity: 0;
transition-property: opacity, display;
transition-duration: 1s;
transition-behavior: allow-discrete;
}
It turns out that we are working with a ::backdrop and when working with a ::backdrop, we’re implicitly also working with the CSS overlay property, which specifies whether an element appearing in the top layer is currently rendered in the top layer.
And overlay just so happens to be another discrete property that we need to include in the transition-property declaration:
dialog {
/* etc. */
&::backdrop {
transition-property: opacity, display, overlay;
/* etc. */
}
Unfortunately, this is currently only supported in Chromium browsers, but it can be perfectly used as a progressive enhancement.
And, yes, we need to add it to the dialog styles as well:
dialog {
transition-property: opacity, translate, display, overlay;
/* etc. */
&::backdrop {
transition-property: opacity, display, overlay;
/* etc. */
}
See the Pen Dialog: starting-style, transition-behavior, overlay [forked] by utilitybend.
It’s pretty much the same thing for a popover instead of a dialog. I’m using the same technique, only working with popovers this time:
See the Pen Popover transition with @starting-style [forked] by utilitybend.
Other Discrete PropertiesThere are a few other discrete properties besides the ones we covered here. If you remember the second demo, where we transitioned some items from and to display: none, the same can be achieved with the visibility property instead. This can be handy for those cases where you want items to preserve space for the element’s box, even though it is invisible.
So, here’s the same example, only using visibility instead of display.
See the Pen Transitioning the visibility property [forked] by utilitybend.
The CSS mix-blend-mode property is another one that is considered discrete. To be completely honest, I can’t find a good use case for a demo. But I went ahead and created a somewhat trite example where two mix-blend-modes switch right in the middle of the transition instead of right away.
See the Pen Transitioning mix-blend-mode [forked] by utilitybend.
Wrapping UpThat’s an overview of how we can transition elements in and out of the top layer! In an ideal world, we could get away without needing a completely new property like transition-behavior just to transition otherwise “un-transitionable” properties, but here we are, and I’m glad we have it.
But we also got to learn about @starting-style and how it provides browsers with a set of styles that we can apply to the start of a transition for an element that’s in the top layer. Otherwise, the element has nothing to transition from at first render, and we’d have no way to transition them smoothly in and out of the top layer.
“If React is Taylor Swift, we’re more of a Phoebe Bridges. She’s critically acclaimed, and you’ve heard of her, but you probably can’t name that many of her songs.”
— Rich Harris
This may be why the release of Svelte 5 in October this year felt like such a big deal. It tries to square the circle of convention and innovation. Can it remain one of the best-loved frameworks on the web while shaking off suspicions that it can’t quite rub shoulders with React, Vue, and others when it comes to scalability? Whisper it, but they might just have pulled it off. The post-launch reaction has been largely glowing, with weekly npm downloads doubling compared to six months ago.
Still, I’m not in the predictions game. The coming months and years will be the ultimate measure of Svelte 5. And why speculate on the most pressing questions when I can just ask Rich Harris myself? He kindly took some time to chat with me about Svelte and the future of web development.
Not Magic, But MagicalSvelte 5 is a ground-up rewrite. I don’t want to get into the weeds here — key changes are covered nicely in the migration guide — but suffice it to say the big one where day-to-day users are concerned is runes. At times, magic feeling $ has given way to the more explicit $state, $derived, and $effect.
A lot of the talk around Svelte 5 included the sentiment that it marks the ‘maturation’ of the framework. To Harris and the Svelte team, it feels like a culmination, with lessons learned combined with aspirations to form something fresh yet familiar.
“This does sort of feel like a new chapter. I’m trying to build something that you don’t feel like you need to get a degree in it before you can be productive in it. And that seems to have been carried through with Svelte 5.”
— Rich Harris
Although raw usage numbers aren’t everything, seeing the uptick in installations has been a welcome signal for Harris and the Svelte team.
“For us, success is definitely not based around adoption, though seeing the number go up and to the right gives us reassurance that we’re doing the right thing and we’re on the right track. Even if it’s not the goal, it is a useful indication. But success is really people building their apps with this framework and building higher quality, more resilient, more accessible apps.”
— Rich Harris
The tenets of a Svelte philosophy outlined by Harris earlier this year reinforce the point:
- The web matters.
- Optimise for vibes.
- Don’t optimise for adoption.
- HTML, The Mother Language.
- Embrace progress.
- Numbers lie.
- Magical, not magic.
- Dream big.
- No one cares.
- Design by consensus.
Click the link above to hear these expounded upon, but you get the crux. Svelte is very much a qualitative project. Although Svelte performs well in a fair few performance metrics itself, Harris has long been a critic of metrics like Lighthouse being treated as ends in themselves. Fastest doesn’t necessarily mean best. At the end of the day, we are all in the business of making quality websites.
Frameworks are a means to that end, and Harris sees plenty of work to be done there.
Software Is BrokenEvery milestone is a cause for celebration. It’s also a natural pause in which to ask, “Now what?” For the Svelte team, the sights seem firmly set on shoring up the quality of the web.
“A conclusion that we reached over the course of a recent discussion is that most software in the world is kind of terrible. Things are not good. Half the stuff on my phone just doesn’t work. It fails at basic tasks. And the same is true for a lot of websites. The number of times I’ve had to open DevTools to remove the disabled attribute from a button so that I can submit a form, or been unclear on whether a payment went through or not.”
— Rich Harris
This certainly meshes with my experience and, doubtless, countless others. Between enshittification, manipulative algorithms, and the seemingly endless influx of AI-generated slop, it’s hard to shake the feeling that the web is becoming increasingly decadent and depraved.
“So many pieces of software that we use are just terrible. They’re just bad software. And it’s not because software engineers are idiots. Our main priority as toolmakers should be to enable people to build software that isn’t broken. As a baseline, people should be able to build software that works.”
— Rich Harris
This sense of responsibility for the creation and maintenance of good software speaks to the Svelte team’s holistic outlook and also looks to influence priorities going forward.
Brave New WorldPart of Svelte 5 feels like a new chapter in the sense of fresh foundations. Anyone who’s worked in software development or web design will tell you how much of a headache ground-up rewrites are. Rebuilding the foundations is something to celebrate when you pull it off, but it also begs the question: What are the foundations for?
Harris has his eyes on the wider ecosystem around frameworks.
“I don’t think there’s a lot more to do to solve the problem of taking some changing application state and turning it into DOM, but I think there’s a huge amount to be done around the ancillary problems. How do we load the data that we put in those components? Where does that data live? How do we deploy our applications?”
— Rich Harris
In the short to medium term, this will likely translate into some love for SvelteKit, the web application framework built around Svelte. The framework might start having opinions about authentication and databases, an official component library perhaps, and dev tools in the spirit of the Astro dev toolbar. And all these could be precursors to even bigger explorations.
“I want there to be a Rails or a Laravel for JavaScript. In fact, I want there to be multiple such things. And I think that at least part of Svelte’s long-term goal is to be part of that. There are too many things that you need to learn in order to build a full stack application today using JavaScript.”
— Rich Harris
- Why Don’t We Have A Laravel For JavaScript? by Theo Browne
- “Why We Don’t Have a Laravel For JavaScript... Yet” by Vince Canger
Although Svelte has been ticking along happily for years, the release of version 5 has felt like a new lease of life for the ecosystem around it. Every day brings new and exciting projects to the front page of the /r/sveltejs subreddit, while this year’s Advent of Svelte has kept up a sense of momentum following the stable release.
Below are just a handful of the Svelte-based projects that have caught my eye:
- webvm: Virtual Machine for the Web
- number-flow: An animated number component for React, Vue, and Svelte
- sveltednd: A lightweight, flexible drag and drop library for Svelte 5 applications
- Threlte 8
Despite the turbulence and inescapable sense of existential dread surrounding much tech, this feels like an exciting time for web development. The conditions are ripe for lovely new things to emerge.
And as for Svelte 5 itself, what does Rich Harris say to those who might be on the fence?
“I would say you have nothing to lose but an afternoon if you try it. We have a tutorial that will take you from knowing nothing about Svelte or even existing frameworks. You can go from that to being able to build applications using Svelte in three or four hours. If you just want to learn Svelte basics, then that’s an hour. Try it.”
— Rich Harris
Further Reading On SmashingMag
- “How To Build Server-Side Rendered (SSR) Svelte Apps With SvelteKit,” Sriram Thiagarajan
- “Web Development Is Getting Too Complex, And It May Be Our Fault,” Juan Diego Rodríguez
- “Vanilla JavaScript, Libraries, And The Quest For Stateful DOM Rendering,” Frederik Dohr
- “The Hype Around Signals,” Atila Fassina
Open source is the backbone of modern software development. As someone deeply involved in both community-driven and company-driven open source, I’ve had the privilege of experiencing its diverse approaches firsthand. This article dives into what modern OSS (Open Source) authoring looks like, focusing on front-end JavaScript libraries such as TresJS and tools I’ve contributed to at Storyblok.
But let me be clear:
There’s no universal playbook for OSS. Every language, framework, and project has its own workflows, rules, and culture — and that’s okay. These variations are what make open source so adaptable and diverse.
The Art Of OSS Authoring
Authoring an open-source project often begins with scratching your own itch — solving a problem you face as a developer. But as your “experiment” gains traction, the challenge shifts to addressing diverse use cases while maintaining the simplicity and focus of the original idea.
Take TresJS as an example. All I wanted was to add 3D to my personal Nuxt portfolio, but at that time, there wasn’t a maintained, feature-rich alternative to React Three Fiber in VueJS. So, I decided to create one. Funny enough, after two years after the library’s launch, my portfolio remains unfinished.
Community-driven OSS Authoring: Lessons From TresJS
Continuing with TresJS as an example of a community-driven OSS project, the community has been an integral part of its growth, offering ideas, filing issues (around 531 in total), and submitting pull requests (around 936 PRs) of which 90% eventually made it to production. As an author, this is the best thing that can happen — it’s probably one of the biggest reasons I fell in love with open source. The continuous collaboration creates an environment where new ideas can evolve into meaningful contributions.
However, it also comes with its own challenges. The more ideas come in, the harder it becomes to maintain the project’s focus on its original purpose.
As authors, it’s our responsibility to keep the vision of the library clear — even if that means saying no to great ideas from the community.
Over time, some of the most consistent collaborators became part of a core team, helping to share the responsibility of maintaining the library and ensuring it stays aligned with its original goals.
Another crucial aspect of scaling a project, especially one like TresJS, which has grown into an ecosystem of packages, is the ability to delegate. The more the project expands, the more essential it becomes to distribute responsibilities among contributors. Delegation helps in reducing the burden of the massive workload and empowers contributors to take ownership of specific areas. As a core author, it’s equally important to provide the necessary tools, CI workflows, and clear conventions to make the process of contributing as simple and efficient as possible. A well-prepared foundation ensures that new and existing collaborators can focus on what truly matters — pushing the project forward.
Company-driven OSS Authoring: The Storyblok Perspective
Now that we’ve explored the bright spots and challenges of community-driven OSS let’s jump into a different realm: company-driven OSS.
I had experience with inner-source and open-source in previous companies, so I already had a grasp of how OSS works in the context of a company environment. However, my most meaningful experience would come later, specifically earlier this year, when I switched my role from DevRel to a full-time Developer Experience Engineer, and I say “full-time” because before taking the role, I was already contributing to Storyblok’s SDK ecosystem.

At Storyblok, open source plays a crucial role in how we engage with developers and how they seamlessly use our product with their favorite framework. Our goal is to provide the same developer experience regardless of the flavor, making the experience of using Storyblok as simple, effective, and enjoyable as possible.
To achieve this, it’s crucial to balance the needs of the developer community — which often reflect the needs of the clients they work for — with the company’s broader goals. One of the things I find more challenging is managing expectations. For instance, while the community may want feature requests and bug fixes to be implemented quickly, the company’s priorities might dictate focusing on stability, scalability, and often strategic integrations. Clear communication and prioritization are key to maintaining healthy alignment and trust between both sides.
One of the unique advantages of company-driven open source is the availability of resources:
- Dedicated engineering time,
- Infrastructure (which many OSS authors often cannot afford),
- Access to knowledge from internal teams like design, QA, and product management.
However, this setup often comes with the challenge of dealing with legacy codebases — typically written by developers who may not be familiar with OSS principles. This can lead to inconsistencies in structure, testing, and documentation that require significant refactoring before the project can align with open-source best practices.
Navigating The Spectrum: Community vs. Company
I like to think of community-driven OSS as being like jazz music—freeform, improvised, and deeply collaborative. In contrast, company-driven OSS resembles an orchestra, with a conductor guiding the performance and ensuring all the pieces fit together seamlessly.
The truth is that most OSS projects — if not the vast majority — exist somewhere along this spectrum. For example, TresJS began as a purely community-driven project, but as it matured and gained traction, elements of structured decision-making — more typical of company-driven projects — became necessary to maintain focus and scalability. Together with the core team, we defined a vision and goals for the project to ensure it continued to grow without losing sight of its original purpose.
Interestingly, the reverse is also true: Company-driven OSS can benefit significantly from the fast-paced innovation seen in community-driven projects.
Many of the improvements I’ve introduced to the Storyblok ecosystem since joining were inspired by ideas first explored in TresJS. For instance, migrating the TresJS ecosystem to pnpm workspaces demonstrated how streamlined dependency management could improve development workflows like playgrounds and e2e — an approach we gradually adapted later for Storyblok’s ecosystem.
Similarly, transitioning Storyblok testing from Jest to Vitest, with its improved performance and developer experience, was influenced by how testing is approached in community-driven projects. Likewise, our switch from Prettier to ESLint’s v9 flat configuration with auto-fix helped consolidate linting and formatting into a single workflow, streamlining developer productivity.
Even more granular processes, such as modernizing CI workflows, found their way into Storyblok. TresJS’s evolution from a single monolithic release action to granular steps for linting, testing, and building provided a blueprint for enhancing our pipelines at Storyblok. We also adopted continuous release practices inspired by pkg.pr.new, enabling faster delivery of incremental changes and testing package releases in real client projects to gather immediate feedback before merging the PRs.
That said, TresJS also benefited from my experiences at Storyblok, which had a more mature and battle-tested ecosystem, particularly in adopting automated processes. For example, we integrated Dependabot to keep dependencies up to date and used auto-merge to reduce manual intervention for minor updates, freeing up contributors’ time for more meaningful work. We also implemented an automatic release pipeline using GitHub Actions, inspired by Storyblok’s workflows, ensuring smoother and more reliable releases for the TresJS ecosystem.
The Challenges of Modern OSS Authoring
Throughout this article, we’ve touched on several modern OSS challenges, but if one deserves the crown, it’s managing breaking changes and maintaining compatibility. We know how fast the pace of technology is, especially on the web, and users expect libraries and tools to keep up with the latest trends. I’m not the first person to say that hype-driven development can be fun, but it is inherently risky and not your best ally when building reliable, high-performance software — especially in enterprise contexts.
Breaking changes exist. That’s why semantic versioning comes into play to make our lives easier. However, it is equally important to balance innovation with stability. This becomes more crucial when introducing new features or refactoring for better performance, breaking existing APIs. One key lesson I’ve learned — particularly during my time at Storyblok — is the importance of clear communication. Changelogs, migration guides, and deprecation warnings are invaluable tools to smoothen the transition for users.
A practical example:
My first project as a Developer Experience Engineer was introducing@storyblok/richtext, a library for rich-text processing that (at the time of writing) sees around 172k downloads per month. The library was crafted during my time as a DevRel, but transitioning users to it from the previous rich-text implementation across the ecosystem required careful planning. Since the library would become a dependency of the fundamental JS SDK — and from there propagate to all the framework SDKs — together with my manager, we planned a multi-month transition with a retro-compatible period before the major release. This included communication campaigns, thorough documentation, and gradual adoption to minimize disruption.
Despite these efforts, mistakes happened — and that’s okay. During the rich-text transition, there were instances where updates didn’t arrive on time or where communication and documentation were temporarily out of sync. This led to confusion within the community, which we addressed by providing timely support on GitHub issues and Discord. These moments served as reminders that even with semantic versioning, modular architectures, and meticulous planning, OSS authoring is never perfect. Mistakes are part of the process.
And that takes us to the following point.
Conclusion
Open-source authoring is a journey of continuous learning. Each misstep offers a chance to improve, and each success reinforces the value of collaboration and experimentation.
There’s no “perfect” way to do OSS, and that’s the beauty of it. Every project has its own set of workflows, challenges, and quirks shaped by the community and its contributors. These differences make open source adaptable, dynamic, fun, and, above all, impactful. No matter if you’re building something entirely new or contributing to an existing project, remember that progress, not perfection, is the goal.
So, keep contributing, experimenting, and sharing your work. Every pull request, issue, and idea you put forward brings value &mdashp not just to your project but to the broader ecosystem.
Happy coding!
]]>This seems a shame. We can’t optimize our way to quality solutions and original ideas. To try is a self-defeating fantasy. The value of side project time is hard to overstate, and more workplaces should not just provide it but actively encourage it.
Here’s why.
What Is Side Project Time?Side project time pops up under different names. At the Guardian, it’s 10% time, for example. Whatever the name, it amounts to the same thing: dedicated space and time during working hours for people to work on pet projects, independent learning, and personal development.
Google founders Larry Page and Sergey Brin famously highlighted the practice as part of the company’s initial public offering in 2004, writing:
“We encourage our employees, in addition to their regular projects, to spend 20% of their time working on what they think will most benefit Google. This empowers them to be more creative and innovative. Many of our significant advances have happened in this manner. For example, AdSense for content and Google News were both prototyped in “20% time.” Most risky projects fizzle, often teaching us something. Others succeed and become attractive businesses.”
— Larry Page and Sergey Brin
The extent to which Google still supports the practice 20 years on is hazy, and though other tech big hitters talk a good game, it doesn’t seem terribly widespread. The concept threatened to become mainstream for a while but has receded.
The OdeThere are countless benefits to side project time, both on an individual and corporate level. Whether your priorities are personal growth or making lines, it ought to be on your radar.
Individuals
On an individual level, side project time frees up people to explore ideas and concepts that interest them. This is good in itself. We all, of course, hope to nurture existing skills and develop new ones in our day-to-day work. Sometimes day to day work provides that. Sometimes it doesn’t. In either case, side project time opens up new avenues for exploration.
It is also a space in which the waters can clear. I’ve previously written about the lessons of zen philosophy as they relate to pet project maintenance, with a major aspect being the value of not doing. Getting things done isn’t always the same as making things better.
The fog of constant activity — or productivity — can actually keep us from seeing better solutions to problems. Side project time makes for clearer minds to take back with us into the day-to-day grind.
Dedicated side project time facilitates personal growth, exploration, and learning. This is obviously good for the individual, but for the project too, because where are the benefits going to be felt?
Companies
There are a couple of examples of similar company outlooks I’d like to highlight. One is Pixar’s philosophy — as outlined by co-founder Ed Catmull — of protecting ‘ugly babies’, i.e. rough, unformed ideas:
“A new thing is hard to define; it’s not attractive, and it requires protection. When I was a researcher at DARPA, I had protection for what was ill-defined. Every new idea in any field needs protection. Pixar is set up to protect our director’s ugly baby.”
— Ed Catmull
He goes on to point out that they must eventually stand on their own two feet if they are to step out of the sandbox, but that formative time is vital to their development.
The mention of DARPA (the Defense Advanced Research Projects Agency), a research and development agency, highlights this outlook, with Bell Labs being one of its shining examples. Its work has received ten Nobel Prizes and five Turing Awards over the years.
As journalist Jon Gertner summarised in The Idea Factory: Bell Labs and the Great Age of American Innovation:
“It is now received wisdom that innovation and competitiveness are closely linked. But Bell Labs’ history demonstrates that the truth is actually far more complicated…creative environments that foster a rich exchange of ideas are far more important in eliciting new insights than are the forces of competition.”
— Jon Gertner
It’s a long-term outlook. One Bell employee recalled: “When I first came, there was the philosophy: look, what you’re doing might not be important for ten years or twenty years, but that’s fine, we’ll be there then.”
The cynic might say side project time is research and development for companies without the budget allocation. Even if there is some truth to that, I think the former speaks to a more entwined culture. It’s not innovation over here with these people and business as usual over there with those other people.
Side project time is also a cultural statement: you and your interests are valuable here. It encourages autonomy and innovation. If we only did OKRs with proven value, then original thinking would inevitably fade away.
And let’s be frank: even in purely Machiavellian terms, it benefits employers. You’ll be rewarded with happier, more knowledgeable employees and higher retention. You may even wind up with a surprising new product.
Give It A SpinSide project time is a slow burner but an invaluable thing to cultivate. Any readers in a position to try side project time will reap the benefits in time.
Some of the best things in life come from idle tinkering. Let people do their thing. Give their ideas space to grow, and they will. And they might just be brilliant.
Further Reading
- “Side Project Programs Can Have Major Benefits for Employers” by Tammy Xu
- “What made Bell Labs special?” by Andrew Gelman (PDF)
- “Why Bell Labs Was So Important To Innovation In The 20th Century,” Forbes
- “Google’s ’20% rule’ shows exactly how much time you should spend learning new skills—and why it works,” Dorie Clark
- Creativity, Inc. by Ed Catmull
But here’s the catch:
Where AI tool actually lives and does its work matters a lot.
Take self-driving cars, for example. These types of cars need AI to process data from cameras, sensors, and other inputs to make split-second decisions, such as detecting obstacles or adjusting speed for sharp turns. Now, if all that processing depends on the cloud, network latency connection issues could lead to delayed responses or system failures. That’s why the AI should operate directly within the car. This ensures the car responds instantly without needing direct access to the internet.
This is what we call On-Device AI (ODAI). Simply put, ODAI means AI does its job right where you are — on your phone, your car, or your wearable device, and so on — without a real need to connect to the cloud or internet in some cases. More precisely, this kind of setup is categorized as Embedded AI (EMAI), where the intelligence is embedded into the device itself.
Okay, I mentioned ODAI and then EMAI as a subset that falls under the umbrella of ODAI. However, EMAI is slightly different from other terms you might come across, such as Edge AI, Web AI, and Cloud AI. So, what’s the difference? Here’s a quick breakdown:
- Edge AI
It refers to running AI models directly on devices instead of relying on remote servers or the cloud. A simple example of this is a security camera that can analyze footage right where it is. It processes everything locally and is close to where the data is collected. - Embedded AI
In this case, AI algorithms are built inside the device or hardware itself, so it functions as if the device has its own mini AI brain. I mentioned self-driving cars earlier — another example is AI-powered drones, which can monitor areas or map terrains. One of the main differences between the two is that EMAI uses dedicated chips integrated with AI models and algorithms to perform intelligent tasks locally. - Cloud AI
This is when the AI lives and relies on the cloud or remote servers. When you use a language translation app, the app sends the text you want to be translated to a cloud-based server, where the AI processes it and the translation back. The entire operation happens in the cloud, so it requires an internet connection to work. - Web AI
These are tools or apps that run in your browser or are part of websites or online platforms. You might see product suggestions that match your preferences based on what you’ve looked at or purchased before. However, these tools often rely on AI models hosted in the cloud to analyze data and generate recommendations.
The main difference? It’s about where the AI does the work: on your device, nearby, or somewhere far off in the cloud or web.
What Makes On-Device AI UsefulOn-device AI is, first and foremost, about privacy — keeping your data secure and under your control. It processes everything directly on your device, avoiding the need to send personal data to external servers (cloud). So, what exactly makes this technology worth using?
Real-Time Processing
On-device AI processes data instantly because it doesn’t need to send anything to the cloud. For example, think of a smart doorbell — it recognizes a visitor’s face right away and notifies you. If it had to wait for cloud servers to analyze the image, there’d be a delay, which wouldn’t be practical for quick notifications.
Enhanced Privacy and Security
Picture this: You are opening an app using voice commands or calling a friend and receiving a summary of the conversation afterward. Your phone processes the audio data locally, and the AI system handles everything directly on your device without the help of external servers. This way, your data stays private, secure, and under your control.
Offline Functionality
A big win of ODAI is that it doesn’t need the internet to work, which means it can function even in areas with poor or no connectivity. You can take modern GPS navigation systems in a car as an example; they give you turn-by-turn directions with no signal, making sure you still get where you need to go.
Reduced Latency
ODAI AI skips out the round trip of sending data to the cloud and waiting for a response. This means that when you make a change, like adjusting a setting, the device processes the input immediately, making your experience smoother and more responsive.
The Technical Pieces Of The On-Device AI PuzzleAt its core, ODAI uses special hardware and efficient model designs to carry out tasks directly on devices like smartphones, smartwatches, and Internet of Things (IoT) gadgets. Thanks to the advances in hardware technology, AI can now work locally, especially for tasks requiring AI-specific computer processing, such as the following:
- Neural Processing Units (NPUs)
These chips are specifically designed for AI and optimized for neural nets, deep learning, and machine learning applications. They can handle large-scale AI training efficiently while consuming minimal power. - Graphics Processing Units (GPUs)
Known for processing multiple tasks simultaneously, GPUs excel in speeding up AI operations, particularly with massive datasets.
Here’s a look at some innovative AI chips in the industry:
| Product | Organization | Key Features |
|---|---|---|
| Spiking Neural Network Chip | Indian Institute of Technology | Ultra-low power consumption |
| Hierarchical Learning Processor | Ceromorphic | Alternative transistor structure |
| Intelligent Processing Units (IPUs) | Graphcore | Multiple products targeting end devices and cloud |
| Katana Edge AI | Synaptics | Combines vision, motion, and sound detection |
| ET-SoC-1 Chip | Esperanto Technology | Built on RISC-V for AI and non-AI workloads |
| NeuRRAM | CEA–Leti | Biologically inspired neuromorphic processor based on resistive RAM (RRAM) |
These chips or AI accelerators show different ways to make devices more efficient, use less power, and run advanced AI tasks.
Techniques For Optimizing AI ModelsCreating AI models that fit resource-constrained devices often requires combining clever hardware utilization with techniques to make models smaller and more efficient. I’d like to cover a few choice examples of how teams are optimizing AI for increased performance using less energy.
Meta’s MobileLLM
Meta’s approach to ODAI introduced a model built specifically for smartphones. Instead of scaling traditional models, they designed MobileLLM from scratch to balance efficiency and performance. One key innovation was increasing the number of smaller layers rather than having fewer large ones. This design choice improved the model’s accuracy and speed while keeping it lightweight. You can try out the model either on Hugging Face or using vLLM, a library for LLM inference and serving.
Quantization
This simplifies a model’s internal calculations by using lower-precision numbers, such as 8-bit integers, instead of 32-bit floating-point numbers. Quantization significantly reduces memory requirements and computation costs, often with minimal impact on model accuracy.
Pruning
Neural networks contain many weights (connections between neurons), but not all are crucial. Pruning identifies and removes less important weights, resulting in a smaller, faster model without significant accuracy loss.
Matrix Decomposition
Large matrices are a core component of AI models. Matrix decomposition splits these into smaller matrices, reducing computational complexity while approximating the original model’s behavior.
Knowledge Distillation
This technique involves training a smaller model (the “student”) to mimic the outputs of a larger, pre-trained model (the “teacher”). The smaller model learns to replicate the teacher’s behavior, achieving similar accuracy while being more efficient. For instance, DistilBERT successfully reduced BERT’s size by 40% while retaining 97% of its performance.
Technologies Used For On-Device AIWell, all the model compression techniques and specialized chips are cool because they’re what make ODAI possible. But what’s even more interesting for us as developers is actually putting these tools to work. This section covers some of the key technologies and frameworks that make ODAI accessible.
MediaPipe Solutions
MediaPipe Solutions is a developer toolkit for adding AI-powered features to apps and devices. It offers cross-platform, customizable tools that are optimized for running AI locally, from real-time video analysis to natural language processing.
At the heart of MediaPipe Solutions is MediaPipe Tasks, a core library that lets developers deploy ML solutions with minimal code. It’s designed for platforms like Android, Python, and Web/JavaScript, so you can easily integrate AI into a wide range of applications.
MediaPipe also provides various specialized tasks for different AI needs:
- LLM Inference API
This API runs lightweight large language models (LLMs) entirely on-device for tasks like text generation and summarization. It supports several open models like Gemma and external options like Phi-2. - Object Detection
The tool helps you Identify and locate objects in images or videos, which is ideal for real-time applications like detecting animals, people, or objects right on the device. - Image Segmentation
MediaPipe can also segment images, such as isolating a person from the background in a video feed, allowing it to separate objects in both single images (like photos) and continuous video streams (like live video or recorded footage).
LiteRT
LiteRT or Lite Runtime (previously called TensorFlow Lite) is a lightweight and high-performance runtime designed for ODAI. It supports running pre-trained models or converting TensorFlow, PyTorch, and JAX models to a LiteRT-compatible format using AI Edge tools.
Model Explorer
Model Explorer is a visualization tool that helps you analyze machine learning models and graphs. It simplifies the process of preparing these models for on-device AI deployment, letting you understand the structure of your models and fine-tune them for better performance.

You can use Model Explorer locally or in Colab for testing and experimenting.
ExecuTorch
If you’re familiar with PyTorch, ExecuTorch makes it easy to deploy models to mobile, wearables, and edge devices. It’s part of the PyTorch Edge ecosystem, which supports building AI experiences for edge devices like embedded systems and microcontrollers.
Large Language Models For On-Device AIGemini is a powerful AI model that doesn’t just excel in processing text or images. It can also handle multiple types of data seamlessly. The best part? It’s designed to work right on your devices.
For on-device use, there’s Gemini Nano, a lightweight version of the model. It’s built to perform efficiently while keeping everything private.
What can Gemini Nano do?
- Call Notes on Pixel devices
This feature creates private summaries and transcripts of conversations. It works entirely on-device, ensuring privacy for everyone involved.
- Pixel Recorder app
With the help of Gemini Nano and AICore, the app provides an on-device summarization feature, making it easy to extract key points from recordings.
- TalkBack
Enhances the accessibility feature on Android phones by providing clear descriptions of images, thanks to Nano’s multimodal capabilities.
Note: It’s similar to an application we built using LLaVA in a previous article.
Gemini Nano is far from the only language model designed specifically for ODAI. I’ve collected a few others that are worth mentioning:
| Model | Developer | Research Paper |
|---|---|---|
| Octopus v2 | NexaAI | On-device language model for super agent |
| OpenELM | Apple ML Research | A significant large language model integrated within iOS to enhance application functionalities |
| Ferret-v2 | Apple | Ferret-v2 significantly improves upon its predecessor, introducing enhanced visual processing capabilities and an advanced training regimen |
| MiniCPM | Tsinghua University | A GPT-4V Level Multimodal LLM on Your Phone |
| Phi-3 | Microsoft | Phi-3 Technical Report: A Highly Capable Language Model Locally on Your Phone |
Building AI into devices can be exciting and practical, but it’s not without its challenges. While you may get a lightweight, private solution for your app, there are a few compromises along the way. Here’s a look at some of them:
Limited Resources
Phones, wearables, and similar devices don’t have the same computing power as larger machines. This means AI models must fit within limited storage and memory while running efficiently. Additionally, running AI can drain the battery, so the models need to be optimized to balance power usage and performance.
Data and Updates
AI in devices like drones, self-driving cars, and other similar devices process data quickly, using sensors or lidar to make decisions. However, these models or the system itself don’t usually get real-time updates or additional training unless they are connected to the cloud. Without these updates and regular model training, the system may struggle with new situations.
Biases
Biases in training data are a common challenge in AI, and ODAI models are no exception. These biases can lead to unfair decisions or errors, like misidentifying people. For ODAI, keeping these models fair and reliable means not only addressing these biases during training but also ensuring the solutions work efficiently within the device’s constraints.
These aren't the only challenges of on-device AI. It's still a new and growing technology, and the small number of professionals in the field makes it harder to implement.
ConclusionChoosing between on-device and cloud-based AI comes down to what your application needs most. Here’s a quick comparison to make things clear:
| Aspect | On-Device AI | Cloud-Based AI |
|---|---|---|
| Privacy | Data stays on the device, ensuring privacy. | Data is sent to the cloud, raising potential privacy concerns. |
| Latency | Processes instantly with no delay. | Relies on internet speed, which can introduce delays. |
| Connectivity | Works offline, making it reliable in any setting. | Requires a stable internet connection. |
| Processing Power | Limited by device hardware. | Leverages the power of cloud servers for complex tasks. |
| Cost | No ongoing server expenses. | Can incur continuous cloud infrastructure costs. |
For apps that need fast processing and strong privacy, ODAI is the way to go. On the other hand, cloud-based AI is better when you need more computing power and frequent updates. The choice depends on your project’s needs and what matters most to you.
]]>Typically, illustration was done using pencils, chalk, pens, etchings, and paints. But now everything is possible — you can do both analog and digital or mixed media styles.
As an example, although photography might be the most popular method to communicate visuals, it is not automatically the best default solution. Illustration offers a wider range of styles that help companies engage and communicate with their audience. Good illustrations create a mood and bring to life ideas and concepts from the text. To put it another way, visualisation.
Good illustrations can also help give life to information in a better way than just using text, numbers, or tables.
How do we determine what kind of illustration or style would be best? How should illustration complement or echo your corporate identity? What will your main audience prefer? What about the content, what would suit and highlight the content best, and how would it work for the age range it is primarily for?
Before we dive into the examples, let’s discuss the qualities of good illustration and the importance of understanding your audience. The rubric below will help you make good choices for your audience’s benefit.
What Makes A Good Illustration- Visualises something from the content (something that does not exist or has been described but not visualised).
- Must be aesthetically pleasing, interesting, and stimulating to look at (needs to have qualities and harmonies between colour, elements, proportions, and subject matter).
- Must have a feel, mood, dramatic edge, or attitude (needs to create a feeling and describe or bring to life an environment).
- The illustration should enhance and bring to life what is described in text and word form.
- Explains or unpacks what is written in any surrounding text and makes it come to life in an unusual and useful way (the illustration should complement and illuminate the content so readers better understand the content).
Just look at what we are more often than not presented with.

The importance of knowing about different audiences
It is really important to know and consider different audiences. Not all of us are the same and have the same physical, cognitive, education, or resources. Our writing, designs, and illustrations need to take into account users’ make-up and capabilities.
There are some common categories of audiences:
- Child,
- Teenager,
- Middle-aged,
- Ageing,
- Prefer a certain style (goth, retro, modern, old fashioned, sporty, branded).
Below are interesting examples of illustrations, in no particular order, that show how different styles communicate and echo different qualities and affect mood and tone.
WatercolourGood for formal, classy, and sophisticated imagery that also lends itself to imaginative expression. It is a great example of texture and light that delivers a really humane and personal feel that you would not get automatically by using software.
Strengths
- Feeling, emotion, and sense of depth and texture.

A great option for highly abstract concepts and compositions with a funny, unusual, and unreal aspect. You can do some really striking and clever stuff with this style to engage readers in your content.
Strengths
- Conceptual play.

Perfect for abstract hybrid illustration and photo illustration with a surreal fantasy aspect. This is a great example of merging different imagery together to create a really dramatic, scary, and visually arresting new image that fits the musician’s work as well.
Strengths
- Conceptual mixing and merging, leading to new unseen imagery.

Well-suited for showing fun or humorous aspects, creating concepts with loads of wit and cleverness. New messages and forms of communication can be created with this style.
Strengths
- Conceptual.

Works well for showing fun, quirky, or humorous aspects and concepts, often with loads of wit and cleverness. The simplicity of style can be quite good for people who struggle with more advanced imagery concepts, making it quite accessible.
Strengths
- Simplicity and unclutteredness.

Designed for clean and clear illustrations that are all-encompassing and durable. Due to the nature of this illustration style, it works quite well for a wide range of people as it is not overly stylistic in one direction or another.
Strengths
- Realism, conceptual, and widely pleasing.

Best suited for imagining rustic imagery, echoing a vintage feel. This a great example of how texture and non-cleanliness can create and enhance the feeling of the imagery; it is very Western and old-fashioned, perfect for the core meaning of the illustration.
Strengths
- Aged feeling and rough impression.

Highly effective for clean, legible, quickly recognizable imagery and concepts, especially at small sizes as well. It is no surprise that many pictograms are to be seen in quick viewing environments such as airports and show imagery that has to work for a wide range of people.
Strengths
- Legibility, speed of comprehension (accessibility).

A great option for visually attractive and abstract imagery and concepts. This style lends itself to much customising and experimentation from the illustrator, giving some really cool and visually striking results.
Strengths
- Visual stimulation and curiosity.

Ideal for imagery that has an old, historic, and traditional feel. Has a great feel achieved through sketchy markings, etchings, and a greyscale colour palette. You would not automatically get this from software, but given the right context or maybe an unusual juxtaposed context (like the clash against a modern, clean, fashionable corporate identity), it could work really well.
Strengths
- Realism and old tradition.

It serves as a great choice for highly realistic illustration with a friendly, widely accessible character element. This style is not overly stylistic and lends itself to being accepted by a wider range of people.
Strengths
- Widely acceptable and appropriate.

It’s especially useful for high-impact, bright, animated, and colourful concepts. Some really cool, almost animated graphic communication can be created with this style, which can also be put to much humorous use. The boldness and in-your-face style promote visual engagement.
Strengths
- Animation.

Well-suited for bold block-coloured silhouettes and imagery. It is so bold and impactful, and there is still loads of detail there, creating a really cool and sharp illustration. The illustration works well in black and white and would be further enhanced with colour.
Strengths
- Directness and clarity.

Perfect for humane, detailed imagery with plenty of feeling and character. The sketchy style highlights unusual details and lends itself to an imaginative feeling and imagery.
Strengths
- Humane and detailed imaginative feeling.

Especially useful for highly imaginative and fantasy imagery. By using gradients and a light-to-dark color palette, the imagery really has depth and says, ‘Take me away on a journey.’
Strengths
- Fantasy (through depth of colour) and clean feeling.

It makes an excellent option for giving illustration a humane and tangible feel, with echoes of old historical illustrations. The murky black-and-white illustration really has an atmosphere to it.
Strengths
- Humane and detailed feeling.

It offers great value for block silhouette imagery that has presence, sharpness, and impact. Is colour even needed? The black against the light background goes a long way to communicating the imagery.
Strengths
- Striking and clear.

A great option for imagery that has motion and flare to it, with a slight feminine feel. No wonder this style of illustration is used for fashion illustrations, great for expressing lines and colours with motion, and has a real fashion runway flare.
Strengths
- Motion and expressive flare.

Ideal for humorous imagery and illustration with a graphic edge and clarity. The layering of light and dark elements really creates an illustration with depth, perfect for playing with the detail of the character, not something you would automatically get from a clean vector illustration. It has received more thought and attention than clean vector illustration typically does.
Strengths
- Detail and humour.

It serves as a great choice for traditional romantic imagery that has loads of detail, texture, and depth of feeling. The rose flowers are a good example of this illustration style because they have so much detail and colour shades.
Strengths
- Tradition and emotions.

Well-suited for highly sketchy imagery to make something an idea or working concept. The white lines against the black background have an almost animated effect and give the illustrations real movement and life. This style is a good example of using pure lines in illustration but to great effect.
Strengths
- Hand-realised and animation.


How To Start Doing Illustration
There are plenty of options, such as using pencils, chalk, pens, etchings, and paints, then possibly scanning in. You can also use software like Illustrator, Photoshop, Procreate, Corel Painter, Sketch, Inkscape, or Figma. But no matter what tools you choose, there’s one essential ingredient you’ll always need, and that is a mind and vision for illustration.
Recommended Resources
]]>I found myself making every detail perfect: every color, shadow, gradient, font size, margin, and padding had to be spot on. I don’t even want to say how long the logo took.
Spoiler:
No one cares about your logo.
Why did I get so stuck on something that was never even part of the core app I wanted so badly to build? Why wasn’t I nagging myself to move on when I clearly needed to?
The reality of solo development is that there is no one to tell you when to stop or simply say, “Yo, this is good enough! Move on.“ Most users don’t care whether a login button is yellow or green. What they want (and need) is a button that works and solves their problem when clicking it.
Test Early And OftenUnnecessary tweaks, indecisive UI decisions, and perfectionism are the core reasons I spend more time on things than necessary.
Like most solo developers, I also started with the hope of pushing out builds with the efficiency of a large-scale team. But it is easier said than done.
When building solo, you start coding, then you maybe notice a design flaw, and you switch to fixing it, then a bug appears, and you try fixing that, and voilà — the day is gone. There comes a time when it hits you that, “You know what? It’s time to build messy.” That’s when good intentions of project and product management go out the window, and that’s when I find myself working by the seat of my pants rather than plowing forward with defined goals and actionable tasks that are based on good UI/UX principles, like storyboards, user personas, and basic prioritization.
This realization is something you have to experience to grasp fully. The trick I’ve learned is to focus on getting something out there for people to see and then work on actual feedback. In other words,
It’s more important to get the idea out there and iterate on it than reaching for perfection right out of the gate.
Because guess what? Even if you have the greatest app idea in the world, you’re never going to make it perfect until you start receiving feedback on it. You’re no mind reader — as much as we all want to be one — and some insights (often the most relevant) can only be received through real user feedback and analytics. Sure, your early assumptions may be correct, but how do you know until you ship them and start evaluating them?
Nowadays, I like to tell others (and myself) to work from hypotheses instead of absolutes. Make an assertion, describe how you intend to test it, and then ship it. With that, you can gather relevant insights that you can use to get closer to perfection — whatever that is.
Strength In Recognizing WeaknessLet’s be real: Building a full application on your own is not an easy feat. I’d say it’s like trying to build a house by yourself; it seems doable, but the reality is that it takes a lot more hands than the ones you have to make it happen. And not only to make it happen but to make it happen well.
There’s only so much one person can do, and admitting your strengths and weaknesses up-front will serve you well by avoiding the trap that you can do it all alone.
I once attempted to build a project management app alone. I knew it might be difficult, but I was confident. Within a few days, this “simple” project grew legs and expanded with new features like team collaboration, analytics, time tracking, and custom reports being added, many of which I was super excited to make.
Building a full app takes a lot of time. Think about it; you’re doing the work of a team all alone without any help. There’s no one to provide you with design assets, content, or back-end development. No stakeholder to “swoop and poop” on your ideas (which might be a good thing). Every decision, every line of code, and every design element is 100% on you alone.
It is technically possible to build a full-featured app solo, but when you think about it, there’s a reason why the concept of MVP exists. Take Instagram, for example; it wasn’t launched with reels, stories, creator’s insights, and so on. It started with one simple thing: photo sharing.
All I’m trying to say is start small, launch, and let users guide the evolution of the product. And if you can recruit more hands to help, that would be even better. Just remember to leverage your strengths and reinforce your weaknesses by leaning on other people’s strengths.
Yes, Think Like an MVPThe concept of a minimum viable product (MVP) has always been fascinating to me. In its simplest form, it means building the basic version of your idea that technically works and getting it in front of users. Yes, this is such a straightforward and widely distributed tip, but it’s still one of the hardest principles for solo developers to follow, particularly for me.
I mentioned earlier that my “genius” app idea grew legs. And lots of them. I had more ideas than I knew what to do with, and I hadn’t even written a reasonable amount of code! Sure, this app could be enhanced to support face ID, dark mode, advanced security, real-time results, and a bunch of other features. But all these could take months of development for an app that you’re not even certain users want.
I’ve learned to ask myself: “What would this project look like if it was easy to build?”. It’s so surreal how the answer almost always aligns with what users want. If you can distill your grand idea into a single indispensable idea that does one or two things extremely well, I think you’ll find — as I have — that the final result is laser-focused on solving real user problems.
Ship the simplest version first. Dark mode can wait. All you need is a well-defined idea, a hypothesis to test, and a functional prototype to validate that hypothesis; anything else is probably noise.
Handle Imperfection GracefullyYou may have heard about the “Ship it Fast” approach to development and instantly recognize the parallels between it and what I’ve discussed so far. In a sense, “Ship it Fast” is ultimately another way of describing an MVP: get the idea out fast and iterate on it just as quickly.
Some might disagree with the ship-fast approach and consider it reckless and unprofessional, which is understandable because, as developers, we care deeply about the quality of our work. However,
The ship-fast mentality is not to ignore quality but to push something out ASAP and learn from real user experiences. Ship it now — perfect it later.
That’s why I like to tell other developers that shipping an MVP is the safest, most professional way to approach development. It forces you to stay in scope and on task without succumbing to your whimsies. I even go so far as to make myself swear an “Oath of Focus” at the start of every project.
I, Vayo, hereby solemnly swear (with one hand on this design blueprint) to make no changes, no additions, and no extra features until this app is fully built in all its MVP glory. I pledge to avoid the temptations of endless tweaking and the thoughts of “just one more feature.”
Only when a completed prototype is achieved will I consider any new features, enhancements, or tweaks.
Signed,
Vayo, Keeper of the MVP
Remember, there’s no one there to hold you accountable when you develop on your own. Taking a brief moment to pause and accepting that my first version won’t be flawless helps put me in the right headspace early in the project.
Prioritize What MattersI have noticed that no matter what I build, there’s always going to be bugs. Always. If Google still has bugs in the Google Notes app, trust me, then it’s fine for a solo developer to accept that bugs will always be a part of any project.
Look at flaky tests. For instance, you could run a test over 1,000 times and get all greens, and then the next day, you run the same test, an error shows. It’s just the nature of software development. And for the case of endlessly adding features, it never ends either. There’s always going to be a new feature that you’re excited about. The challenge is to curb some of that enthusiasm and shelve it responsibly for a later time when it makes sense to work on it.
I’ve learned to categorize bugs and features into two types: intrusive and non-intrusive. Intrusive are those things that prevent projects from functioning properly until fixed, like crashes and serious errors. The non-intrusive items are silent ones. Sure, they should be fixed, but the product will work just fine and won’t prevent users from getting value if they aren’t addressed right away.
You may want to categorize your bugs and features in other ways, and I’ve seen plenty of other examples, including:
- High value, low value;
- High effort, low effort;
- High-cost, low-cost;
- Need to have, nice to have.
I’ve even seen developers and teams use these categorizations to create some fancy priority “score” that considers each category. Whatever it is that helps you stay focused and on-task is going to be the right approach for you more than what specific category you use.
Live With Your StackHere’s a classic conundrum in development circles:
Should I use React? Or NextJS? Or wait, how about Vue? I heard it’s more optimized. But hold on, I read that React Redux is dead and that Zustand is the new hot tool.
And just like that, you’ve spent an entire day thinking about nothing but the tech stack you’re using to build the darn thing.
We all know that an average user could care less about the tech stack under the hood. Go ahead and ask your mom what tech stack WhatsApp is built on, and let me know what she says. Most times, it’s just us who obsesses about tech stacks, and that usually only happens when we’re asked to check under the hood.
I have come to accept that there will always be new tech stacks released every single day with the promise of 50% performance and 10% less code. That new tool might scale better, but do I actually have a scaling problem with my current number of zero users? Probably not.
My advice:
Pick the tools you work with best and stick to those tools until they start working against you.
There’s no use fighting something early if something you already know and use gets the job done. Basically, don’t prematurely optimize or constantly chase the latest shiny object.
Do Design Before The First Line of CodeI know lots of solo developers out there suck at design, and I’m probably among the top 50. My design process has traditionally been to open VS Code, create a new project, and start building the idea in whatever way comes to mind. No design assets, comps, or wireframes to work with — just pure, unstructured improvisation. That’s not a good idea, and it’s a habit I’m actively trying to break.
These days, I make sure to have a blueprint of what I’m building before I start writing code. Once I have that, I make sure to follow through and not change anything to respect my “Oath of Focus.”

I like how many teams call comps and wireframes “project artifacts.” They are pieces of evidence that provide a source of truth for how something looks and works. You might be the sort of person who works better with sets of requirements, and that’s totally fine. But having some sort of documentation that you can point back to in your work is like having a turn-by-turn navigation on a long road trip — it’s indispensable for getting where you need to go.
And what if you’re like me and don’t pride yourself on being the best designer? That’s another opportunity to admit your weaknesses up-front and recruit help from someone with those strengths. That way, you can articulate the goal and focus on what you’re good at.
Give Yourself TimelinesPersonally, without deadlines, I’m almost unstoppable at procrastinating. I’ve started setting time limits when building any project, as it helps with procrastination and makes sure something is pushed out at a specified time. Although this won’t work without accountability, I feel the two work hand in hand.
I set a 2–3 week deadline to build a project. And no matter what, as soon as that time is up, I must post or share the work in its current state on my socials. Because of this, I’m not in my comfort zone anymore because I won’t want to share a half-baked project with the public; I’m conditioned to work faster and get it all done. It’s interesting to see the length of time you can go if you can trick your brain.
I realize that this is an extreme constraint, and it may not work for you. I’m just the kind of person who needs to know what my boundaries are. Setting deadlines and respecting them makes me a more disciplined developer. More than that, it makes me work efficiently because I stop overthinking things when I know I have a fixed amount of time, and that leads to faster builds.
ConclusionThe best and worst thing about solo development is the “solo” part. There’s a lot of freedom in working alone, and that freedom can be inspiring. However, all that freedom can be intoxicating, and if left unchecked, it becomes a debilitating hindrance to productivity and progress. That’s a good reason why solo development isn’t for everyone. Some folks will respond a lot better to a team environment.
But if you are a solo developer, then I hope my personal experiences are helpful to you. I’ve had to look hard at myself in the mirror many days to come to realize that I am not a perfect developer who can build the “perfect” app alone. It takes planning, discipline, and humility to make anything, especially the right app that does exactly the right thing.
Ideas are cheap and easy, but stepping out of our freedom and adding our own constraints based on progress over perfection is the secret sauce that keeps us moving and spending our time on those essential things.
Further Reading On SmashingMag
- “What’s The Perfect Design Process?,” Vitaly Friedman
- “Design Under Constraints: Challenges, Opportunities, And Practical Strategies,” Paul Boag
- “Improving The Double Diamond Design Process,” Andy Budd
- “Unexpected Learnings From Coding Artwork Every Day For Five Years,” Saskia Freeke
I was chatting with DebugBear’s Matt Zeunert and, in the process, he casually mentioned this thing called Tight Mode when describing how browsers fetch and prioritize resources. I wanted to nod along like I knew what he was talking about but ultimately had to ask: What the heck is “Tight” mode?
What I got back were two artifacts, one of them being the following video of Akamai web performance expert Robin Marx speaking at We Love Speed in France a few weeks ago:

Tight Mode discriminates resources, taking anything and everything marked as High and Medium priority. Everything else is constrained and left on the outside, looking in until the body is firmly attached to the document, signaling that blocking scripts have been executed. It’s at that point that resources marked with Low priority are allowed in the door during the second phase of loading.
There’s a big caveat to that, but we’ll get there. The important thing to note is that…
Chrome And Safari Enforce Tight ModeYes, both Chrome and Safari have some working form of Tight Mode running in the background. That last image illustrates Chrome’s Tight Mode. Let’s look at Safari’s next and compare the two.

Look at that! Safari discriminates High-priority resources in its initial fetch, just like Chrome, but we get wildly different loading behavior between the two browsers. Notice how Safari appears to exclude the first five PNG images marked with Medium priority where Chrome allows them. In other words, Safari makes all Medium- and Low-priority resources wait in line until all High-priority items are done loading, even though we’re working with the exact same HTML. You might say that Safari’s behavior makes the most sense, as you can see in that last image that Chrome seemingly excludes some High-priority resources out of Tight Mode. There’s clearly some tomfoolery happening there that we’ll get to.
Where’s Firefox in all this? It doesn’t take any extra tightening measures when evaluating the priority of the resources on a page. We might consider this the “classic” waterfall approach to fetching and loading resources.

Robin makes this clear as day in his talk. Chrome and Safari are both Tight Mode proponents, yet trigger it under differing circumstances that we can outline like this:
| Chrome | Safari | |
|---|---|---|
| Tight Mode triggered | While blocking JS in the <head> is busy. |
While blocking JS or CSS anywhere is busy. |
Notice that Chrome only looks at the document <head> when prioritizing resources, and only when it involves JavaScript. Safari, meanwhile, also looks at JavaScript, but CSS as well, and anywhere those things might be located in the document — regardless of whether it’s in the <head> or <body>. That helps explain why Chrome excludes images marked as High priority in Figure 2 from its Tight Mode implementation — it only cares about JavaScript in this context.
So, even if Chrome encounters a script file with fetchpriority="high" in the document body, the file is not considered a “High” priority and it will be loaded after the rest of the items. Safari, meanwhile, honors fetchpriority anywhere in the document. This helps explain why Chrome leaves two scripts on the table, so to speak, in Figure 2, while Safari appears to load them during Tight Mode.
That’s not to say Safari isn’t doing anything weird in its process. Given the following markup:
<head>
<!-- two high-priority scripts -->
<script src="script-1.js"></script>
<script src="script-1.js"></script>
<!-- two low-priority scripts -->
<script src="script-3.js" defer></script>
<script src="script-4.js" defer></script>
</head>
<body>
<!-- five low-priority scripts -->
<img src="image-1.jpg">
<img src="image-2.jpg">
<img src="image-3.jpg">
<img src="image-4.jpg">
<img src="image-5.jpg">
</body>
…you might expect that Safari would delay the two Low-priority scripts in the <head> until the five images in the <body> are downloaded. But that’s not the case. Instead, Safari loads those two scripts during its version of Tight Mode.

I mentioned earlier that Low-priority resources are loaded in during the second phase of loading after Tight Mode has been completed. But I also mentioned that there’s a big caveat to that behavior. Let’s touch on that now.
According to Patrick’s article, we know that Tight Mode is “the initial phase and constraints loading lower-priority resources until the body is attached to the document (essentially, after all blocking scripts in the head have been executed).” But there’s a second part to that definition that I left out:
“In tight mode, low-priority resources are only loaded if there are less than two in-flight requests at the time that they are discovered.”
A-ha! So, there is a way for low-priority resources to load in Tight Mode. It’s when there are less than two “in-flight” requests happening when they’re detected.
Wait, what does “in-flight” even mean?
That’s what’s meant by less than two High- or Medium-priority items being requested. Robin demonstrates this by comparing Chrome to Safari under the same conditions, where there are only two High-priority scripts and ten regular images in the mix:
<head>
<!-- two high-priority scripts -->
<script src="script-1.js"></script>
<script src="script-1.js"></script>
</head>
<body>
<!-- ten low-priority images -->
<img src="image-1.jpg">
<img src="image-2.jpg">
<img src="image-3.jpg">
<img src="image-4.jpg">
<img src="image-5.jpg">
<!-- rest of images -->
<img src="image-10.jpg">
</body>
Let’s look at what Safari does first because it’s the most straightforward approach:

Nothing tricky about that, right? The two High-priority scripts are downloaded first and the 10 images flow in right after. Now let’s look at Chrome:

We have the two High-priority scripts loaded first, as expected. But then Chrome decides to let in the first five images with Medium priority, then excludes the last five images with Low priority. What. The. Heck.
The reason is a noble one: Chrome wants to load the first five images because, presumably, the Largest Contentful Paint (LCP) is often going to be one of those images and Chrome is hedging bets that the web will be faster overall if it automatically handles some of that logic. Again, it’s a noble line of reasoning, even if it isn’t going to be 100% accurate. It does muddy the waters, though, and makes understanding Tight Mode a lot harder when we see Medium- and Low-priority items treated as High-priority citizens.
Even muddier is that Chrome appears to only accept up to two Medium-priority resources in this discriminatory process. The rest are marked with Low priority.
That’s what we mean by “less than two in-flight requests.” If Chrome sees that only one or two items are entering Tight Mode, then it automatically prioritizes up to the first five non-critical images as an LCP optimization effort.
Truth be told, Safari does something similar, but in a different context. Instead of accepting Low-priority items when there are less than two in-flight requests, Safari accepts both Medium and Low priority in Tight Mode and from anywhere in the document regardless of whether they are located in the <head> or not. The exception is any asynchronous or deferred script because, as we saw earlier, those get loaded right away anyway.
This might make for a great follow-up article, but this is where I’ll refer you directly to Robin’s video because his first-person research is worth consuming directly. But here’s the gist:
- We have these high-level features that can help influence priority, including resource hints (i.e.,
preloadandpreconnect), the Fetch Priority API, and lazy-loading techniques. - We can indicate
fetchpriority="high"andfetchpriority="low"on items.
<img src="lcp-image.jpg" fetchpriority="high">
<link rel="preload" href="defer.js" as="script" fetchpriority="low">
- Using
fetchpriority="high"is one way we can get items lower in the source included in Tight Mode. Usingfetchpriority="lowis one way we can get items higher in the source excluded from Tight Mode. - For Chrome, this works on images, asynchronous/deferred scripts, and scripts located at the bottom of the
<body>. - For Safari, this only works on images.
Again, watch Robin’s talk for the full story starting around the 28:32 marker.
That’s Tight… ModeIt’s bonkers to me that there is so little information about Tight Mode floating around the web. I would expect something like this to be well-documented somewhere, certainly over at Chrome Developers or somewhere similar, but all we have is a lightweight Google Doc and a thorough presentation to paint a picture of how two of the three major browsers fetch and prioritize resources. Let me know if you have additional information that you’ve either published or found — I’d love to include them in the discussion.
]]>name
You may have heard of the name attribute, giving a name/label to information sent through a form. And more specifically you may have used it to bring together a set of radio buttons, but you can also use it with the details element to have only one of a set of accordions open at a time.
Like if you have more than one refrigerator in the office at work, any respectable person would only open one door at a time. Right, Bob?
<details name="office-kitchen">
<summary>Refrigerator 1</summary>
Lunches, condiments, yogurt et al.
</details>
<details name="office-kitchen">
<summary>Refrigerator 2</summary>
More Lunches, leftovers from client meeting, stray cans of off-brand soda et al.
</details>
<details name="office-kitchen">
<summary>Refrigerator 3</summary>
Cookie dough someone bought from somebody’s child’s fundraiser, expired milk, unidentifiable meat et al.
</details>
See the Pen Name [forked] by Undead Institute.
title
You’ve probably heard of the universal attribute title. It’s typically thought of as the built-in tooltip text, but three elements have special semantics for the title attribute: input and the rarely used gems, the definition (dfn) element, and the abbreviation (abbr) element.
If you’re using a pattern attribute on an input to provide some regex-based error correction, then you should definitely tell the user how to meet the criteria you’re using. The title attribute can be used both as a tooltip and as the message shown when the user doesn’t meet that criteria.
<form method="post" action="#">
<label>Who took my <em>well labeled</em> yogurt from the company fridge? I know it was you, Bob.<br>
<input type="text" pattern="Bob [A-Za-z].+" title="There are many Bobs. The only question is which one it was. Please limit your answers to Bob and his/her last name.">
</label><br>
<button type="submit">Submit</submit>
</form>
See the Pen Title - Input [forked] by Undead Institute.
For a dfn element, if you use the title attribute, then it has to include the term being defined. dfn should still have text in it, but it can be an abbreviation or a different form of the term.
<p><dfn title="Office Yogurt Thief">OYG</dfn>’s are a pox on humanity. Stealing yogurts from the office fridge even when they are labeled.</p>
See the Pen Title - dfn [forked] by Undead Institute.
A title on an abbr element not only sets the tooltip but explicitly has the expansion of the abbreviation or acronym. As it says in the spec: "The [title] attribute, if specified, must contain an expansion of the abbreviation, and nothing else." That’s the specification’s equivalent of threatening a mafia hit if you aren’t careful with your title attributes. You have been warned, Bob.
When dealing with a suspected yogurt thief, we must create a <abbr title="Human Resources Special Task Force on Yogurt Theft">HRSTFYT</abbr> to deal with the problem.
See the Pen Title - abbr [forked] by Undead Institute.
value
The value attribute is well known for setting default values on inputs, but you can also use it on a list item (li) within an ordered list (ol) to change the number of that item and all that follow it. It only takes integers, but you can use it no matter what type of ordered list you use (numeric, alphabetical, or Roman numerals).
<h1>Favorite Co-workers</h1>
<ol>
<li>Tina</li>
<li>Keesha</li>
<li>Carlos</li>
<li>Jamal</li>
<li>Scott</li>
<li value="37">Bob</li>
<li>Bobbie</li>
<li>Bobby</li>
<li>"Rob"</li>
</ol>
See the Pen Value [forked] by Undead Institute.
datetime
You might have used a datetime attribute on a time element to provide a machine-readable format of the time and/or date represented in the time element’s text:
<time datetime="2024-12-09">Dec. 12, 2024</time>
The same attribute can also be used with the ins and del elements (used for notating an addition/insertion and deletion of content, respectively). The datetime attribute on ins and del provides a machine-readable date (and optionally a time) for when the change was made. You can show it to the visitor if you like, but it’s mainly intended for private use.
Check out the edits of the original version of an earlier example:
When dealing with a <ins datetime="2024-11-17">suspected</ins> yogurt thief <del datetime="2024-11-17">, like Bob,</del> we must create a <abbr title="Human Resources Special Task Force on Yogurt Theft">HRSTFYT</abbr> to deal with <del datetime="2024-11-17">Bob</del> <ins datetime="2024-11-17">the problem</ins>.
See the Pen Datetime [forked] by Undead Institute.
As an added note, screenreaders do not announce the datetime attribute in this context.
cite
Sticking with our oft-neglected friends ins and del, the cite attribute that you use on blockquote and q elements to provide a URL of the source of the quotation can also be used on ins and del to provide the URL of a document explaining the changes.
When dealing with a <ins datetime="2024-11-17" cite="https://codepen.io/undeadinstitute/full/VYZeaZm">suspected</ins> yogurt thief <del datetime="2024-11-17" cite="https://codepen.io/undeadinstitute/full/VYZeaZm">, like Bob,</del> we must create a <abbr title="Human Resources Special Task Force on Yogurt Theft">HRSTFYT</abbr> to deal with <del datetime="2024-11-17" cite="https://codepen.io/undeadinstitute/full/VYZeaZm">Bob</del> <ins datetime="2024-11-17" cite="https://codepen.io/undeadinstitute/full/VYZeaZm">the problem</ins>.
See the Pen Cite [forked] by Undead Institute.
Again, these dates are not announced in assistive tech, like screen readers.
multiple
You probably know the multiple attribute as that more-than-meets-the-eye attribute that transforms a dropdown menu into a multi-select box, like a co-worker who lets you choose two donuts from the box. (I’m lookin’ at you, Tina.) But it has two other uses as well. You can add it to both a file input and an email input to accept multiple files and emails, respectively.
<form method="post" action="#">
<label>Upload complaint forms (about Bob) <input type="file" multiple> </label><br>
<label>Email all of Bob’s bosses: <input type="email" multiple></label><br>
<button type="submit">Submit</submit>
</form>
Just be sure that the emails are comma-separated.
See the Pen Multiple [forked] by Undead Institute.
for
In your travels across the internet, you’ve probably come across the for attribute when it’s used to associate a label element with a form field (input, select, textarea, etc.), but you can also use it to explicitly associate the elements of a calculation with an output element.
Unlike a label-input relationship, which is a one-to-one relationship (i.e., one label for one field), the for attribute used on an output can hold an unordered, space-separated list of IDs of the fields that contributed to the calculation.
<form method="post" action="#" id="comeuppance">
<fieldset><legend>Defendant name</legend>
<label>First Name: <input name="fname" type="text"></label>
<label>Last Name: <input name="lname" type="text"></label>
</fieldset>
<label>Number of yogurts stolen (unlabeled):
<input name="numunlbld" id="numstolen-unlbld" type="number">
</label> *
<label>Unlabeled Multiplier:
<input name="multiunlbld" id="multi-unlbld" type="number" value="0.5">
</label> +
<label>Number of yogurts stolen (labeled):
<input name="numlbld" id="numstolen-lbld" type="number">
</label> *
<label>Labeled Multiplier:
<input name="multilbld" id="multi-lbld" type="number" value="1.5">
</label> =
<label>Suggested prison term (in years):
<output id="answer" for="numstolen-unlbld numstolen-lbld multi-unlbld multi-lbld"></output>
</label>
</form>
See the Pen For [forked] by Undead Institute.
target
Just like you can use a target attribute to open a link in a new tab/window, you can use the same target attribute and value _blank to have a form open the response in a new tab/window.
<form method="post" action="#" id="comeuppance" target="_blank">
[...]
</form>
disabled
You may have used the disabled attribute to knock out an individual form field, but you can also use it to disable every descendant of a fieldset element.
No matter what HR says and its innocent-until-proven-guilty ethos, we all know Bob did it. Don’t we?
<form method="post" action="#" id="comeuppance">
<fieldset disabled><legend>Defendant name</legend>
<label>First Name: <input name="fname" type="text" value="Bob"></label>
<label>Last Name: <input name="lname" type="text" value="McBobberson"></label>
</fieldset>
[...]
</form>
See the Pen Disabled [forked] by Undead Institute.
Attribute SelectorsWhile not technically an HTML tip, attributes can also be used as selectors in CSS. You put square brackets around the attribute name and you’ll select all elements that contain that attribute.
<style>
[title] {
background-color: red;
}
</style>
<h1>List of <del>Suspects</del><ins>Co-workers</ins></h1>
<ol>
<li>Fred</li>
<li>Rhonda</li>
<li>Philomina</li>
<li>Cranford</li>
<li>Scott</li>
<li title="the guilty one">Bob</li>
<li>Bobbie</li>
<li>Bobby</li>
<li>"Rob"</li>
</ol>
See the Pen Attribute Selector [forked] by Undead Institute.
There’s actually a whole lot more you can do with attribute selectors, but that’s the topic of another article — literally.
Wrapping UpOkay, now that we’ve learned some trivia we can use to properly prosecute Bob’s office and yogurtorial transgressions, do you have a favorite HTML attribute I didn’t discuss? Show off your personal life-of-the-party energy in the comments. (And, yes, cool people have a favorite HTML attribute… really cool people… right? Right?? Right!?!?!?!?!)
]]>Product launches and sales typically attract large volumes of traffic. Too many concurrent server requests can lead to website crashes if you’re not equipped to deal with them. This can result in a loss of revenue and reputation damage.
The good news is that you can maximize availability and prevent website crashes by designing websites specifically for these events. For example, you can switch to a scalable cloud-based web host, or compress/optimize images to save bandwidth.
In this article, we’ll discuss six ways to design websites for high-traffic events like product drops and sales:
- Compress and optimize images,
- Choose a scalable web host,
- Use a CDN,
- Leverage caching,
- Stress test websites,
- Refine the backend.
Let’s jump right in!
How To Design For High-Traffic EventsLet’s take a look at six ways to design websites for high-traffic events, without worrying about website crashes and other performance-related issues.
1. Compress And Optimize Images
One of the simplest ways to design a website that accommodates large volumes of traffic is to optimize and compress images. Typically, images have very large file sizes, which means they take longer for browsers to parse and display. Additionally, they can be a huge drain on bandwidth and lead to slow loading times.
You can free up space and reduce the load on your server by compressing and optimizing images. It’s a good idea to resize images to make them physically smaller. You can often do this using built-in apps on your operating system.
There are also online optimization tools available like Tinify, as well as advanced image editing software like Photoshop or GIMP:

Image format is also a key consideration. Many designers rely on JPG and PNG, but adaptive modern image formats like WebP can reduce the weight of the image and provide a better user experience (UX).
You may even consider installing an image optimization plugin or an image CDN to compress and scale images automatically. Additionally, you can implement lazy loading, which prioritizes the loading of images above the fold and delays those that aren’t immediately visible.
2. Choose A Scalable Web Host
The most convenient way to design a high-traffic website without worrying about website crashes is to upgrade your web hosting solution.
Traditionally, when you sign up for a web hosting plan, you’re allocated a pre-defined number of resources. This can negatively impact your website performance, particularly if you use a shared hosting service.
Upgrading your web host ensures that you have adequate resources to serve visitors flocking to your site during high-traffic events. If you’re not prepared for this eventuality, your website may crash, or your host may automatically upgrade you to a higher-priced plan.
Therefore, the best solution is to switch to a scalable web host like Cloudways Autonomous:

This is a fully managed WordPress hosting service that automatically adjusts your web resources based on demand. This means that you’re able to handle sudden traffic surges without the hassle of resource monitoring and without compromising on speed.
With Cloudways Autonomous your website is hosted on multiple servers instead of just one. It uses Kubernetes with advanced load balancing to distribute traffic among these servers. Kubernetes is capable of spinning up additional pods (think of pods as servers) based on demand, so there’s no chance of overwhelming a single server with too many requests.
High-traffic events like sales can also make your site a prime target for hackers. This is because, in high-stress situations, many sites enter a state of greater vulnerability and instability. But with Cloudways Autonomous, you’ll benefit from DDoS mitigation and a web application firewall to improve website security.
3. Use A CDN
As you’d expect, large volumes of traffic can significantly impact the security and stability of your site’s network. This can result in website crashes unless you take the proper precautions when designing sites for these events.
A content delivery network (CDN) is an excellent solution to the problem. You’ll get access to a collection of strategically-located servers, scattered all over the world. This means that you can reduce latency and speed up your content delivery times, regardless of where your customers are based.
When a user makes a request for a website, they’ll receive content from a server that’s physically closest to their location. Plus, having extra servers to distribute traffic can prevent a single server from crashing under high-pressure conditions. Cloudflare is one of the most robust CDNs available, and luckily, you’ll get access to it when you use Cloudways Autonomous.
You can also find optimization plugins or caching solutions that give you access to a CDN. Some tools like Jetpack include a dedicated image CDN, which is built to accommodate and auto-optimize visual assets.
4. Leverage Caching
When a user requests a website, it can take a long time to load all the HTML, CSS, and JavaScript contained within it. Caching can help your website combat this issue.
A cache functions as a temporary storage location that keeps copies of your web pages on hand (once they’ve been requested). This means that every subsequent request will be served from the cache, enabling users to access content much faster.
The cache mainly deals with static content like HTML which is much quicker to parse compared to dynamic content like JavaScript. However, you can find caching technologies that accommodate both types of content.
There are different caching mechanisms to consider when designing for high-traffic events. For example, edge caching is generally used to cache static assets like images, videos, or web pages. Meanwhile, database caching enables you to optimize server requests.
If you’re expecting fewer simultaneous sessions (which isn’t likely in this scenario), server-side caching can be a good option. You could even implement browser caching, which affects static assets based on your HTTP headers.
There are plenty of caching plugins available if you want to add this functionality to your site, but some web hosts provide built-in solutions. For example, Cloudways Autonomous uses Cloudflare’s edge cache and integrated object cache.
5. Stress Test Websites
One of the best ways to design websites while preparing for peak traffic is to carry out comprehensive stress tests.
This enables you to find out how your website performs in various conditions. For instance, you can simulate high-traffic events and discover the upper limits of your server’s capabilities. This helps you avoid resource drainage and prevent website crashes.
You might have experience with speed testing tools like Pingdom, which assess your website performance. But these tools don’t help you understand how performance may be impacted by high volumes of traffic.
Therefore, you’ll need to use a dedicated stress test tool like Loader.io:

This is completely free to use, but you’ll need to register for an account and verify your website domain. You can then download your preferred file and upload it to your server via FTP.
After that, you’ll find three different tests to carry out. Once your test is complete, you can take a look at the average response time and maximum response time, and see how this is affected by a higher number of clients.
6. Refine The Backend
The final way to design websites for high-traffic events is to refine the WordPress back end.
The admin panel is where you install plugins, activate themes, and add content. The more of these features that you have on your site, the slower your pages will load.
Therefore, it’s a good idea to delete any old pages, posts, and images that are no longer needed. If you have access to your database, you can even go in and remove any archived materials.
On top of this, it’s best to remove plugins that aren’t essential for your website to function. Again, with database access, you can get in there and delete any tables that sometimes get left behind when you uninstall plugins via the WordPress dashboard.
When it comes to themes, you’ll want to opt for a simple layout with a minimalist design. Themes that come with lots of built-in widgets or rely on third-party plugins will likely add bloat to your loading times. Essentially, the lighter your back end, the quicker it will load.
ConclusionProduct drops and sales are a great way to increase revenue, but these events can result in traffic spikes that affect a site’s availability and performance. To prevent website crashes, you’ll have to make sure that the sites you design can handle large numbers of server requests at once.
The easiest way to support fluctuating traffic volumes is to upgrade to a scalable web hosting service like Cloudways Autonomous. This way, you can adjust your server resources automatically, based on demand. Plus, you’ll get access to a CDN, caching, and an SSL certificate. Get started today!
]]>So, let’s break down the concepts that make AI tick. How is data stored and correlated, and how are the relationships built in order for an algorithm to learn how to interpret that data? As with most data-oriented architectures, it all starts with a database.
Data As CoordinatesCreating intelligence, whether artificial or natural, works in a very similar way. We store chunks of information, and we then connect them. Multiple visualization tools and metaphors show this in a 3-dimensional space with dots connected by lines on a graph. Those connections and their intersection are what make up for intelligence. For example, we put together “chocolate is sweet and nice” and “drinking hot milk makes you warm”, and we make “hot chocolate”.

We, as human beings, don’t worry too much about making sure the connections land at the right point. Our brain just works that way, declaratively. However, for building AI, we need to be more explicit. So think of it as a map. In order for a plane to leave CountryA and arrive at CountryB it requires a precise system: we have coordinates, we have 2 axis in our maps, and they can be represented as a vector: [28.3772, 81.5707].
For our intelligence, we need a more complex system; 2 dimensions will not suffice; we need thousands. That’s what vector databases are. Our intelligence can now correlate terms based on the distance and/or angle between them, create cross-references, and establish patterns in which every term occurs.
A specialized database that stores and manages data as high-dimensional vectors. It enables efficient similarity searches and semantic matching.
Querying Per ApproximationAs stated in the last session, matching the search terms (your prompt) to the data is the exercise of semantic matching (it establishes the pattern in which keywords in your prompt are used within its own data), and the similarity search, the distance (angular or linear) between each entry. That’s actually a roughly accurate representation. What a similarity search does is define each of the numbers in a vector (that’s thousands of coordinates long), a point in this weird multi-dimensional space. Finally, to establish similarity between each of these points, the distance and/or angles between them are measured.
This is one of the reasons why AI isn’t deterministic — we also aren’t — for the same prompt, the search may produce different outputs based on how the scores are defined at that moment. If you’re building an AI system, there are algorithms you can use to establish how your data will be evaluated.
This can produce more precise and accurate results depending on the type of data. The main algorithms used are 3, and Each one of them performs better for a certain kind of data, so understanding the shape of the data and how each of these concepts will correlate is important to choosing the correct one. In a very hand-wavy way, here’s the rule-of-thumb to offer you a clue for each:
- Cosine Similarity
Measures angle between vectors. So if the magnitude (the actual number) is less important. It’s great for text/semantic similarity - Dot Product
Captures linear correlation and alignment. It’s great for establishing relationships between multiple points/features. - Euclidean Distance
Calculates straight-line distance. It’s good for dense numerical spaces since it highlights the spatial distance.
INFO
When working with non-structured data (like text entries: your tweets, a book, multiple recipes, your product’s documentation), cosine similarity is the way to go.
Now that we understand how the data bulk is stored and the relationships are built, we can start talking about how the intelligence works — let the training begin!
Language ModelsA language model is a system trained to understand, predict, and finally generate human-like text by learning statistical patterns and relationships between words and phrases in large text datasets. For such a system, language is represented as probabilistic sequences.
In that way, a language model is immediately capable of efficient completion (hence the quote stating that 90% of the code in Google is written by AI — auto-completion), translation, and conversation. Those tasks are the low-hanging fruits of AI because they depend on estimating the likelihood of word combinations and improve by reaffirming and adjusting the patterns based on usage feedback (rebalancing the similarity scores).
As of now, we understand what a language model is, and we can start classifying them as large and small.
Large Language Models (LLMs)
As the name says, use large-scale datasets &mdash with billions of parameters, like up to 70 billion. This allows them to be diverse and capable of creating human-like text across different knowledge domains. Think of them as big generalists. This makes them not only versatile but extremely powerful. And as a consequence, training them demands a lot of computational work.
Small Language Models (SLMs)
With a smaller dataset, with numbers ranging from 100 million to 3 billion parameters. They take significantly less computational effort, which makes them less versatile and better suited for specific tasks with more defined constraints. SLMs can also be deployed more efficiently and have a faster inference when processing user input.
Fine-TunningFine-tuning an LLM consists of adjusting the model’s weights through additional specialized training on a specific (high-quality) dataset. Basically, adapting a pre-trained model to perform better in a particular domain or task.
As training iterates through the heuristics within the model, it enables a more nuanced understanding. This leads to more accurate and context-specific outputs without creating a custom language model for each task. On each training iteration, developers will tune the learning rate, weights, and batch-size while providing a dataset tailored for that particular knowledge area. Of course, each iteration depends also on appropriately benchmarking the output performance of the model.
As mentioned above, fine-tuning is particularly useful for applying a determined task with a niche knowledge area, for example, creating summaries of nutritional scientific articles, correlating symptoms with a subset of possible conditions, etc.
Fine-tuning is not something that can be done frequently or fast, requiring numerous iterations, and it isn’t intended for factual information, especially if dependent on current events or streamed information.
Enhancing Context With InformationMost conversations we have are directly dependent on context; with AI, it isn’t so much different. While there are definitely use cases that don’t entirely depend on current events (translations, summarization, data analysis, etc.), many others do. However, it isn’t quite feasible yet to have LLMs (or even SLMs) being trained on a daily basis.
For this, a new technique can help: Retrieve-Augmented Generation (RAG). It consists of injecting a smaller dataset into the LLMs in order to provide it with more specific (and/or current) information. With a RAG, the LLM isn’t better trained; it still has all the generalistic training it had before — but now, before it generates the output, it receives an ingest of new information to be used.
INFO
RAG enhances the LLM’s context, providing it with a more comprehensive understanding of the topic.
For an RAG to work well, data must be prepared/formatted in a way that the LLM can properly digest it. Setting it up is a multi-step process:
- Retrieval
Query external data (such as web pages, knowledge bases, and databases). - Pre-Processing
Information undergoes pre-processing, including tokenization, stemming, and removal of stop words. - Grounded Generation
The pre-processed retrieved information is then seamlessly incorporated into the pre-trained LLM.
RAG first retrieves relevant information from a database using a query generated by the LLM. Integrating an RAG to an LLM enhances its context, providing it with a more comprehensive understanding of the topic. This augmented context enables the LLM to generate more precise, informative, and engaging responses.
Since it provides access to fresh information via easy-to-update database records, this approach is mostly for data-driven responses. Because this data is context-focused, it also provides more accuracy to facts. Think of a RAG as a tool to turn your LLM from a generalist into a specialist.
Enhancing an LLM context through RAG is particularly useful for chatbots, assistants, agents, or other usages where the output quality is directly connected to domain knowledge. But, while RAG is the strategy to collect and “inject” data into the language model’s context, this data requires input, and that is why it also requires meaning embedded.
EmbeddingTo make data digestible by the LLM, we need to capture each entry’s semantic meaning so the language model can form the patterns and establish the relationships. This process is called embedding, and it works by creating a static vector representation of the data. Different language models have different levels of precision embedding. For example, you can have embeddings from 384 dimensions all the way to 3072.
In other words, in comparison to our cartesian coordinates in a map (e.g., [28.3772, 81.5707]) with only two dimensions, an embedded entry for an LLM has from 384 to 3072 dimensions.
I hope this helped you better understand what those terms mean and the processes which encompass the term “AI”. This merely scratches the surface of complexity, though. We still need to talk about AI Agents and how all these approaches intertwine to create richer experiences. Perhaps we can do that in a later article — let me know in the comments if you’d like that!
Meanwhile, let me know your thoughts and what you build with this!
Further Reading on SmashingMag
- “Using AI For Neurodiversity And Building Inclusive Tools,” Pratik Joglekar
- “How To Design Effective Conversational AI Experiences: A Comprehensive Guide,” Yinjian Huang
- “When Words Cannot Describe: Designing For AI Beyond Conversational Interfaces,” Maximillian Piras
- “AI’s Transformative Impact On Web Design: Supercharging Productivity Across The Industry,” Paul Boag
As we are moving towards 2025, it’s a good time to revisit some of the incredible new technologies that are broadly available and supported in modern browsers today. Let’s dive right in and explore how they can simplify your day-to-day work and help you build modern UI components.
Table of Contents
Below you’ll find quick jumps to topics you may be interested in, or skip the table of contents.
- anchor-positioning
- auto field-sizing
- container queries
<dialog>- exclusive accordions
:focus-visible:hashidden=until-found- high-definition colors
<hr>in selectinputmodemin(),max(),clamp()- relative colors
- responsive videos
- scroll behavior
- scroll snap
text-wrap: balance:user-validand:user-invalid- View Transitions API
Component-specific styling? What has long sounded like a dream to any developer, is slowly but surely becoming reality. Thanks to container queries, we can now query the width and style of the container in which components live.

As Una Kravets points out in her introduction to style queries, this currently only works with CSS custom property values, but there are already some real-world use cases where style queries shine: They come in particularly handy when you have a reusable component with multiple variations or when you don’t have control over all of your styles but need to apply changes in certain cases.
If you want to dive deeper into what’s possible with container style queries and the things we can — maybe — look forward to in the future, also be sure to take a look at Geoff Graham’s post. He dug deep into the more nuanced aspects of style queries and summarized the things that stood out to him.
No More Typographic Orphans And WidowsWe all know those headlines where the last word breaks onto a new line and stands there alone, breaking the visual and looking, well, odd. Of course, there’s the good ol’ <br> to break the text manually or a <span> to divide the content into different parts. But have you heard of text-wrap: balance already?

By applying the text-wrap: balance property, the browser will automatically calculate the number of words and divide them equally between two lines — perfect for page titles, card titles, tooltips, modals, and FAQs, for example. Ahmad Shadeed wrote a helpful guide to text-wrap: balance in which he takes a detailed look at the property and how it can help you make your headlines look more consistent.
When dealing with large blocks of text, such as paragraphs, you might want to look into text-wrap: pretty to prevent orphans on the last line.
Finding just the right size for an input field usually involves a lot of guesswork — or JavaScript — to count characters and increase the field’s height or width as a user enters text. CSS field-sizing is here to change that. With field-sizing, we can auto-grow inputs and text areas, but also auto-shrink short select menus, so the form always fits content size perfectly. All we need to make it happen is one line of CSS.

Adam Argyle summarized everything you need to know about field-sizing, exploring in detail how field-sizing affects different <form> elements. To prevent your input fields from becoming too small or too large, it is also a good idea to insert some additional styles that keep them in shape. Adam shares a code snippet that you can copy-and-paste right away.
Accordions are a popular UI pattern, but they come with a caveat: The content inside the collapsed sections is impossible to search with find-in-page search. By using the hidden=until-found attribute and the beforematch event, we can solve the problem and even make the content accessible to search engines.

As Joey Arhar explains in his guide to making collapsed content searchable, you can replace the styles that hide the section with the hidden=until-found attribute. If your page also has another state that needs to be kept in sync with whether or not your section is revealed, he recommends adding a beforematch event listener. It will be fired on the hidden=until-found element right before the element is revealed by the browser.
It’s a small upgrade for the <select> element, but a mighty one: We can now add <hr> into the list of select options, and they will appear as separators to help visually break up the options in the list.

If you want to refine things further, also be sure to take a look at <optgroup>. The HTML element lets you group options within a <select> element by adding a subheading for each group.
Sometimes, you need a quick and easy way to make an element a scrollable container. CSS scroll snap makes it possible. The CSS feature enables us to create a well-controlled scrolling experience that lets users precisely swipe left and right and snap to a specific item in the container. No JavaScript required.

Ahmad Shadeed wrote a practical guide that walks you step by step through the process of setting up a container with scroll snap. You can use it to create image galleries, avatar lists, or other components where you want a user to scroll and snap through the content, whether it’s horizontally or vertically.
Anchor Positioning For Tooltips And PopoversWhether you use it for footnotes, tooltips, connector lines, visual cross-referencing, or dynamic labels in charts, the CSS Anchor Positioning API enables us to natively position elements relative to other elements, known as anchors.

In her introduction to the CSS Anchor Positioning API, Una Kravets summarized in detail how anchor positioning works. She takes a closer look at the mechanism behind anchor positioning, how to tether to one and multiple anchors, and how to size and position an anchor-positioned element based on the size of its anchor. Browser support is still limited, so you might want to use the API with some precautions. Una’s guide includes what to watch out for.
High-Definition Colors With OKLCH And OKLABWith high-definition colors with LCH, okLCH, LAB, and okLAB that give us access to 50% more colors, the times of RGB/HSL might be over soon. To get you familiar with the new color spaces, Vitaly wrote a quick overview of what you need to know.

Both OKLCH and OKLAB are based on human perception and can specify any color the human eye can see. While OKLAB works best for rich gradients, OKLCH is a fantastic fit for color palettes in design systems. OKLCH/OKLAB colors are fully supported in Chrome, Edge, Safari, Firefox, and Opera. Figma doesn’t support them yet.
Relative Colors In CSSLet’s say you have a background color and want to reduce its luminosity by 25%, or you want to use a complementary color without having to calculate it yourself. The relative color syntax (RCS) makes it possible to create a new color based on a given color.

To derive and compute a new color, we can use the from keyword for color functions (color(), hsl(), oklch(), etc.) to modify the values of the input color. Adam Argyle shares some code snippets of what this looks like in practice, or check the spec for more details.
There are a number of use cases where a smooth visual transition can make the user experience more engaging. When a thumbnail image on a product listing page transitions into a full-size image on the product detail page, for example, or when you have a fixed navigation bar that stays in place as you navigate from one page to another. The View Transitions API helps us create seamless visual transitions between different views on a site.

View transitions can be triggered not only on a single document but also between two different documents. Both rely on the same principle: The browser takes snapshots of the old and new states, the DOM gets updated while rendering is suppressed, and the transitions are powered by CSS Animations. The only difference lies in how you trigger them, as Bramus Van Damme explains in his guide to the View Transitions API. A good alternative to single page apps that often rely on heavy JavaScript frameworks.
Exclusive AccordionsThe ‘exclusive accordion’ is a variation of the accordion component. It only allows one disclosure widget to be open at the same time, so when a user opens a new one, the one that is already open will be closed automatically to save space. Thanks to CSS, we can now create the effect without a single line of JavaScript.

To build an exclusive accordion, we need to add a name attribute to the <details> elements. When this attribute is used, all <details> elements that have the same name value form a semantic group and behave as an exclusive accordion. Bramus Van Damme summarized in detail how it works.
When we use :valid and :invalid to apply styling based on a user’s input, there’s a downside: a form control that is required and empty will match :invalid even if a user hasn’t started interacting with it yet. To prevent this from happening, we usually had to write stateful code that keeps track of input a user has changed. But not anymore.

With :user-valid and :user-invalid, we now have a native CSS solution that handles all of this automatically. Contrary to :valid and :invalid, the :user-valid and :user-invalid pseudo-classes give users feedback about mistakes only after they have changed the input. :user-valid and :user-invalid work with input, select, and textarea controls.
Imagine you have a scrolling box and a series of links that target an anchored position inside the box. When a user clicks on one of the links, it will take them to the content section inside the scrolling box — with a rather abrupt jump. The scroll-behavior property makes the scrolling transition a lot smoother, only with CSS.

When setting the scroll-behavior value to smooth, the scrolling box will scroll in a smooth fashion using a user-agent-defined easing function over a user-agent-defined period of time. Of course, you can also use scroll-behavior: auto, and the scrolling box will scroll instantly.
Focus styles are essential to help keyboard users navigate a page. However, for mouse users, it can be irritating when a focus ring appears around a button or link as they click on it. :focus-visible is here to help us create the best experience for both user groups: It displays focus styles for keyboard users and hides them for mouse users.

:focus-visible applies while an element matches the :focus pseudo-class and the User Agent determines via heuristics that the focus should be made visible on the element. Curious how it works in practice? MDN Web Docs highlights the differences between :focus and :focus-visible, what you need to consider accessibility-wise, and how to provide a fallback for old browser versions that don’t support :focus-visible.
Historically, CSS selectors have worked in a top-down fashion, allowing us to style a child based on its parent. The new CSS pseudo-class :has works the other way round: We can now style a parent based on its children. But that’s not all yet. Josh W. Comeau wrote a fantastic introduction to :has in which he explores real-world use cases that show what the pseudo-class is capable of.

:has is not limited to parent-child relationships or direct siblings. Instead, it lets us style one element based on the properties or status of any other element in a totally different container. And it can be used as a sort of global event listener, as Josh shows — to disable scrolling on a page when a modal is open or to create a JavaScript-free dark mode toggle, for example.
CSS comparison functions min(), max(), and clamp() are today supported in all major browsers, providing us with an effective way to create dynamic layouts with fluid type scales, grids, and spacing systems.

To get you fit for using the functions in your projects right away, Ahmad Shadeed wrote a comprehensive guide in which he explains everything you need to know about min(), max(), and clamp(), with practical examples and use cases and including all the points of confusion you might encounter.
If you’re looking for a quick and easy way to create fluid scales, the Fluid Type Scale Calculator by Utopia has got your back. All you need to do is define min and max viewport widths and the number of scale steps, and the calculator provides you with a responsive preview of the scale and the CSS code snippet.
Reliable Dialog And PopoverIf you’re looking for a quick way to create a modal or popup, the <dialog> HTML element finally offers a native (and accessible!) solution to help you get the job done. It represents a modal or non-modal dialog box or other interactive component, such as a confirmation prompt or a subwindow used to enter data.

While modal dialog boxes interrupt interaction with a page, non-modal dialog boxes allow interaction with the page while the dialog is open. Adam Argyle published some code snippets that show how <dialog> can block pop-ups and popovers for non-blocking menus, out of the box.
In 2014, media attribute support for HTML video sources was deleted from the HTML standard. Last year, it made a comeback, which means that we can use media queries for delivering responsive HTML videos.

Scott Jehl summarized how responsive HTML video — and even audio — works, what you need to consider when writing the markup, and what other types of media queries can be used in combination with HTML video.
The Right Virtual Keyboard On MobileIt’s a small detail, but one that adds to a well-considered user experience: displaying the most comfortable touchscreen keyboard to help a user enter their information without having to switch back and forth to insert numbers, punctuation, or special characters like an @ symbol.

To show the right keyboard layout, we can use inputmode. It instructs the browser which keyboard to display and supports values for numeric, telephone, decimal, email, URL, and search keyboards. To further improve the UX, we can add the enterkeyhint attribute: it adjusts the text on the Enter key. If no enterkeyhint is used, the user agent might use contextual information from the inputmode attribute.
As we are starting to adopt all of these shiny new front-end features in our projects, the web platform is, of course, constantly evolving — and there are some exciting things on the horizon already! For example, we are very close to getting masonry layout, fully customizable drop-downs with <selectmenu>, and text-box trimming for adjusting fonts to be perfectly aligned within the grid. Kudos to all the wonderful people who are working tirelessly to push the web forward! 👏
In the meantime, we hope you found something helpful in this post that you can apply to your product or application right away. Happy tinkering!
Smashing Weekly Newsletter
Also, when you subscribe, you really help us pay the bills. Thank you for your kind support!
More than thirteen years ago, we started our monthly wallpapers series to bring you a new collection of beautiful and unique desktop wallpapers every month. And, of course, this month is no exception.
In this post, you’ll find January wallpapers to inspire, make you smile, or just to cater for some happy pops of color on a dark winter day. All of them are created with love by artists and designers from across the globe and can be downloaded for free. A big thank you to everyone who shared their designs with us — you are truly smashing! Have a happy and healthy 2025, everyone!
- You can click on every image to see a larger preview.
- We respect and carefully consider the ideas and motivation behind each and every artist’s work. This is why we give all artists the full freedom to explore their creativity and express emotions and experience through their works. This is also why the themes of the wallpapers weren’t anyhow influenced by us but rather designed from scratch by the artists themselves.
- Submit your wallpaper design! 👩🎨
Feeling inspired? We are always looking for creative talent and would love to feature your desktop wallpaper in one of our upcoming posts. We can’t wait to see what you’ll come up with!
“Join us in honoring our furry little forest friends this Squirrel Appreciation Day! Whether they’re gathering nuts, building cozy homes, or brightening up winter days with their playful antics, squirrels remind us to treasure nature’s small wonders. Let’s show them some love today!” — Designed by PopArt Studio from Serbia.

- preview
- with calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.

- preview
- with calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
Designed by Ricardo Gimenes from Spain.

- preview
- with calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
“Just four birds, ready for winter.” — Designed by Vlad Gerasimov from Georgia.

- preview
- without calendar: 800x480, 800x600, 1024x600, 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1440x960, 1600x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600, 2880x1800, 3072x1920, 3840x2160, 5120x2880
Designed by Design Studio from India.

- preview
- without calendar: 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.

- preview
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
“The new year is here! We waited for it like penguins. We look at the snow and enjoy it! — Designed by Veronica Valenzuela from Spain.

- preview
- without calendar: 640x480, 800x480, 1024x768, 1280x720, 1280x800, 1440x900, 1600x1200, 1920x1080, 1920x1440, 2560x1440
“January is the first month of the year and usually the coldest winter month in the Northern hemisphere. The name of the month of January comes from ‘ianua’, the Latin word for door, so this month denotes the door to the new year and a new beginning. Let’s open the doors of the new year together and hope it will be the best so far!” — Designed by PopArt Studio from Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Elise Vanoorbeek from Belgium.

- preview
- without calendar: 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Nathalie Ouederni from France.

- preview
- without calendar: 320x480, 1024x768, 1280x1024, 1440x900, 1600x1200, 1680x1200, 1920x1200, 2560x1440
“If we wait until we’re ready, we’ll be waiting for the rest of our lives. Start today — somewhere, anywhere.” — Designed by Shawna Armstrong from the United States.

- preview
- without calendar: 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“When all the festivities are over, all we want is some peace and rest. That’s why I made this simple flat art wallpaper with peaceful colors.” — Designed by Jens Gilis from Belgium.

- preview
- without calendar: 640x480, 800x600, 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“A little daily motivation to keep your cool during the month of January.” — Designed by Amalia Van Bloom from the United States.
 Yogabear
Yogabear
Designed by Ricardo Gimenes from Spain.

- preview
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
“What could be better, than a change of scene for a week? Even if you are too busy, just think about it.” — Designed by Igor Izhik from Canada.

- preview
- without calendar: 1024x768, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600
“This year we are going to travel through books, and you couldn’t start with a better one than Don Quijote de la Mancha!” — Designed by Veronica Valenzuela Jimenez from Spain.

- preview
- without calendar: 640x480, 800x480, 1024x768, 1280x720, 1280x800, 1440x900, 1600x1200, 1920x1080, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.

- preview
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
“I wanted to do a lettering-based wallpaper because I love lettering. I chose January because for a lot of people the new year is perceived as a new beginning and I wish to make them feel as positive about it as possible! The idea is to make them feel like the new year is (just) the start of something really great.” — Designed by Carolina Sequeira from Portugal.
 Happy Hot Tea Month
Happy Hot Tea Month
“You wake me up to a beautiful day; lift my spirit when I’m feeling blue. When I’m home you relieve me of the long day’s stress. You help me have a good time with my loved ones; give me company when I’m all alone. You’re none other than my favourite cup of hot tea.” — Designed by Acodez IT Solutions from India.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Discover the seasonal fruits and vegetables. In January: apple and banana enjoying the snow!” — Designed by Vitaminas Design from Spain.
 Dare To Be You
Dare To Be You
“The new year brings new opportunities for each of us to become our true selves. I think that no matter what you are — like this little monster — you should dare to be the true you without caring what others may think. Happy New Year!” — Designed by Maria Keller from Mexico.

- preview
- without calendar: 320x480, 640x480, 640x1136, 750x1334, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1242x2208, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1440, 2560x1440, 2880x1800
Designed by Brainer from Ukraine.

- preview
- without calendar: 800x600, 1024x768, 1152x864, 1280x800, 1280x960, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1260, 1920x1200, 1920x1440
Designed by Ricardo Gimenes from Spain.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“In our country, Christmas is celebrated in January when oak branches and leaves are burnt to symbolize the beginning of the new year and new life. It’s the time when we gather with our families and celebrate the arrival of the new year in a warm and cuddly atmosphere.” — Designed by PopArt Studio from Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Winter can be such a gloomy time of the year. The sun sets earlier, the wind feels colder, and our heating bills skyrocket. I hope to brighten up your month with my wallpaper for Rubber Ducky Day!” — Designed by Ilya Plyusnin from Belgium.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“January is the month of a new beginning, hope, and inspiration. That’s why it reminds me of an early bird.” — Designed by Zlatina Petrova from Bulgaria.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“The new year brings hope, festivity, lots and lots of resolutions, and many more goals that need to be achieved.” — Designed by Damn Perfect from India.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Wolf-month (in Dutch ‘wolfsmaand’) is another name for January.” — Designed by Chiara Faes from Belgium.
 ]]>
]]>Yet the reality I encounter when talking to design leaders is very different. Most are desperately under-resourced, with tiny teams expected to support hundreds of projects across their organizations. The result? We’re spread so thin that we can barely scratch the surface of what needs doing.
The problem isn’t just about resources. It’s about expectations and how we define our role. Too often, we position ourselves (or are positioned by others) as implementors — the people who do the user research, create the prototypes, and run the usability tests. But with the scale of digital touching every corner of our organizations, that’s simply not sustainable.
Time For A New ApproachWe need to stop trying to do everything ourselves and instead focus on empowering others across the organization to improve the user experience. In other words, we need to become true leaders rather than just practitioners.
This isn’t about giving up control or lowering standards. It’s about maximizing our impact by working through others. Think about it: would you rather be directly involved in 10% of projects or have some influence over 90% of them?
What Does This Look Like In Practice?First, we need to shift our mindset from doing to enabling. This means:
- Offering targeted services rather than trying to be involved in everything;
- Providing coaching and mentoring to help others understand UX principles;
- Creating resources that empower others to make better UX decisions;
- Setting standards and guidelines that can scale across the organization.
Let’s break down each of these areas.
Targeted Services
Instead of trying to be involved in every project, focus on providing specific, high-value services that can make the biggest impact. This might include:
- Running discovery phases for major initiatives
By strategically initiating discovery phases for critical projects, you ensure that they start with a strong, user-focused foundation. This can involve tools like the Strategic User-Driven Project Assessment (SUPA), which helps validate ideas by assessing audience value, user needs, feasibility, and risks before committing to major investments. SUPA ensures projects are not just built right but are the right ones to build. - Project-Specific UX Guidance
Regular feedback on design assets throughout a project keeps UX principles front and center. This can be achieved by offering UX audits, periodic check-ins to assess progress, or design reviews at key milestones. - Facilitating workshops and problem-solving sessions
Leading targeted workshops or brainstorming sessions empowers teams to overcome design challenges on their own with your guidance. These tailored sessions help teams understand how to make better user-centered decisions and solve issues themselves, spreading UX capabilities beyond your team.
The key is to be strategic about where you spend your time, focusing on activities that will have the greatest ripple effect across the organization.

Coaching And Mentoring
One of the most effective ways to scale your impact is through coaching. This could include:
- UX Office Hours
Designate times where anyone in the organization can drop in to get quick UX advice. This informal setting can solve small issues before they snowball and helps stakeholders learn as they go. - One-on-One or Group Coaching
Scheduled check-ins with individuals or teams are great opportunities to address challenges directly, mentor those who need extra support, and ensure alignment with best practices. Regular 1:1 or group coaching keeps UX priorities on track and provides valuable guidance when and where it’s needed most. - Tailored Problem-Solving Sessions
Providing bespoke guidance for specific challenges that teams encounter empowers them to tackle design obstacles while internalizing the principles of good UX. These problem-solving sessions can be invaluable in ensuring teams can autonomously address future problems.

The goal isn’t to turn everyone into UX experts but to help them understand enough to make better decisions in their daily work.
It’s also important to recognize that others might not initially deliver work at the same level of quality that you would. This is okay. The primary goal is to get people engaged and excited about UX. If we criticize them every time they fall short of perfection, we risk undermining their enthusiasm. Instead, we need to foster a supportive environment where improvement happens over time.
Creating Resources
Develop tools and resources that help others apply UX principles independently. For example:
- Design Systems
Create and maintain a comprehensive design system that integrates UX best practices into the UI across the organization. A well-crafted design system ensures that everyone, from developers to designers, aligns on consistent best practices, making it easier for teams to work independently while still maintaining high standards. This includes reusable code components, clear documentation, and alignment between design and development. - UX Tool Suite
Providing teams with pre-selected tools for user research, prototyping, and user testing helps maintain quality and saves time. With tools for everything from user research to usability testing, you provide the resources teams need to conduct UX activities on their own without extensive onboarding. - Research Repository
Maintain a centralized repository of user research findings that can be accessed by anyone across the organization. A well-organized research repository can reduce duplication of effort, provide insights across different initiatives, and allow teams to learn from each other’s findings. This promotes consistent application of user insights across projects. - Supplier Lists
Providing a vetted list of suppliers and external agencies helps ensure consistency when work is outsourced. It provides quick access to high-quality resources, mitigates risk, and builds trust with suppliers who understand your standards. - Self-Service Training Resources
Create a library of on-demand training materials that teams can access when needed. This should include video tutorials, interactive exercises, case studies, and step-by-step guides for common UX tasks like conducting user interviews, creating personas, or running usability tests. Unlike scheduled workshops, self-paced learning allows people to access knowledge exactly when they need it, leading to better retention and practical application.
These resources should be practical and accessible, making it easy for teams to do the right thing.

Setting Standards
Create a framework that guides UX decisions across the organization:
- Design Principles
Establish core design principles that align with your organization’s values and user-centered goals. These principles help ensure consistency and clarity in decision-making. For example, define around six to ten principles that stakeholders across the organization have voted on and agreed upon, ensuring broader buy-in and consistent decision-making. - Policies for UX
Develop clear policies that standardize processes like work requests, user research and testing, and stakeholder involvement. These policies help set expectations, keep efforts aligned with organizational goals, and make it easier for non-UX professionals to understand and comply with best practices. - Project Prioritization Policies
Having clear guidelines on how projects are prioritized ensures that UX gets the attention it needs in the planning stages, preventing it from being overlooked or marginalized. Establish policies that align project value to user needs and organizational priorities.
The key is to make these standards helpful rather than bureaucratic — they should enable better work, not create unnecessary obstacles.Bringing It All Together
All of these elements should come together in what I call a UX Playbook — a single source of truth that contains everything teams need to deliver better user experiences. This isn’t just another document to gather dust; it’s a living resource that demonstrates your value as a leader and helps others get started on their UX journey.

The shift from practitioner to leader isn’t easy. It requires letting go of some control and trusting others to carry forward UX principles. But it’s the only way to create lasting change at scale.
If you’re struggling with this transition, I am running a workshop on design leadership in February. I would love to discuss your situation there.
]]>No, this isn’t some pep talk on why you are the ultimate weapon — but yes, you are if you want to be. I am simply a web and product designer writing down my observations in order to give others the tools to make their project experiences all the better for it.
Still with me? Let me tell you about what I’ve discovered over the years working as an agency designer.
There are three approaches that have completely changed the way my projects run from start to finish. I have found that since implementing all three, my work and my interactions with clients and coworkers have blossomed. Here they are:
- Unlearn previous experiences through Reframing.
- Tap into your background with Connection Paths.
- Take up your own space. Period.
In this article, you will find explanations of each approach and connected practical examples — as well as real-life ones from my project work at Fueled + 10up — to show you how they can be applied to projects. With that said, let’s dive in.
Approach 1: Unlearn Previous Experiences Through ReframingWhile some of the things that we have learned over the years spent in design are invaluable, amidst those previous experiences, there are also the ones that hold us back.
Unlearning ingrained lessons is not an easy thing to do. Rather, I challenge you to reframe them and get into the habit of asking yourself, “Am I stopping short creatively because I have always gone this far?” or “Am I associating an implied response from others due to a previous experience and therefore not doing enough for the project?”
Let me give you some examples of thoughts that may arise on a given project and how you can reframe them in a better way.
Initial Thought
“I’ve designed cards thousands of times. Therefore, there are only so many ways you can do it.”
As you know, in 99.9% of website design projects, a card design is required. It may seem that every possible design ever imagined has been created up to this point — a fair reasoning, isn’t it? However, stifling yourself from the very get-go with this mentality will only serve to produce expected and too-well-known results.
Reframed Thought
Instead, you could approach this scenario with the following reframed thought:
“I’ve designed cards thousands of times, so let me take what I’ve learned, do some more exploration, and iterate on what could push these cards further for this particular project.”
With this new outlook, you may find yourself digging deeper to pull on creative threads, inevitably resulting in adaptive thinking. A good exercise to promote this is the Crazy 8’s design exercise. In this format, you can pull forth rapid ideas — some good, some not so good — and see what sticks. This method is meant to get your brain working through a simple solution by tackling it from multiple angles.

Real-Life Example
Here is a real-life example from one of my projects in which I had to explore cards on a deeper level. This client’s website was primarily made up of cards of varying content and complexity. In the initial stages of design, I worked to define how we could differentiate cards, with prominence in size, imagery, and color, as well as motion and hover effects.
What I landed on was a flexible system that had three tiers and harmonized well together. Knowing they had content that they wanted to be highlighted in a distinctive way, I created a Featured Card and tied it to the brand identity with the cutout shape in the image masking. I also included the glass effect on top to allude to the brand’s science background and ensure the text was accessible. For the Stacked Card, I introduced a unique hover effect pattern: depending on where the card was in a given grid, it would determine the card’s hover color. Lastly, for the Horizontal Card, I wanted to create something that had equal emphasis on the image and content and that could also stand alone well, even without an image.

While these cards include what most cards usually do, the approach I took and the visual language used was unique to the client. Instead of working on these too quickly, I ventured down a different path that took a little more thought, which led me to a result that felt in tune with the client’s needs. It also pushed me outside of what I knew to be the standard, straightforward approach.
Initial Thought
“Fast is better. Clients and project teams want me to be fast, so it’s okay if I cut down on exploration.”
In most projects, speed is indeed rewarded. It keeps the project within its budget constraints, the project managers are happy, and ultimately, the clients are happy, too. However, what it can end up doing instead is generating errors in the process and hindering design exploration.
Reframed Thought
In this scenario, you can reframe this like so:
“I like to work fast because I want the team to be successful. In addition, I want to make sure I have not only produced high-quality work but also explored whether this is the best and most creative solution for the project.”
With this new outlook, you are still looking out for what clients and project teams want (successful outcomes), but you have also enriched the experience by fully executing your design expertise rather than just churning out work.
One recommendation here is to always ensure you are communicating with your project team about the budget and timelines. Keeping yourself aware of these key goals will allow you to pace when to push for more exploration and when to dial it in.
Real-Life Example
I experienced this on a project of mine when a client’s piece of feedback seemed clear-cut, but as we entered a third round of design surrounding it, it revealed that it was much more complicated.
The client, Cleveland Public Library, had approved a set of wireframes for their homepage that illustrated a very content-heavy hero, but when it came to the design phase, they were delighted by a simpler, more bold design for a block that I created in my preliminary design explorations. At first, I thought it was obvious: let’s just give them a dialed-in, simple hero design and be done with it. I knew the hours were precious on this project, and I wanted to save time for later on as we got into the finer design details of the pages. However, this was an error on my part.
After taking a step back and removing speed as a key factor during this phase of the project, I found the solution they actually needed: a content-heavy hero showcasing the breadth of their offerings, melded with the boldness of the more pared-down design. And guess what? This variant was approved instantly!

Now that I have shown you two examples of how to unlearn previous experiences, I hope you can see the value of reframing those moments in order to tap into a more uninhibited and unexplored creative path. Of course, you should expect that it will take several implementations to start feeling the shift towards inherent thinking — even I need to remind myself to pause and reframe, like in the last example. Rome wasn’t built in a day, as they say!
Try This
I challenge you to identify a few moments on a recent project where you could have paused, reflected, and used more creativity. What would you have done differently?
Approach 2: Tap Into Your Background With Connection PathsI know I just talked about unlearning some of our previous experiences to unlock creativity, but what about the ones we may want to tap into to push us even further? Every designer has an array of passions, memories, and experiences that have culminated into what makes us who we are today. We often have a work self — professional and poised, and a personal self — exploding with hobbies. How can we take those unique facets of our personalities and apply them to our projects?
Creating connections with projects and clients on a deeper level is a major way to make use of our personal experiences and knowledge. It can help to add inspiration where you otherwise may not have found that same spark on a project or subject matter.
Let me walk you through what I like to call the Three Connection Paths. I’ll also show you how you can pull from these and apply them to your projects.
Direct Path
This connection path is one in which you have overlapping interests with the client or subject matter.
An example of this is a client from the video game industry, and you play their video games. Seems like an obvious connection! You can bring in your knowledge and love for the game industry and their work. You could propose easter eggs and tie-ins to their games on their website. It’s a match made in heaven.
Cross Path
This connection path is one in which you cross at a singular point with the client or subject matter.
An example of this is a client, which is a major restaurant chain, and you used to work in the food industry. With your background, you understand what it is like to work at a restaurant, so you might suggest what CTA’s or fun graphics would be important for a staff-centric site.
Network Path
This connection path is one in which you are tethered to the client or subject matter through who you know.
An example of this is a client in the engineering field, and one of your family members is an engineer. You can then ask your family members for insights or what would be a good user experience for them on a redesigned website.

Sometimes, you won’t be so lucky as to align with a client in one of the Three Connection Paths, but you can still find ways to add a layered experience through other means, such as your skillset and research. In the last example, say you know nothing about engineering nor have a connection to someone who does, but you are an excellent copy editor outside of work. You can propose tweaking the verbiage on their hero section to emphasize their goals all the more. This shows care and thoughtfulness, giving the client an experience they are sure to appreciate.
Real-Life Example
A real-life example in which I implemented a Direct Connection Path on a project was for Comics Kingdom’s website redesign. When I was younger, I wanted to be a manga creator, so this client being an intermediary between comic readers and creators resonated with me. Not only that, but I still practice illustration, so I knew I had to bring this skill set to the table, even though it was not part of the original scope of work.
I allowed myself to lean into that spark I felt. I hand-sketched a few illustrations in Procreate for their website that felt personal and tied to the joy that comics evoke. Beyond that, I found a way to incorporate my knowledge of manga into a background pattern that pulled inspiration from nawa-ami (a traditional cross-hatching style to denote deep thought) and mixed it with the motif of fingerprints — the idea of identity and the artist’s own mark on their work.

Due to my deep passion, I was able to cultivate an excellent collaborative relationship with the client, which led to a very successful launch and being invited to speak on their podcast. This experience solidified my belief that through tapping into Connection Paths, you can forge not only amazing projects but also partnerships.
Try This
Look at what projects you currently have and see which of the Three Connection Paths you could use to build that bond with the client or the subject matter. If you don’t see one of the Three Connection Paths aligning, then what skills or research could you bring to the table instead?
Approach 3: Take Up Your Own SpaceThe last — and arguably most important — approach to leveling up your projects is taking up your own space. I’m not referring to physical space like strong-arming those around you. What I’m referring to is the space in which designers take to be vocal about their design decisions.
A lot of designers find this practice uncomfortable. Whether it stems from having not been given that space to practice as a beginner designer, higher ranking designers not leaving the room for those less vocal, or even you yourself feeling like someone else might be better suited to talk to a particular point.
Don’t Retreat
Similarly, some designers find themselves retreating when receiving feedback. Instead of standing behind the reasoning of their designs or asking follow-up questions, it seems easier to simply go along with the requested change in order to make the client or team member providing the feedback happy. Even if you disagree with the request, does it feel like you need to execute it just because the client — or someone you feel outranks you — told you to?
You Are The Expert
There is another option, one in which you can mark yourself as the design expert you are and get comfortable in the discomfort.
Saying you don’t agree and explaining why helps solidify you as a strong decision-maker and confident designer. Tying it back to why you made the decision in the first place is key.
Illuminating your opinions and reasoning in conversations is what will get those around you to trust in your decisions. Hiding them away or conceding to client whims isn’t going to show those around you that you have the knowledge to make the proper recommendations for a project.
The Middle Ground
Now, I’m not saying that you will need to always disagree with the provided feedback to show that you have a backbone. Far from it. I think there is a time and place for when you need to lean into your expertise, and a time and place for when you need to find a middle ground and/or collaborate. Collaborating with coworkers and clients lets them peek into the “why” behind the design decisions being made.
Example
A great example of this is a client questioning you on a particular font size, saying it feels too large and out of place.
You have two options:
- You could say that you will make it smaller.
- Or you could dig deeper.
If you have been paying attention thus far, you’d know that option 2. is the route I would suggest. So, instead of just changing the font size, you should ask for specifics. For example, is the type hierarchy feeling off — the relationship of that heading to the body font it is paired with? You can ask if the size feels large in other instances since perhaps this is your H2 font, so it would need to be changed across the board. Calling attention to why you chose this size using data-informed UX design, accessibility, brand, or storytelling reasons all amplify your decision-making skills before the client, so including that information here helps.
If, after the discussion, the client still wants to go with changing the font size, at least you have given your reasoning and shown that you didn’t thoughtlessly make a decision — you made the design choice after taking into consideration multiple factors and putting in a lot of thought. Over time, this will build trust in you as the design expert on projects.
Real-Life Example
An example in which I showcased taking up my own space was from a recent project I worked on for Hilton Stories in their collaboration with Wicked. After conceptualizing a grand takeover experience complete with a storytelling undertone, one of the clients wanted to remove the page-loading animation with the idea of having more branded elements elsewhere.
While most of my team was ready to execute this, I read between the lines and realized that we could solve the issue by including clear verbiage of the collaboration on the loading animation as well as adding logos and a video spot to the interior pages. By sticking up for a key piece of my designs, I was able to show that I was aligned with not only my design decisions but the major goals of the project. This solution made the clients happy and allowed for a successful launch with the loading animation that the Fueled + 10up team and I worked so hard on.
Try This
The next time you receive feedback, pause for a moment. Take in carefully what is being said and ask questions before responding. Analyze if it makes sense to go against the design decisions you made. If it doesn’t, tell the client why. Have that open dialogue and see where you land. This will be uncomfortable at first, but over time, it will get easier.
Remember, you made your decisions for a reason. Now is the time to back up your design work and ultimately back up yourself and your decisions. So, take up your own space unapologetically.
ConclusionNow that you have learned all about the three approaches, there is nothing stopping you from trialing these on your next project. From unlearning previous experiences through Reframing to tapping into your background with Connection Paths, you can lay the groundwork for how your past can be used to shape your future interactions. When taking up your own space, start small as you begin to advocate for your designs, and always try to connect to the “whys” so you instill trust in your clients and members of your design team.
As Robin Williams so eloquently delivered in the Dead Poets Society, “No matter what anybody tells you, words and ideas can change the world.” In this case, you don’t need to apply it so widely as the entire world, maybe just to your workplace for now.
]]>There are plenty of valuable resources to dive into scroll-driven animations, which I’ll be linking throughout the article. My starting point was Bramus’ video tutorial, which pairs nicely with Geoff’s in-depth notes Graham that build on the tutorial.
In this article, we’ll walk through the latest published version by the W3C and explore the two types of scroll-driven timelines — scroll progress timelines and view progress timelines. By the end, I hope that you are familiar with both timelines, not only being able to tell them apart but also feeling confident enough to use them in your work.
Note: All demos in this article only work in Chrome 116 or later at the time of writing.
Scroll Progress TimelinesThe scroll progress timeline links an animation’s timeline to the scroll position of a scroll container along a specific axis. So, the animation is tied directly to scrolling. As you scroll forward, so does the animation. You’ll see me refer to them as scroll-timeline animations in addition to calling them scroll progress timelines.
Just as we have two types of scroll-driven animations, we have two types of scroll-timeline animations: anonymous timelines and named timelines.
Anonymous scroll-timeline
Let’s start with a classic example: creating a scroll progress bar at the top of a blog post to track your reading progress.
See the Pen Scroll Progress Timeline example - before animation-timeline scroll() [forked] by Mariana Beldi.
In this example, there’s a <div> with the ID “progress.” At the end of the CSS file, you’ll see it has a background color, a defined width and height, and it’s fixed at the top of the page. There’s also an animation that scales it from 0 to 1 along the x-axis — pretty standard if you’re familiar with CSS animations!
Here’s the relevant part of the styles:
#progress {
/* ... */
animation: progressBar 1s linear;
}
@keyframes progressBar {
from { transform: scaleX(0); }
}
The progressBar animation runs once and lasts one second with a linear timing function. Linking this animation scrolling is just a single line in CSS:
animation-timeline: scroll();
No need to specify seconds for the duration — the scrolling behavior itself will dictate the timing. And that’s it! You’ve just created your first scroll-driven animation! Notice how the animation’s direction is directly tied to the scrolling direction — scroll down, and the progress indicator grows wider; scroll up, and it becomes narrower.
See the Pen Scroll Progress Timeline example - animation-timeline scroll() [forked] by Mariana Beldi.
scroll-timeline Property Parameters
In a scroll-timeline animation, the scroll() function is used inside the animation-timeline property. It only takes two parameters: <scroller> and <axis>.
<scroller>refers to the scroll container, which can be set asnearest(the default),root, orself.<axis>refers to the scroll axis, which can beblock(the default),inline,x, ory.
In the reading progress example above, we didn’t declare any of these because we used the defaults. But we could achieve the same result with:
animation-timeline: scroll(nearest block);
Here, the nearest scroll container is the root scroll of the HTML element. So, we could also write it this way instead:
animation-timeline: scroll(root block);
The block axis confirms that the scroll moves top to bottom in a left-to-right writing mode. If the page has a wide horizontal scroll, and we want to animate along that axis, we could use the inline or x values (depending on whether we want the scrolling direction to always be left-to-right or adapt based on the writing mode).
We’ll dive into self and inline in more examples later, but the best way to learn is to play around with all the combinations, and this tool by Bramus lets you do exactly that. Spend a few minutes before we jump into the next property associated with scroll timelines.
The animation-range Property
The animation-range for scroll-timeline defines which part of the scrollable content controls the start and end of an animation’s progress based on the scroll position. It allows you to decide when the animation starts or ends while scrolling through the container.
By default, the animation-range is set to normal, which is shorthand for the following:
animation-range-start: normal;
animation-range-end: normal;
This translates to 0% (start) and 100% (end) in a scroll-timeline animation:
animation-range: normal normal;
…which is the same as:
animation-range: 0% 100%;
You can declare any CSS length units or even calculations. For example, let’s say I have a footer that’s 500px tall. It’s filled with banners, ads, and related posts. I don’t want the scroll progress bar to include any of that as part of the reading progress. What I want is for the animation to start at the top and end 500px before the bottom. Here we go:
animation-range: 0% calc(100% - 500px);
See the Pen Scroll Progress Timeline example - animation-timeline, animation-range [forked] by Mariana Beldi.
Just like that, we’ve covered the key properties of scroll-timeline animations. Ready to take it a step further?
Named scroll-timeline
Let’s say I want to use the scroll position of a different scroll container for the same animation. The scroll-timeline-name property allows you to specify which scroll container the scroll animation should be linked to. You give it a name (a dashed-ident, e.g., --my-scroll-timeline) that maps to the scroll container you want to use. This container will then control the animation’s progress as the user scrolls through it.
Next, we need to define the scroll axis for this new container by using the scroll-timeline-axis, which tells the animation which axis will trigger the motion. Here’s how it looks in the code:
.my-class {
/* This is my new scroll-container */
scroll-timeline-name: --my-custom-name;
scroll-timeline-axis: inline;
}
If you omit the axis, then the default block value will be used. However, you can also use the shorthand scroll-timeline property to combine both the name and axis in a single declaration:
.my-class {
/* Shorthand for scroll-container with axis */
scroll-timeline: --my-custom-name inline;
}
I think it’s easier to understand all this with a practical example. Here’s the same progress indicator we’ve been working with, but with inline scrolling (i.e., along the x-axis):
See the Pen Named Scroll Progress Timeline [forked] by Mariana Beldi.
We have two animations running:
- A progress bar grows wider when scrolling in an inline direction.
- The container’s background color changes the further you scroll.
The HTML structure looks like the following:
<div class="gallery">
<div class="gallery-scroll-container">
<div class="gallery-progress" role="progressbar" aria-label="progress"></div>
<img src="image1.svg" alt="Alt text" draggable="false" width="500">
<img src="image2.svg" alt="Alt text" draggable="false" width="500">
<img src="image3.svg" alt="Alt text" draggable="false" width="500">
</div>
</div>
In this case, the gallery-scroll-container has horizontal scrolling and changes its background color as you scroll. Normally, we could just use animation-timeline: scroll(self inline) to achieve this. However, we also want the gallery-progress element to use the same scroll for its animation.
The gallery-progress element is the first inside gallery-scroll-container, and we will lose it when scrolling unless it’s absolutely positioned. But when we do this, the element no longer occupies space in the normal document flow, and that affects how the element behaves with its parent and siblings. We need to specify which scroll container we want it to listen to.
That’s where naming the scroll container comes in handy. By giving gallery-scroll-container a scroll-timeline-name and scroll-timeline-axis, we can ensure both animations sync to the same scroll:
.gallery-scroll-container {
/* ... */
animation: bg steps(1);
scroll-timeline: --scroller inline;
}
And is using that scrolling to define its own animation-timeline:
.gallery-scroll-container {
/* ... */
animation: bg steps(1);
scroll-timeline: --scroller inline;
animation-timeline: --scroller;
}
Now we can scale this name to the progress bar that is using a different animation but listening to the same scroll:
.gallery-progress {
/* ... */
animation: progressBar linear;
animation-timeline: --scroller;
}
This allows both animations (the growing progress bar and changing background color) to follow the same scroll behavior, even though they are separate elements and animations.
The timeline-scope Property
What happens if we want to animate something based on the scroll position of a sibling or even a higher ancestor? This is where the timeline-scope property comes into play. It allows us to extend the scope of a scroll-timeline beyond the current element’s subtree. The value of timeline-scope must be a custom identifier, which again is a dashed-ident.
Let’s illustrate this with a new example. This time, scrolling in one container runs an animation inside another container:
See the Pen Scroll Driven Animations - timeline-scope [forked] by Mariana Beldi.
We can play the animation on the image when scrolling the text container because they are siblings in the HTML structure:
<div class="main-container">
<div class="sardinas-container">
<img ...>
</div>
<div class="scroll-container">
<p>Long text...</p>
</div>
</div>
Here, only the .scroll-container has scrollable content, so let’s start by naming this:
.scroll-container {
/* ... */
overflow-y: scroll;
scroll-timeline: --containerText;
}
Notice that I haven’t specified the scroll axis, as it defaults to block (vertical scrolling), and that’s the value I want.
Let’s move on to the image inside the sardinas-container. We want this image to animate as we scroll through the scroll-container. I’ve added a scroll-timeline-name to its animation-timeline property:
.sardinas-container img {
/* ... */
animation: moveUp steps(6) both;
animation-timeline: --containerText;
}
At this point, however, the animation still won’t work because the scroll-container is not directly related to the images. To make this work, we need to extend the scroll-timeline-name so it becomes reachable. This is done by adding the timeline-scope to the parent element (or a higher ancestor) shared by both elements:
.main-container {
/* ... */
timeline-scope: --containerText;
}
With this setup, the scroll of the scroll-container will now control the animation of the image inside the sardinas-container!
Now that we’ve covered how to use timeline-scope, we’re ready to move on to the next type of scroll-driven animations, where the same properties will apply but with slight differences in how they behave.
We just looked at scroll progress animations. That’s the first type of scroll-driven animation of the two. Next, we’re turning our attention to view progress animations. There’s a lot of similarities between the two! But they’re different enough to warrant their own section for us to explore how they work. You’ll see me refer to these as view-timeline animations in addition to calling them view progress animations, as they revolve around a view() function.
The view progress timeline is the second type of type of scroll-driven animation that we’re looking at. It tracks an element as it enters or exits the scrollport (the visible area of the scrollable content). This behavior is quite similar to how an IntersectionObserver works in JavaScript but can be done entirely in CSS.
We have anonymous and named view progress timelines, just as we have anonymous and named scroll progress animations. Let’s unpack those.
Anonymous View Timeline
Here’s a simple example to help us see the basic idea of anonymous view timelines. Notice how the image fades into view when you scroll down to a certain point on the page:
See the Pen View Timeline Animation - view() [forked] by Mariana Beldi.
Let’s say we want to animate an image that fades in as it appears in the scrollport. The image’s opacity will go from 0 to 1. This is how you might write that same animation in classic CSS using @keyframes:
img {
/* ... */
animation: fadeIn 1s;
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
That’s great, but we want the image to fadeIn when it’s in view. Otherwise, the animation is sort of like a tree that falls in a forest with no one there to witness it… did the animation ever happen? We’ll never know!
We have a view() function that makes this a view progress animation with a single line of CSS:
img {
/* ... */
animation: fadeIn;
animation-timeline: view();
}
And notice how we no longer need to declare an animation-duration like we did in classic CSS. The animation is no longer tied by time but by space. The animation is triggered as the image becomes visible in the scrollport.
View Timeline Parameters
Just like the scroll-timeline property, the view-timeline property accepts parameters that allow for more customization:
animation-timeline: view( );
<inset>
Controls when the animation starts and ends relative to the element’s visibility within the scrollport. It defines the margin between the edges of the scrollport and the element being tracked. The default value isauto, but it can also take length percentages as well as start and end values.<axis>
This is similar to the scroll-timeline’s axis parameter. It defines which axis (horizontal or vertical) the animation is tied to. The default isblock, which means it tracks the vertical movement. You can also useinlineto track horizontal movement or simplexory.
Here’s an example that uses both inset and axis to customize when and how the animation starts:
img {
animation-timeline: view(20% block);
}
In this case:
- The animation starts when the image is 20% visible in the scrollport.
- The animation is triggered by vertical scrolling (
blockaxis).
Parallax Effect
With the view() function, it’s also easy to create parallax effects by simply adjusting the animation properties. For example, you can have an element move or scale as it enters the scrollport without any JavaScript:
img {
animation: parallaxMove 1s;
animation-timeline: view();
}
@keyframes parallaxMove {
to { transform: translateY(-50px); }
}
This makes it incredibly simple to create dynamic and engaging scroll animations with just a few lines of CSS.
See the Pen Parallax effect with CSS Scroll driven animations - view() [forked] by Mariana Beldi.
The animation-range Property
Using the CSS animation-range property with view timelines defines how much of an element’s visibility within the scrollport controls the start and end points of the animation’s progress. This can be used to fine-tune when the animation begins and ends based on the element’s visibility in the viewport.
While the default value is normal, in view timelines, it translates to tracking the full visibility of the element from the moment it starts entering the scrollport until it fully leaves. This is represented by the following:
animation-range: normal normal;
/* Equivalent to */
animation-range: cover 0% cover 100%;
Or, more simply:
animation-range: cover;
There are six possible values or timeline-range-names:
cover
Tracks the full visibility of the element, from when it starts entering the scrollport to when it completely leaves it.contain
Tracks when the element is fully visible inside the scrollport, from the moment it’s fully contained until it no longer is.entry
Tracks the element from the point it starts entering the scrollport until it’s fully inside.exit
Tracks the element from the point it starts, leaving the scrollport until it’s fully outside.entry-crossing
Tracks the element as it crosses the starting edge of the scrollport, from start to full crossing.exit-crossing
Tracks the element as it crosses the end edge of the scrollport, from start to full crossing.
You can mix different timeline-range-names to control the start and end points of the animation range. For example, you could make the animation start when the element enters the scrollport and end when it exits:
animation-range: entry exit;
You can also combine these values with percentages to define more custom behavior, such as starting the animation halfway through the element’s entry and ending it halfway through its exit:
animation-range: entry 50% exit 50%;
Exploring all these values and combinations is best done interactively. Tools like Bramus’ view-timeline range visualizer make it easier to understand.
Target Range Inside @keyframes
One of the powerful features of timeline-range-names is their ability to be used inside @keyframes:
See the Pen target range inside @keyframes - view-timeline, timeline-range-name [forked] by Mariana Beldi.
Two different animations are happening in that demo:
slideIn
When the element enters the scrollport, it scales up and becomes visible.slideOut
When the element leaves, it scales down and fades out.
@keyframes slideIn {
from {
transform: scale(.8) translateY(100px);
opacity: 0;
}
to {
transform: scale(1) translateY(0);
opacity: 1;
}
}
@keyframes slideOut {
from {
transform: scale(1) translateY(0);
opacity: 1;
}
to {
transform: scale(.8) translateY(-100px);
opacity: 0
}
}
The new thing is that now we can merge these two animations using the entry and exit timeline-range-names, simplifying it into one animation that handles both cases:
@keyframes slideInOut {
/* Animation for when the element enters the scrollport */
entry 0% {
transform: scale(.8) translateY(100px);
opacity: 0;
}
entry 100% {
transform: scale(1) translateY(0);
opacity: 1;
}
/* Animation for when the element exits the scrollport */
exit 0% {
transform: scale(1) translateY(0);
opacity: 1;
}
exit 100% {
transform: scale(.8) translateY(-100px);
opacity: 0;
}
}
entry 0%
Defines the state of the element at the beginning of its entry into the scrollport (scaled down and transparent).entry 100%
Defines the state when the element has fully entered the scrollport (fully visible and scaled up).exit 0%
Starts tracking the element as it begins to leave the scrollport (visible and scaled up).exit 100%
Defines the state when the element has fully left the scrollport (scaled down and transparent).
This approach allows us to animate the element’s behavior smoothly as it both enters and leaves the scrollport, all within a single @keyframes block.
Named view-timeline And timeline-scope
The concept of using view-timeline with named timelines and linking them across different elements can truly expand the possibilities for scroll-driven animations. In this case, we are linking the scroll-driven animation of images with the animations of unrelated paragraphs in the DOM structure by using a named view-timeline and timeline-scope.
The view-timeline property works similarly to the scroll-timeline property. It’s the shorthand for declaring the view-timeline-name and view-timeline-axis properties in one line. However, the difference from scroll-timeline is that we can link the animation of an element when the linked elements enter the scrollport. I took the previous demo and added an animation to the paragraphs so you can see how the opacity of the text is animated when scrolling the images on the left:
See the Pen View-timeline, timeline-scope [forked] by Mariana Beldi.
This one looks a bit verbose, but I found it hard to come up with a better example to show the power of it. Each image in the vertical scroll container is assigned a named view-timeline with a unique identifier:
.vertical-scroll-container img:nth-of-type(1) { view-timeline: --one; }
.vertical-scroll-container img:nth-of-type(2) { view-timeline: --two; }
.vertical-scroll-container img:nth-of-type(3) { view-timeline: --three; }
.vertical-scroll-container img:nth-of-type(4) { view-timeline: --four; }
This makes the scroll timeline of each image have its own custom name, such as --one for the first image, --two for the second, and so on.
Next, we connect the animations of the paragraphs to the named timelines of the images. The corresponding paragraph should animate when the images enter the scrollport:
.vertical-text p:nth-of-type(1) { animation-timeline: --one; }
.vertical-text p:nth-of-type(2) { animation-timeline: --two; }
.vertical-text p:nth-of-type(3) { animation-timeline: --three; }
.vertical-text p:nth-of-type(4) { animation-timeline: --four; }
However, since the images and paragraphs are not directly related in the DOM, we need to declare a timeline-scope on their common ancestor. This ensures that the named timelines (--one, --two, and so on) can be referenced and shared between the elements:
.porto {
/* ... */
timeline-scope: --one, --two, --three, --four;
}
By declaring the timeline-scope with all the named timelines (--one, —two, --three, --four), both the images and the paragraphs can participate in the same scroll-timeline logic, despite being in separate parts of the DOM tree.
We’ve covered the vast majority of what’s currently defined in the CSS Scroll-Driven Animations Module Leve 1 specification today in December 2024. But I want to highlight a few key takeaways that helped me better understand these new rules that you may not get directly from the spec:
- Scroll container essentials
It may seem obvious, but a scroll container is necessary for scroll-driven animations to work. Issues often arise when elements like text or containers are resized or when animations are tested on larger screens, causing the scrollable area to disappear. - Impact of
position: absolute
Using absolute positioning can sometimes interfere with the intended behavior of scroll-driven animations. The relationship between elements and their parent elements gets tricky whenposition: absoluteis applied. - Tracking an element’s initial state
The browser evaluates the element’s state before any transformations (liketranslate) are applied. This affects when animations, particularly view timelines, begin. Your animation might trigger earlier or later than expected due to the initial state. - Avoid hiding overflow
Usingoverflow: hiddencan disrupt the scroll-seeking mechanism in scroll-driven animations. The recommended solution is to switch tooverflow: clip. Bramus has a great article about this and a video from Kevin Powell also suggests that we may no longer needoverflow: hidden. - Performance
For the best results, stick to animating GPU-friendly properties like transforms, opacity, and some filters. These skip the heavy lifting of recalculating layout and repainting. On the other hand, animating things likewidth,height, orbox-shadowcan slow things down since they require re-rendering. Bramus mentioned that soon, more properties — likebackground-color,clip-path,width, andheight— will be animatable on the compositor, making the performance even better. - Use
will-changewisely
Leverage this property to promote elements to the GPU, but use it sparingly. Overusingwill-changecan lead to excessive memory usage since the browser reserves resources even if the animations don’t frequently change. - The order matters
If you are using theanimationshorthand, always place theanimation-timelineafter it. - Progressive enhancement and accessibility
Combine media queries for reduced motion preferences with the@supportsrule to ensure animations only apply when the user has no motion restrictions, and the browser supports them.
For example:
@media screen and (prefers-reduce-motion: no-preference) {
@supports ((animation-timeline: scroll()) and (animation-range: 0% 100%)) {
.my-class {
animation: moveCard linear both;
animation-timeline: view();
}
}
}
My main struggle while trying to build the demos was more about CSS itself than the scroll animations. Sometimes, building the layout and generating the scroll was more difficult than applying the scroll animation. Also, some things that confused me at the beginning as the spec keeps evolving, and some of these are not there anymore (remember, it has been under development for more than five years now!):
- x and y axes
These used to be called the “horizontal” and “vertical” axes, and while Firefox may still support the old terminology, it has been updated. - Old
@scroll-timelinesyntax
In the past,@scroll-timelinewas used to declare scroll timelines, but this has changed in the most recent version of the spec. - Scroll-driven vs. scroll-linked animations
Scroll-driven animations were originally called scroll-linked animations. If you come across this older term in articles, double-check whether the content has been updated to reflect the latest spec, particularly with features liketimeline-scope.
Resources
- All demos from this article can be found in this collection, and I might include more as I experiment further.
- A collection of demos from CodePen that I find interesting (send me yours, and I’ll include it!)
- This GitHub repo is where you can report issues or join discussions about scroll-driven animations.
- Demos, tools, videos, and (even) more information from Bramus
- Google Chrome video tutorial

Here are a few of my recent works. Inspired by designs I came across on Dribbble, I created my versions with code. You can browse through the code for each on my CodePen.
But before we dive into creating curves with arcs, please pause here and check out Myriam Frisano’s recent article, “SVG Coding Examples: Useful Recipes For Writing Vectors By Hand.” It’s an excellent primer to the SVG syntax and it will give you solid context heading into the concepts we’re covering here when it comes to mastering SVG arcs.
A Quick SVG RefresherYou probably know that SVGs are crisp, infinitely scalable illustrations without pixelated degradation — vectors for the win! What you might not know is that few developers write SVG code. Why? Well, the syntax looks complicated and unfamiliar compared to, say, HTML. But trust me, once you break it down, it’s not only possible to hand-code SVG but also quite a bit of fun.
Let’s make sure you’re up to speed on the SVG viewBox because it’s a key concept when it comes to the scalable part of *SVG. We’ll use the analogy of a camera, lens, and canvas to explain this concept. Think of your browser window as a camera and the SVG viewBox as the camera lens focusing on the painting of a bird you’ve created (the SVG). Imagine the painting on a large canvas that may stretch far beyond what the camera captures. The viewBox defines which part of this canvas is visible through the camera.

Let’s say we have an SVG element that we’re sizing at 600px square with width and height attributes directly on the <svg> element.
<svg width="600px" height="600px">
Let’s turn our attention to the viewBox attribute:
<svg width="600px" height="600px" viewBox="-300 -300 600 600">
The viewBox attribute defines the internal coordinate system for the SVG, with four values mapping to the SVG’s x, y, width, and height in that order.
Here’s how this relates to our analogy:
- Camera Position and Size
The-300, -300represents the camera lens’ left and top edge position. Meanwhile,600 x 600is like the camera’s frame size, showing a specific portion of that space. - Unchanging Canvas Size
Changing thexandyvalues adjusts where the camera points, andwidthandheightgovern how much of the canvas it frames. It doesn’t resize the actual canvas (the SVG element itself, which remains at600×600pixels). No matter where the camera is positioned or zoomed, the canvas itself remains fixed.
So, when you adjust the viewBox coordinates, you’re simply choosing a new area of the canvas to focus on without resizing the canvas itself. This lets you control the visible area without changing the SVG’s actual display dimensions.

You now have the context you need to learn how to work with <path> elements in SVG, which is where we start working with arcs!
<path> Element
We have an <svg> element. And we’re viewing the element’s contents through the “lens” of a viewBox.
A <path> allows us to draw shapes. We have other elements for drawing shapes — namely <circle>, <line>, and <polygon> — but imagine being restricted to strict geometrical shapes as an artist. That’s where the custom <path> element comes in. It’s used to draw complex shapes that cannot be created with the basic ones. Think of <path> as a flexible container that lets you mix and match different drawing commands.
With a single <path>, you can combine multiple drawing commands into one smooth, elegant design. Today, we’re focusing on a super specific path command: arcs. In other words, what we’re doing is drawing arc shapes with <path>.
Here’s a quick, no-frills example that places a <path> inside the <svg> example we looked at earlier:
<svg width="600px" height="600px" viewBox="-300 -300 600 600"><path d="M 0 0 A 100 100 0 1 1 200 0"fill="transparent" stroke="black" stroke-width="24" /> </svg>

Let’s take this information and start playing with values to see how it behaves.
Visualizing The PossibilitiesAgain, if this is the <path> we’re starting with:
<path d="M 0 0 A 100 100 0 1 1 200 0"/>
Then, we can manipulate it in myriad ways. Mathematically speaking, you can create an infinite number of arcs between any two points by adjusting the parameters. Here are a few variations of an arc that we get when all we do is change the arc’s endpoints in the X (<ex>) and Y (<ey>) directions.
See the Pen Arc Possibilities b/w 2 points [forked] by akshaygpt.
Or, let’s control the arc’s width and height by updating its radius in the X direction (<rx>) and the Y direction (<ry>). If we play around with the <rx> value, we can manipulate the arc’s height:
See the Pen Rx [forked] by akshaygpt.
Similarly, we can manipulate the arc’s width by updating the <ry> value:
See the Pen Ry [forked] by akshaygpt.
Let’s see what happens when we rotate the arc along its X-axis (<rotation>). This parameter rotates the arc’s ellipse around its center. It won’t affect circles, but it’s a game-changer for ellipses.
See the Pen x-axis-rotation [forked] by akshaygpt.
Even with a fixed set of endpoints and radii (<rx> and <ry>), and a given angle of rotation, four distinct arcs can connect them. That’s because we have the <arc> flag value that can be one of two values, as well as the <sweep> flag that is also one of two values. Two boolean values, each with two arguments, give us four distinct possibilities.
See the Pen 4 cases [forked] by akshaygpt.
And lastly, adjusting the arc’s endpoint along the X (<ex>) and Y (<ey>) directions shifts the arc’s location without changing the overall shape.
See the Pen endx, endy [forked] by akshaygpt.
Wrapping UpAnd there you have it, SVG arcs demystified! Whether you’re manipulating radii, rotation, or arc direction, you now have all the tools to master these beautiful curves. With practice, arcs will become just another part of your SVG toolkit, one that gives you the power to create more dynamic, intricate designs with confidence.
So keep playing, keep experimenting, and soon you’ll be bending arcs like a pro — making your SVGs not just functional but beautifully artistic. If you enjoyed this dive into arcs, drop a like or share it with your friends. Let’s keep pushing the boundaries of what SVG can do!
]]>The idea or the concept of single points of failure is well known in the manufacturing sector. It’s one of the most common resilience strategies in manufacturing and supply chain operations. A factory with multiple sources of material can keep working even when one supplier becomes unavailable. However, it’s become increasingly crucial to web development as user expectations around availability and functionality rise.
Data center redundancy is a common example of graceful degradation in web development. By using multiple server components, websites ensure they’ll stay up when one or more servers fail. In a design context, it may look like guaranteeing the lack of support for a given feature in a user’s browser or device doesn’t render an app unusable.

Escalators are a familiar real-world example of the same concept. When they stop working, they can still get people from one floor to the next by acting as stairs. They may not be as functional as they normally are, but they’re not entirely useless.

The BBC News webpage is a good example of graceful degradation in web design. As this screenshot shows, the site prioritizes loading navigation and the text within a news story over images. Consequently, slow speeds or old, incompatible browser plugins may make pictures unavailable, but the site’s core function — sharing the news — is still accessible.

In contrast, the Adobe Express website is an example of what happens without graceful degradation. Instead of making some features unavailable or dropping load times, the entire site is inaccessible on some browsers. Consequently, users have to update or switch software to use the web app, which isn’t great for accessibility.
Graceful Degradation vs. Progressive EnhancementThe graceful degradation approach acts as the opposite of progressive enhancement — an approach in which a designer builds the basics of a website and progressively adds features that are turned on only if a browser is capable of running them. Each layer of features is turned off by default, allowing for one seamless user experience designed to work for everyone.
There is much debate between designers about whether graceful degradation or progressive enhancement is the best way to build site functionality. In reality, though, both are important. Each method has unique pros and cons, so the two can complement each other to provide the most resilience.
Progressive enhancement is a good strategy when building a new site or app because you ensure a functional experience for everyone from the start. However, new standards and issues can emerge in the future, which is where graceful degradation comes in. This approach helps you adjust an existing website to comply with new accessibility standards or resolve a compatibility problem you didn’t notice earlier.
Focusing solely on one design principle or the other will limit accessibility. Progressive enhancement alone struggles to account for post-launch functionality issues, while graceful degradation alone may fail to provide the most feature-rich baseline experience. Combining both will produce the best result.
How Graceful Degradation Impacts AccessibilityEnsuring your site or app remains functional is crucial for accessibility. When core functions become unavailable, the platform is no longer accessible to anyone. On a smaller scale, if features like text-to-speech readers or video closed captioning stop working, users with sight difficulties may be unable to enjoy the site.
Graceful degradation’s impact on accessibility is all the larger when considering varying device capabilities. As the average person spends 3.6 hours each day on their phone, failing to ensure a site supports less powerful mobile browsers will alienate a considerable chunk of your audience. Even if some complex functions may not work on mobile, sacrificing those to keep the bulk of the website available on phones ensures broader accessibility.
Outdated browsers are another common accessibility issue you can address with graceful degradation. Consider this example from Fairleigh Dickinson University about Adobe Flash, which most modern browsers no longer support.

Software still using Flash cannot use the multi-factor authentication feature in question. As a result, users with older programs can’t log in. Graceful degradation may compromise by making some functionality unavailable to Flash-supporting browsers while still allowing general access. That way, people don’t need to upgrade to use the service.
How to Incorporate Graceful Degradation Into Your SiteGraceful degradation removes technological barriers to accessibility. In a broader sense, it also keeps your site or app running at all times, even amid unforeseen technical difficulties. While there are many ways you can achieve that, here are some general best practices to follow.
Identify Mission-Critical Functions
The first step in ensuring graceful degradation is determining what your core functions are. You can only guarantee the availability of mission-critical features once you know what’s essential and what isn’t.
Review your user data to see what your audience interacts with most — these are generally elements worth prioritizing. Anything related to site security, transactions, and readability is also crucial. Infrequently used features or elements like video players and interactive maps are nice to have but okay to sacrifice if you must to ensure mission-critical components remain available.
Build Redundancy
Once you’ve categorized site functions by criticality, you can ensure redundancy for the most important ones. That may mean replicating elements in a few forms to work on varying browsers or devices. Alternatively, you could provide multiple services to carry out important functions, like supporting alternate payment methods or providing both video and text versions of content.
Remember that redundancy applies to the hardware your platform runs on, too. The Uptime Institute classifies data centers into tiers, which you can use to determine what redundant systems you need. Similarly, make sure you can run your site on multiple servers to avoid a crash should one go down.
Accommodate All Browsers
Remember that graceful degradation is also about supporting software and hardware of varying capabilities. One of the most important considerations under that umbrella for web design is to accommodate outdated browsers.
While mobile devices don’t support Flash, some older versions of desktop browsers still use it. You can work with both by avoiding Flash — you can often use HTML5 instead — but not requiring users to have a non-Flash-supporting browser. Similarly, you can offer low-bandwidth, simple alternatives to any features that take up considerable processing power to keep things accessible on older systems.

Remember to pay attention to newer software’s security settings, too. Error messages like this one a Microsoft user posted about can appear if a site does not support some browsers’ updated security protocols. Always keep up with updates from popular platforms like Chrome and Safari to meet these standards and avoid such access issues.
Employ Load Balancing and Caching
Load balancing is another crucial step in graceful degradation. Many cloud services automatically distribute traffic between server resources to prevent overloading. Enabling this also ensures that requests can be processed on a different part of the system if another fails.
Caching is similar. By storing critical data, you build a fallback plan if an external service or application program interface (API) doesn’t work. When the API doesn’t respond, you can load the cached data instead. As a result, caches significantly reduce latency in many cases, but you should be aware that you can’t cache everything. Focus on the most critical functions.
Test Before Publishing
Finally, be sure to test your website for accessibility issues before taking it live. Access it from multiple devices, including various browser versions. See if you can run it on a single server to test its ability to balance loads.
You likely won’t discover all possible errors in testing, but it’s better to catch some than none. Remember to test your site’s functionality before any updates or redesigns, too.
Getting Started With Graceful DegradationDesigners, both big and small, can start their graceful degradation journey by tweaking some settings with their web hosting service. AWS offers guidance for managing failures you can use to build degradation into your site’s architecture. Hosting providers should also allow you to upgrade your storage plan and configure your server settings to provide redundancy and balance loads.
Businesses large enough to run their own data centers should install redundant server capacity and uninterruptible power supplies to keep things running. Smaller organizations can instead rely on their code, using semantic HTML to keep it simple enough for multiple browsers. Programming nonessential things like images and videos to stop when bandwidth is low will also help.
Virtualization systems like Kubernetes are also useful as a way to scale site capacity and help load elements separately from one another to maintain accessibility. Testing tools like BrowserStack, WAVE, and CSS HTML Validator can assist you by revealing if your site has functional issues on some browsers or for certain users.
At its core, web accessibility is about ensuring a platform works as intended for all people. While design features may be the most obvious part of that goal, technical defenses also play a role. A site is only accessible when it works, so you must keep it functional, even when unexpected hiccups occur.
Graceful degradation is not a perfect solution, but it prevents a small issue from becoming a larger one. Following these five steps to implement it on your website or app will ensure that your work in creating an accessible design doesn’t go to waste.
]]>In this tutorial, we will create a multistep form for a job application. Here are the details we are going to be requesting from the applicant at each step:
- Personal Information
Collects applicant’s name, email, and phone number. - Work Experience
Collects the applicant’s most recent company, job title, and years of experience. - Skills & Qualifications
The applicant lists their skills and selects their highest degree. - Review & Submit
This step is not going to collect any information. Instead, it provides an opportunity for the applicant to go back and review the information entered in the previous steps of the form before submitting it.
You can think of structuring these questions as a digital way of getting to know somebody. You can’t meet someone for the first time and ask them about their work experience without first asking for their name.
Based on the steps we have above, this is what the body of our HTML with our form should look like. First, the main <form> element:
<form id="jobApplicationForm">
<!-- Step 1: Personal Information -->
<!-- Step 2: Work Experience -->
<!-- Step 3: Skills & Qualifications -->
<!-- Step 4: Review & Submit -->
</form>
Step 1 is for filling in personal information, like the applicant’s name, email address, and phone number:
<form id="jobApplicationForm">
<!-- Step 1: Personal Information -->
<fieldset class="step" id="step-1">
<legend id="step1Label">Step 1: Personal Information</legend>
<label for="name">Full Name</label>
<input type="text" id="name" name="name" required />
<label for="email">Email Address</label>
<input type="email" id="email" name="email" required />
<label for="phone">Phone Number</label>
<input type="tel" id="phone" name="phone" required />
</fieldset>
<!-- Step 2: Work Experience -->
<!-- Step 3: Skills & Qualifications -->
<!-- Step 4: Review & Submit -->
</form>
Once the applicant completes the first step, we’ll navigate them to Step 2, focusing on their work experience so that we can collect information like their most recent company, job title, and years of experience. We’ll tack on a new <fieldset> with those inputs:
<form id="jobApplicationForm">
<!-- Step 1: Personal Information -->
<!-- Step 2: Work Experience -->
<fieldset class="step" id="step-2" hidden>
<legend id="step2Label">Step 2: Work Experience</legend>
<label for="company">Most Recent Company</label>
<input type="text" id="company" name="company" required />
<label for="jobTitle">Job Title</label>
<input type="text" id="jobTitle" name="jobTitle" required />
<label for="yearsExperience">Years of Experience</label>
<input
type="number"
id="yearsExperience"
name="yearsExperience"
min="0"
required
/>
</fieldset>
<!-- Step 3: Skills & Qualifications -->
<!-- Step 4: Review & Submit -->
</form>
Step 3 is all about the applicant listing their skills and qualifications for the job they’re applying for:
<form id="jobApplicationForm">
<!-- Step 1: Personal Information -->
<!-- Step 2: Work Experience -->
<!-- Step 3: Skills & Qualifications -->
<fieldset class="step" id="step-3" hidden>
<legend id="step3Label">Step 3: Skills & Qualifications</legend>
<label for="skills">Skill(s)</label>
<textarea id="skills" name="skills" rows="4" required></textarea>
<label for="highestDegree">Degree Obtained (Highest)</label>
<select id="highestDegree" name="highestDegree" required>
<option value="">Select Degree</option>
<option value="highschool">High School Diploma</option>
<option value="bachelor">Bachelor's Degree</option>
<option value="master">Master's Degree</option>
<option value="phd">Ph.D.</option>
</select>
</fieldset>
<!-- Step 4: Review & Submit -->
<fieldset class="step" id="step-4" hidden>
<legend id="step4Label">Step 4: Review & Submit</legend>
<p>Review your information before submitting the application.</p>
<button type="submit">Submit Application</button>
</fieldset>
</form>
And, finally, we’ll allow the applicant to review their information before submitting it:
<form id="jobApplicationForm">
<!-- Step 1: Personal Information -->
<!-- Step 2: Work Experience -->
<!-- Step 3: Skills & Qualifications -->
<!-- Step 4: Review & Submit -->
<fieldset class="step" id="step-4" hidden>
<legend id="step4Label">Step 4: Review & Submit</legend>
<p>Review your information before submitting the application.</p>
<button type="submit">Submit Application</button>
</fieldset>
</form>
Notice: We’ve added a hidden attribute to every fieldset element but the first one. This ensures that the user sees only the first step. Once they are done with the first step, they can proceed to fill out their work experience on the second step by clicking a navigational button. We’ll add this button later on.
To keep things focused, we’re not going to be emphasizing the styles in this tutorial. What we’ll do to keep things simple is leverage the Simple.css style framework to get the form in good shape for the rest of the tutorial.
If you’re following along, we can include Simple’s styles in the document <head>:
<link rel="stylesheet" href="https://cdn.simplecss.org/simple.min.css" />
And from there, go ahead and create a style.css file with the following styles that I’ve folded up.
<details>
<summary>View CSS</summary>
body {
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
main {
padding: 0 30px;
}
h1 {
font-size: 1.8rem;
text-align: center;
}
.stepper {
display: flex;
justify-content: flex-end;
padding-right: 10px;
}
form {
box-shadow: 0px 0px 6px 2px rgba(0, 0, 0, 0.2);
padding: 12px;
}
input,
textarea,
select {
outline: none;
}
input:valid,
textarea:valid,
select:valid,
input:focus:valid,
textarea:focus:valid,
select:focus:valid {
border-color: green;
}
input:focus:invalid,
textarea:focus:invalid,
select:focus:invalid {
border: 1px solid red;
}
</details>
An easy way to ruin the user experience for a multi-step form is to wait until the user gets to the last step in the form before letting them know of any error they made along the way. Each step of the form should be validated for errors before moving on to the next step, and descriptive error messages should be displayed to enable users to understand what is wrong and how to fix it.
Now, the only part of our form that is visible is the first step. To complete the form, users need to be able to navigate to the other steps. We are going to use several buttons to pull this off. The first step is going to have a Next button. The second and third steps are going to have both a Previous and a Next button, and the fourth step is going to have a Previous and a Submit button.
<form id="jobApplicationForm">
<!-- Step 1: Personal Information -->
<fieldset>
<!-- ... -->
<button type="button" class="next" onclick="nextStep()">Next</button>
</fieldset>
<!-- Step 2: Work Experience -->
<fieldset>
<!-- ... -->
<button type="button" class="previous" onclick="previousStep()">Previous</button>
<button type="button" class="next" onclick="nextStep()">Next</button>
</fieldset>
<!-- Step 3: Skills & Qualifications -->
<fieldset>
<!-- ... -->
<button type="button" class="previous" onclick="previousStep()">Previous</button>
<button type="button" class="next" onclick="nextStep()">Next</button>
</fieldset>
<!-- Step 4: Review & Submit -->
<fieldset>
<!-- ... -->
<button type="button" class="previous" onclick="previousStep()">Previous</button>
<button type="submit">Submit Application</button>
</fieldset>
</form>
Notice: We’ve added onclick attributes to the Previous and Next buttons to link them to their respective JavaScript functions: previousStep() and nextStep().
The “Next” Button
The nextStep() function is linked to the Next button. Whenever the user clicks the Next button, the nextStep() function will first check to ensure that all the fields for whatever step the user is on have been filled out correctly before moving on to the next step. If the fields haven’t been filled correctly, it displays some error messages, letting the user know that they’ve done something wrong and informing them what to do to make the errors go away.
Before we go into the implementation of the nextStep function, there are certain variables we need to define because they will be needed in the function. First, we need the input fields from the DOM so we can run checks on them to make sure they are valid.
// Step 1 fields
const name = document.getElementById("name");
const email = document.getElementById("email");
const phone = document.getElementById("phone");
// Step 2 fields
const company = document.getElementById("company");
const jobTitle = document.getElementById("jobTitle");
const yearsExperience = document.getElementById("yearsExperience");
// Step 3 fields
const skills = document.getElementById("skills");
const highestDegree = document.getElementById("highestDegree");
Then, we’re going to need an array to store our error messages.
let errorMsgs = [];
Also, we would need an element in the DOM where we can insert those error messages after they’ve been generated. This element should be placed in the HTML just below the last fieldset closing tag:
<div id="errorMessages" style="color: rgb(253, 67, 67)"></div>
Add the above div to the JavaScript code using the following line:
const errorMessagesDiv = document.getElementById("errorMessages");
And finally, we need a variable to keep track of the current step.
let currentStep = 1;
Now that we have all our variables in place, here’s the implementation of the nextstep() function:
function nextStep() {
errorMsgs = [];
errorMessagesDiv.innerText = "";
switch (currentStep) {
case 1:
addValidationErrors(name, email, phone);
validateStep(errorMsgs);
break;
case 2:
addValidationErrors(company, jobTitle, yearsExperience);
validateStep(errorMsgs);
break;
case 3:
addValidationErrors(skills, highestDegree);
validateStep(errorMsgs);
break;
}
}
The moment the Next button is pressed, our code first checks which step the user is currently on, and based on this information, it validates the data for that specific step by calling the addValidationErrors() function. If there are errors, we display them. Then, the form calls the validateStep() function to verify that there are no errors before moving on to the next step. If there are errors, it prevents the user from going on to the next step.
Whenever the nextStep() function runs, the error messages are cleared first to avoid appending errors from a different step to existing errors or re-adding existing error messages when the addValidationErrors function runs. The addValidationErrors function is called for each step using the fields for that step as arguments.
Here’s how the addValidationErrors function is implemented:
function addValidationErrors(fieldOne, fieldTwo, fieldThree = undefined) {
if (!fieldOne.checkValidity()) {
const label = document.querySelector(label[for="${fieldOne.id}"]);
errorMsgs.push(Please Enter A Valid ${label.textContent});
}
if (!fieldTwo.checkValidity()) {
const label = document.querySelector(label[for="${fieldTwo.id}"]);
errorMsgs.push(Please Enter A Valid ${label.textContent});
}
if (fieldThree && !fieldThree.checkValidity()) {
const label = document.querySelector(label[for="${fieldThree.id}"]);
errorMsgs.push(Please Enter A Valid ${label.textContent});
}
if (errorMsgs.length > 0) {
errorMessagesDiv.innerText = errorMsgs.join("\n");
}
}
This is how the validateStep() function is defined:
function validateStep(errorMsgs) {
if (errorMsgs.length === 0) {
showStep(currentStep + 1);
}
}
The validateStep() function checks for errors. If there are none, it proceeds to the next step with the help of the showStep() function.
function showStep(step) {
steps.forEach((el, index) => {
el.hidden = index + 1 !== step;
});
currentStep = step;
}
The showStep() function requires the four fieldsets in the DOM. Add the following line to the top of the JavaScript code to make the fieldsets available:
const steps = document.querySelectorAll(".step");
What the showStep() function does is to go through all the fieldsets in our form and hide whatever fieldset is not equal to the one we’re navigating to. Then, it updates the currentStep variable to be equal to the step we’re navigating to.
The “Previous” Button
The previousStep() function is linked to the Previous button. Whenever the previous button is clicked, similarly to the nextStep function, the error messages are also cleared from the page, and navigation is also handled by the showStep function.
function previousStep() {
errorMessagesDiv.innerText = "";
showStep(currentStep - 1);
}
Whenever the showStep() function is called with “currentStep - 1” as an argument (as in this case), we go back to the previous step, while moving to the next step happens by calling the showStep() function with “currentStep + 1" as an argument (as in the case of the validateStep() function).
One other way of improving the user experience for a multi-step form, is by integrating visual cues, things that will give users feedback on the process they are on. These things can include a progress indicator or a stepper to help the user know the exact step they are on.
Integrating A Stepper
To integrate a stepper into our form (sort of like this one from Material Design), the first thing we need to do is add it to the HTML just below the opening <form> tag.
<form id="jobApplicationForm">
<div class="stepper">
<span><span class="currentStep">1</span>/4</span>
</div>
<!-- ... -->
</form>
Next, we need to query the part of the stepper that will represent the current step. This is the span tag with the class name of currentStep.
const currentStepDiv = document.querySelector(".currentStep");
Now, we need to update the stepper value whenever the previous or next buttons are clicked. To do this, we need to update the showStep() function by appending the following line to it:
currentStepDiv.innerText = currentStep;
This line is added to the showStep() function because the showStep() function is responsible for navigating between steps and updating the currentStep variable. So, whenever the currentStep variable is updated, the currentStepDiv should also be updated to reflect that change.
Storing And Retrieving User Data
One major way we can improve the form’s user experience is by storing user data in the browser. Multistep forms are usually long and require users to enter a lot of information about themselves. Imagine a user filling out 95% of a form, then accidentally hitting the F5 button on their keyboard and losing all their progress. That would be a really bad experience for the user.
Using localStorage, we can store user information as soon as it is entered and retrieve it as soon as the DOM content is loaded, so users can always continue filling out their forms from wherever they left off. To add this feature to our forms, we can begin by saving the user’s information as soon as it is typed. This can be achieved using the input event.
Before adding the input event listener, get the form element from the DOM:
const form = document.getElementById("jobApplicationForm");
Now we can add the input event listener:
// Save data on each input event
form.addEventListener("input", () => {
const formData = {
name: document.getElementById("name").value,
email: document.getElementById("email").value,
phone: document.getElementById("phone").value,
company: document.getElementById("company").value,
jobTitle: document.getElementById("jobTitle").value,
yearsExperience: document.getElementById("yearsExperience").value,
skills: document.getElementById("skills").value,
highestDegree: document.getElementById("highestDegree").value,
};
localStorage.setItem("formData", JSON.stringify(formData));
});
Next, we need to add some code to help us retrieve the user data once the DOM content is loaded.
window.addEventListener("DOMContentLoaded", () => {
const savedData = JSON.parse(localStorage.getItem("formData"));
if (savedData) {
document.getElementById("name").value = savedData.name || "";
document.getElementById("email").value = savedData.email || "";
document.getElementById("phone").value = savedData.phone || "";
document.getElementById("company").value = savedData.company || "";
document.getElementById("jobTitle").value = savedData.jobTitle || "";
document.getElementById("yearsExperience").value = savedData.yearsExperience || "";
document.getElementById("skills").value = savedData.skills || "";
document.getElementById("highestDegree").value = savedData.highestDegree || "";
}
});
Lastly, it is good practice to remove data from localStorage as soon as it is no longer needed:
// Clear data on form submit
form.addEventListener('submit', () => {
// Clear localStorage once the form is submitted
localStorage.removeItem('formData');
});
Adding The Current Step Value To localStorage
If the user accidentally closes their browser, they should be able to return to wherever they left off. This means that the current step value also has to be saved in localStorage.
To save this value, append the following line to the showStep() function:
localStorage.setItem("storedStep", currentStep);
Now we can retrieve the current step value and return users to wherever they left off whenever the DOM content loads. Add the following code to the DOMContentLoaded handler to do so:
const storedStep = localStorage.getItem("storedStep");
if (storedStep) {
const storedStepInt = parseInt(storedStep);
steps.forEach((el, index) => {
el.hidden = index + 1 !== storedStepInt;
});
currentStep = storedStepInt;
currentStepDiv.innerText = currentStep;
}
Also, do not forget to clear the current step value from localStorage when the form is submitted.
localStorage.removeItem("storedStep");
The above line should be added to the submit handler.
Wrapping UpCreating multi-step forms can help improve user experience for complex data entry. By carefully planning out steps, implementing form validation at each step, and temporarily storing user data in the browser, you make it easier for users to complete long forms.
For the full implementation of this multi-step form, you can access the complete code on GitHub.
]]>More than thirteen years ago, we started our monthly wallpapers series here at Smashing Magazine. It’s the perfect opportunity to put your creative skills to the test but also to find just the right wallpaper to accompany you through the new month. This month is no exception, of course, so following our cozy little tradition, we have a new collection of December wallpapers for you to choose from. All of them were created with love by artists and designers from across the globe and can be downloaded for free.
A huge thank you to everyone who tickled their creativity and shared their designs with us. This post wouldn’t exist without you. ❤️ Happy December!
- You can click on every image to see a larger preview.
- We respect and carefully consider the ideas and motivation behind each and every artist’s work. This is why we give all artists the full freedom to explore their creativity and express emotions and experience through their works. This is also why the themes of the wallpapers weren’t anyhow influenced by us but rather designed from scratch by the artists themselves.
- Submit your wallpaper design! 👩🎨
Feeling inspired? We are always looking for creative talent and would love to feature your desktop wallpaper in one of our upcoming posts. We can’t wait to see what you’ll come up with!
“This holiday season, even our furry friends are getting in the spirit! Our mischievous little tree-topper has found the purr-fect perch to keep an eye on all the festivities. May your days be merry, bright, and filled with joyful surprises just like this one!” — Designed by PopArt Studio from Serbia.

- preview
- with calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.

- preview
- with calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
Designed by Ricardo Gimenes from Spain.

- preview
- with calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
Designed by Vlad Gerasimov from Georgia.

- preview
- without calendar: 800x480, 800x600, 1024x600, 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1440x960, 1600x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600, 2880x1800, 3072x1920, 3840x2160, 5120x2880
“During Christmas season, in the cold, colorless days of winter, Cardinal birds are seen as symbols of faith and warmth. In the part of America I live in, there is snowfall every December. While the snow is falling, I can see gorgeous Cardinals flying in and out of my patio. The intriguing color palette of the bright red of the Cardinals, the white of the flurries and the brown/black of dry twigs and fallen leaves on the snow-laden ground fascinates me a lot, and inspired me to create this quaint and sweet, hand-illustrated surface pattern design as I wait for the snowfall in my town!” — Designed by Gyaneshwari Dave from the United States.
 The House On The River Drina
The House On The River Drina
“Since we often yearn for a peaceful and quiet place to work, we have found inspiration in the famous house on the River Drina in Bajina Bašta, Serbia. Wouldn’t it be great being in nature, away from civilization, swaying in the wind and listening to the waves of the river smashing your house, having no neighbors to bother you? Not sure about the Internet, though…” — Designed by PopArt Studio from Serbia.

- preview
- without calendar: 640x480, 800x600, 1024x1024, 1152x864, 1280x720, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“A seemingly forgotten world under the shade of winter glaze hides a moment where architecture meets fashion and change encounters steadiness.” — Designed by Ana Masnikosa from Belgrade, Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Christmas is coming and a great way to share our love is by baking cookies.” — Designed by Maria Keller from Mexico.

- preview
- without calendar: 320x480, 640x480, 640x1136, 750x1334, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1242x2208, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2880x1800
“You know that warm feeling when you get to spend cold winter days in a snug, homey, relaxed atmosphere? Oh, yes, we love it, too! It is the sentiment we set our hearts on for the holiday season, and this sweet snowy tenderness is for all of us who adore watching the snowfall from our windows. Isn’t it romantic?” — Designed by PopArt Studio from Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“There’s no more special time for a fire than in the winter. Cozy blankets, warm beverages, and good company can make all the difference when the sun goes down. We’re all looking forward to generating some hygge this winter, so snuggle up and make some memories.” — Designed by The Hannon Group from Washington D.C.

- preview
- without calendar: 320x480, 640x480, 800x600, 1024x768, 1280x960, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.

- preview
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
“Joy to the world, all the boys and girls now, joy to the fishes in the deep blue sea, joy to you and me.” — Designed by Morgan Newnham from Boulder, Colorado.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.

- preview
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
Designed by Mel Armstrong from Australia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“This time of year, people tend to dream big and expect miracles. Let your dreams come true!” Designed by Igor Izhik from Canada.

- preview
- without calendar: 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600
“A mid-century modern Christmas scene outside the norm of snowflakes and winter landscapes.” Designed by Houndstooth from the United States.
 Silver Winter
Silver Winter
Designed by Violeta Dabija from Moldova.
 Gifts Lover
Gifts Lover
Designed by Elise Vanoorbeek from Belgium.

- preview
- without calendar: 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Endings intertwined with new beginnings, challenges we rose to and the ones we weren’t up to, dreams fulfilled and opportunities missed. The year we say goodbye to leaves a bitter-sweet taste, but we’re thankful for the lessons, friendships, and experiences it gave us. We look forward to seeing what the new year has in store, but, whatever comes, we will welcome it with a smile, vigor, and zeal.” — Designed by PopArt Studio from Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Christmas is always such a magical time of year so we created this wallpaper to blend the majestry of the mountains with a little bit of magic.” — Designed by Dominic Leonard from the United Kingdom.

- preview
- without calendar: 320x480, 800x600, 1024x768, 1280x720, 1400x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Elise Vanoorbeek from Belgium.

- preview
- without calendar: 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1440, 2560x1440
Designed by Thaïs Lenglez from Belgium.

- preview
- without calendar: 640x480, 800x600, 1024x768, 1280x1024, 1440x900, 1600x1200, 1680x1050, 1920x1080, 1920x1200, 2560x1440
“I took some photos during a very frosty and cold week before Christmas.” Designed by Anca Varsandan from Romania.
 Surprise
Surprise
“Surprise is the greatest gift which life can grant us.” — Designed by PlusCharts from India.

- preview
- without calendar: 360x640, 1024x768, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x900, 1680x1200, 1920x1080
Designed by Tazi Designs from Australia.

- preview
- without calendar: 320x480, 640x480, 800x600, 1024x768, 1152x864, 1280x720, 1280x960, 1600x1200, 1920x1080, 1920x1440, 2560x1440
Designed by Emanuela Carta from Italy.
 Winter Wonderland
Winter Wonderland
“‘Winter is the time for comfort, for good food and warmth, for the touch of a friendly hand and for a talk beside the fire: it is the time for home.’ (Edith Sitwell) — Designed by Dipanjan Karmakar from India.

- preview
- without calendar: 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1440, 2560x1440
“Early walks in the fields when the owls still sit on the fences and stare funny at you.” — Designed by Bo Dockx from Belgium.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“The year will end, hope the last month, you can do what you want to do, seize the time, cherish yourself, expect next year we will be better!” — Designed by Hong Zi-Qing from Taiwan.

- preview
- without calendar: 1024x768, 1152x864, 1280x720, 1280x960, 1366x768, 1400x1050, 1530x900, 1600x1200, 1920x1080, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.
 ]]>
]]>In Web Development, they first made a run for it with KnockoutJS, and shortly after, signals took a backseat in (most of) our brains. Some years ago, multiple similar implementations came to be.
With different names and implementation details, those approaches are similar enough to be wrapped in a category we know today as Fine-Grained Reactivity, even if they have different levels of “fine” x “coarse” updates — we’ll get more into what this means soon enough.
To summarize the history: Even being an older technology, signals started a revolution in how we thought about interactivity and data in our UIs at the time. And since then, every UI library (SolidJS, Marko, Vue.js, Qwik, Angular, Svelte, Wiz, Preact, etc) has adopted some kind of implementation of them (except for React).
Typically, a signal is composed of an accessor (getter) and a setter. The setter establishes an update to the value held by the signal and triggers all dependent effects. While an accessor pulls the value from the source and is run by effects every time a change happens upstream.
const [signal, setSignal] = createSignal("initial value");
setSignal("new value");
console.log(signal()); // "new value"
In order to understand the reason for that, we need to dig a little deeper into what API Architectures and Fine-Grained Reactivity actually mean.
API ArchitecturesThere are two basic ways of defining systems based on how they handle their data. Each of these approaches has its pros and cons.
- Pull: The consumer pings the source for updates.
- Push: The source sends the updates as soon as they are available.
Pull systems need to handle polling or some other way of maintaining their data up-to-date. They also need to guarantee that all consumers of the data get torn down and recreated once new data arrives to avoid state tearing.
State Tearing occurs when different parts of the same UI are at different stages of the state. For example, when your header shows 8 posts available, but the list has 10.
Push systems don’t need to worry about maintaining their data up-to-date. Nevertheless, the source is unaware of whether the consumer is ready to receive the updates. This can cause backpressure. A data source may send too many updates in a shorter amount of time than the consumer is capable of handling. If the update flux is too intense for the receiver, it can cause loss of data packages (leading to state tearing once again) and, in more serious cases, even crash the client.
In pull systems, the accepted tradeoff is that data is unaware of where it’s being used; this causes the receiving end to create precautions around maintaining all their components up-to-date. That’s how systems like React work with their teardown/re-render mechanism around updates and reconciliation.
In push systems, the accepted tradeoff is that the receiving end needs to be able to deal with the update stream in a way that won’t cause it to crash while maintaining all consuming nodes in a synchronized state. In web development, RxJS is the most popular example of a push system.
The attentive reader may have noticed the tradeoffs on each system are at the opposite ends of the spectrum: while pull systems are good at scheduling the updates efficiently, in push architectures, the data knows where it’s being used — allows for more granular control. That’s what makes a great opportunity for a hybrid model.
Push-Pull ArchitecturesIn Push-Pull systems, the state has a list of subscribers, which can then trigger for re-fetching data once there is an update. The way it differs from traditional push is that the update itself isn’t sent to the subscribers — just a notification that they’re now stale.
Once the subscriber is aware its current state has become stale, it will then fetch the new data at a proper time, avoiding any kind of backpressure and behaving similarly to the pull mechanism. The difference is that this only happens when the subscriber is certain there is new data to be fetched.
We call these data signals, and the way those subscribers are triggered to update are called effects. Not to confuse with useEffect, which is a similar name for a completely different thing.
Once we establish the two-way interaction between the data source and data consumer, we will have a reactive system.
A reactive system only exists when data can notify the consumer it has changed, and the consumer can apply those changes.
Now, to make it fine-grained there are two fundamental requirements that need to be met:
- Efficiency: The system only executes the minimum amount of computations necessary.
- Glitch-Free: No intermediary states are shown in the process of updating a state.
Efficiency In UIs
To really understand how signals can achieve high levels of efficiency, one needs to understand what it means to have an accessor. In broad strokes, they behave as getter functions. Having an accessor means the value does not exist within the boundaries of our component — what our templates receive is a getter for that value, and every time their effects run, they will bring an up-to-date new value. This is why signals are functions and not simple variables. For example, in Solid:
import { createSignal } from 'solid-js'
function ReactiveComponent() {
const [signal, setSignal] = createSignal()
return (
<h1>Hello, {signal()}</h1>
)
}
The part that is relevant to performance (and efficiency) in the snippet above is that considering signal() is a getter, it does not need to re-run the whole ReactiveComponent() function to update the rendered artifact; only the signal is re-run, guaranteeing no extra computation will run.
Non-reactive systems avoid intermediary states by having a teardown/re-render mechanism. They toss away the artifacts with possibly stale data and recreate everything from scratch. That works well and consistently but at the expense of efficiency.
In order to understand how reactive systems handle this problem, we need to talk about the Diamond Challenge. This is a quick problem to describe but a tough one to solve. Take a look at the diagram below:

Pay attention to the E node. It depends on D and B, but only D depends on C.
If your reactive system is too eager to update, it can receive the update from B while D is still stale. That will cause E to show an intermediary state that should not exist.
It’s easy and intuitive to have A trigger its children for updates as soon as new data arrives and let it cascade down. But if this happens, E receives the data from B while D is stale. If B is able to trigger an update from E, E will show an intermediate state.
Each implementation adopts different update strategies to solve this challenge. They can be grouped into two categories:
- Lazy Signals
Where a scheduler defines the order within which the updates will occur. (A, thenBandC, thenD, and finallyE). - Eager Signals
When signals are aware if their parents are stale, checking, or clean. In this approach, whenEreceives the update fromB, it will trigger a check/update onD, which will climb up until it can ensure to be back in a clean state, allowingEto finally update.
After this dive into what fine-grained reactivity means, it’s time to take a step back and look at our websites and apps. Let’s analyze what it means to our daily work.
DX And UXWhen the code we wrote is easier to reason about, we can then focus on the things that really matter: the features we deliver to our users. Naturally, tools that require less work to operate will deliver less maintenance and overhead for the craftsperson.
A system that is glitch-free and efficient by default will get out of the developer’s way when it’s time to build with it. It will also enforce a higher connection to the platform via a thinner abstraction layer.
When it comes to Developer Experience, there is also something to be said about known territory. People are more productive within the mental models and paradigms they are used to. Naturally, solutions that have been around for longer and have solved a larger quantity of challenges are easier to work with, but that is at odds with innovation. It was a cognitive exercise when JSX came around and replaced imperative DOM updates with jQuery. In the same way, a new paradigm to handle rendering will cause a similar discomfort until it becomes common.
Going DeeperWe will talk further about this in the next article, where we’re looking more closely into different implementations of signals (lazy, eager, hybrid), scheduled updates, interacting with the DOM, and debugging your own code!
Meanwhile, you can find me in the comments section below, on 𝕏 (Twitter), LinkedIn, BlueSky, or even youtube. I’m always happy to chat, and if you tell me what you want to know, I’ll make sure to include it in the next article! See ya!
]]>I first learned about web accessibility from contributing to caMicroscope as an Outreachy intern. Outreachy offers internships in open source and open science to people underrepresented in tech within their home countries. caMicroscope is basically an open-source tool for studying and analyzing digital images of body tissues.
During my three-month internship, I worked on enhancing the caMicroscope’s accessibility. I conducted accessibility audits to identify areas for improvement and fixed several technical issues to make the web app more accessible. Since this was my first exposure to accessibility, I spent a lot of time researching and learning, gradually building a knowledge base that would later inspire my first talk.
The more I learned about accessibility, the more I realized how important it is to digital product design and user experience, yet few people seemed to be talking about it. Just before my internship ended, I began searching for accessibility events that I could attend to connect with people in the field. That was how I stumbled on the Call for Proposals (CFP) for WordPress Accessibility Day 2024.
Initially, I was hesitant to apply. I wondered,
What do I know about accessibility that people would care to listen to me?
But I also thought,
How often do you find a UX designer not only testing for accessibility but actually implementing technical fixes for the first time?
This was my experience, my story, and no one could tell it better than me. The CFP also encouraged first-time speakers to submit a proposal. That was an additional motivation. I figured,
What’s the worst that could happen?
So, I pushed through my doubts, did extensive research to choose a topic, and finally submitted my proposal.
When I received the email that my proposal was accepted, I was thrilled. But then came the next hurdle — preparing the presentation itself. Now, I had to think deeply about my audience: what message I wanted to convey and how to make it engaging and informative. After all, people were going to spend their time listening to me. I wanted to make it worth their while.
I reworked my slides at least four times. Even the night before my talk, I was still making edits (something I don’t recommend!). Watching the sessions of speakers who presented before me helped me learn some last-minute tips, but it also led to comparing my slides to theirs, wondering if I was missing something. Up until my talk began, I struggled with imposter syndrome. What if I forgot what I was supposed to say? Or don’t know how to answer a question that an attendee asks?
Finally, the moment came. I spent 40 minutes sharing with attendees the importance of manual accessibility testing. Not long into my presentation, I felt my initial anxiety melt away. I was calm and enthusiastic throughout the rest of my talk. It was an amazing experience, one that I’m grateful for.
Since then, I’ve submitted another talk proposal to speak at a different conference. While I still have some doubts, they’re no longer about whether or not I’m qualified to speak but rather about whether or not my talk will be accepted. I’ve grown since my first talk, and if you’re considering a similar path, you can too.
Why We Hold BackAt every tech event I attend, when the hosts introduce the speakers, the introductions typically go something like the following:
“John Doe is the Senior Product Designer at XYZ Company, bringing over seven years of expertise to his role. He serves as Chairman of the Technical Steering Committee for the ABC Community, contributing to its strategic direction and growth. As the founder of LMNOP, John has driven a startup that has generated over $XXXX in revenue and created over 500 jobs, making a substantial impact on the African tech ecosystem.”
Impressive. Inspiring. And for a newbie, maybe even intimidating.
When they’re giving their talk, I often catch myself thinking:
With so many years of experience, no wonder they know so much. When will I ever reach this level?
I was subconsciously beginning to associate “speaker” with “expert.” I started believing that to qualify as a speaker, I needed an impressive title, years of experience, or some remarkable achievement under my belt. And I know I’m not the only one who feels this way.
How To Deal With Impostor SyndromeWhen I first saw the call for speakers for WordPress Accessibility Day, my immediate reaction was to scroll past it. After all, I had only been working with web accessibility for a short time. Surely, they were looking for seasoned professionals with years of experience, right? Wrong. Had I given in to this misconception, I would have robbed myself of an incredible opportunity for growth.
If you’ve ever held back from submitting a talk proposal because you feel you’re not qualified enough to talk on a subject, here are some tips to help you deal with the imposter syndrome:
Embrace Your Newbie Status
The reason you feel like an imposter is probably because you’re cosplaying as an expert that you’re not (yet), and you’re afraid people might see through the facade. So, the fear of failing and the pressure to meet expectations weigh you down. Be proud of your novice status. And who said experts make the best speakers? Even the so-called experts get nervous to speak.
Practice, Practice, Practice
Another reason you may hold back is because you don’t have speaking experience. But how do you gain speaking experience? You guessed right — by speaking. So, speak. Or at least practice speaking. The more prepared you are, the more confident you’ll feel. Start by presenting to your rubber duck, your pet, a friend, or a family member. Each time you practice, you’ll discover ways to explain concepts more clearly and identify areas where you need to strengthen your understanding. Record yourself and watch it back. Yes, it’s uncomfortable, but it’s one of the best ways to improve your delivery and body language.
Focus On Your Journey
Your recent learning experience is actually an advantage. You still remember what it’s like to struggle with concepts that experts take for granted. This makes you qualified to help others who are just starting. Think about it: Who better to explain the challenges of learning a new technology than someone who just overcame them?
Focus On Sharing, Not Proving
Shift your mindset from “I need to prove I’m an expert” to “I want to share what I’ve learned.” This subtle change removes the pressure of perfection and places the focus where it belongs — on helping others. Share your mistakes, your “aha” moments, the resources that helped you. These are often more valuable than polished theory from someone who’s forgotten what it’s like to be a beginner.
Share Your Experience
I’m not the first UX designer to dive into accessibility, but out of many contributors who applied to the project, I was the one selected to improve caMicroscope’s accessibility. That’s my unique angle. Your background and experience bring a perspective that others can learn from. Don’t try to compete with comprehensive tutorials or documentation. Instead, share your practical, real-world experience. Focus on sharing:
- Specific problems you encountered and how you solved them;
- Lessons learned from failed approaches;
- Real-world trade-offs and decisions you had to make;
- Insights that surprised you along the way;
- Practical tips that aren’t found in standard documentation.
Remember That The Audience Wants You To Succeed
Conference attendees (and organizers) aren’t there to judge you or catch you making mistakes. They’re there to learn, and they want you to succeed. Many will be grateful to hear from someone who can relate to their current experience level. Your vulnerability and openness about being new to the field can actually make your talk more approachable and engaging.
Why Newbie Voices MatterYou Bring A Fresh Perspective
As an early-career professional, you bring a fresh, unencumbered viewpoint to the table. The questions you ask and the solutions you propose aren’t constrained by the “way things have always been done.”
This reminds me of the story about the truck that got stuck under a bridge. Experts spent hours trying complex maneuvers to free it until a schoolboy suggested a simple solution — deflating the tires. Your recent learning experiences make you uniquely positioned to see solutions that seasoned professionals overlook.
You see, innovation often arises from those not bound by conventional thinking. As a newcomer, you’re more likely to draw parallels from other industries or suggest unconventional approaches that could lead to breakthroughs.
You Inspire Others Like You
Whenever I see a call for speakers for an event, I have a habit of checking the speakers’ lineup from past events to see if there’s anyone like me — Nigerian, female, relatively new to tech, young. If I don’t find anyone similar, I often feel hesitant about submitting a proposal. But if I do, I’m immediately encouraged to apply.
Your Story Has Power
Your story, your ideas, your fresh take — they could be the solution to someone’s problem, ignite a new area of exploration, or simply give another budding professional the confidence to pursue their goals. Your journey could be exactly what someone in the audience needs to hear. So, don’t let imposter syndrome hold you back. The tech community needs your voice.
When you speak at events, you’re not just sharing your own knowledge. You’re inspiring other newcomers to step up and share their voices, too. Representation matters, and you’re contributing to the diversity of perspectives, which is necessary for progress and innovation.
Benefits Of Speaking As A NewcomerBesides the anxiety that comes with speaking, are there benefits that you gain from being a first-time speaker at an event? Short answer: Yes. What are they?
Your Knowledge Grows
You know what they say: If you want to master something, teach it.
When I started preparing for my accessibility talk, I extensively researched not just my topic but also how best to deliver it. I read articles on creating accessible presentations. I was speaking at an accessibility event, after all, so my slides and delivery had to be accessible to all in the audience. The questions from the audience also challenged me to think about accessibility from angles I hadn’t considered before. Trust me, you’ll learn more preparing for a 30-minute talk than you would in months of regular work.
You Become More Confident
Remember that shaky feeling when you first pushed code to production? Speaking at an event is similar — terrifying at first but incredibly empowering once you’ve done it. After my first talk, I found that I became more confident in team meetings, more willing to share ideas, and more comfortable with challenging assumptions. There’s something powerful about standing in front of a room (virtual or physical) and sharing your knowledge that makes other professional challenges seem less daunting.

The Quality And Quantity Of Your Network Increases
Networking hits differently when you’re a speaker. Before my talk, I was just another attendee sending connection requests. After? Industry leaders were reaching out to ME. I remember checking my LinkedIn notifications after my accessibility talk and seeing connection requests from people I’d only dreamed of connecting with.
Now, instead of trying to start conversations at networking sessions (which, let’s be honest, can be awkward), your talk becomes the conversation starter. People approach you with genuine interest in your perspective, and suddenly, you’re having meaningful discussions about your passion with folks who share it.
It Gives Your Career A Significant Boost
Want to know what sets you apart from other candidates with similar years of experience? Speaking credentials. Imagine listing “Speaker at WordPress Accessibility Day” on my resume. It shows initiative and expertise that goes beyond day-to-day work activities.
Plus, conferences often give speakers free or discounted tickets to future events; that’s premium access to learning and networking opportunities that might otherwise be out of reach for early-career professionals. That’s how you get to “that level”.
You Contribute To The Tech Knowledge Base
Often, especially with virtual conferences, a recording of the event is uploaded on YouTube. That means anyone searching the web for a topic related to your talk will find your talk in the search results. Your 30-minute presentation becomes a permanent resource in the vast library of tech knowledge. I can’t count the number of times a conference video addressed a concern I had or served as a resource for a talk or an article I was working on. Now, I get to be on the other side, helping someone else figure things out.
And here’s another bonus: those YouTube videos also work as a portfolio of sorts. So, not only are you contributing to the community, but you’re also building a body of work that showcases your expertise and speaking skills.
You Just Might Get Paid
Here’s something people don’t talk about enough: many conferences pay their speakers or at least cover travel expenses. Not only are you learning and growing, but you might also get paid for it! Even if the event doesn’t offer payment, the experience itself is invaluable for your portfolio.
You Build Your Personal Brand
Every time you speak, you’re building your personal brand. Your talks become content you can share on social media, add to your portfolio, and reference in job interviews. Imagine a recruiter saying to you, “I remember you from your talk at a so-and-so conference.” In an industry as competitive as tech, this kind of recognition is invaluable.
Tips For First-Time SpeakersI found this article by Andy Budd on how to become a better speaker at conferences very helpful when I was preparing for my talk. In addition to his expert advice, here are a few tips I’d like to share from my own experience as a first-time speaker:
Choose A Topic You’re Passionate About
When selecting a topic, pick something you’re genuinely passionate about. Your enthusiasm will shine through your presentation and captivate the audience.
- Recently learned a new skill that simplified your workflow?
- Participated in a workshop that changed how you approach a problem?
- Discovered a clever workaround to a common problem?
Topics like these, drawn from your personal experiences, make for compelling talk ideas.
Here’s a hack I’ve used to uncover potential speaking ideas: instead of racking your brain when a call for proposals goes out, stay alert for inspiration in your day-to-day activities. As you go about your work or scroll through social media, jot down any concepts that pique your curiosity. That seemingly mundane task you were performing when the idea struck could serve as a fascinating hook for your presentation.
Prepare Thoroughly
Once you’ve settled on a topic, it’s time to dive deep into research and practice. Spend time mastering the subject matter from every angle so you can speak with authority. If you followed tip no. 1 (choose a topic you’re passionate about and are drawing from your personal experience), you are already halfway prepared.
But don’t stop there. Rehearse your talk multiple times, refining your delivery and transitions until you feel confident. Watch recordings of similar presentations and critically analyze what worked well and where there’s room for improvement. How did the speakers engage the audience? Were there any areas that could have been explained better? Studying successful talks will help you identify ways to elevate your own performance.
Engage With Your Audience
A speaking engagement is a conversation, not a monologue. Encourage questions and discussion throughout your talk. Be responsive to the audience’s needs and interests. If you notice puzzled expressions or hesitant body language, pause to clarify or rephrase. Making that personal connection will keep people invested and eager to learn from you.
Start With A Virtual Event
If the prospect of speaking in front of a live audience makes you nervous, consider starting with a virtual event. The online format can feel more approachable since you’ll be delivering the talk from the comfort of your home, and you’ll have the flexibility to reference notes or prompts without the audience noticing.

Connect With Other First-Time Speakers
When I was preparing my talk, I spent hours on YouTube searching for talks by people who shared my background. I was particularly interested in their early speaking appearances, so I’d scroll through their video history to find their first-ever talks.
These speakers weren’t polished professionals at the time, and that’s exactly what made their talks valuable to me. Watching them helped me realize that perfection isn’t the goal. I studied their presentations carefully, noted what worked well and what could be improved, and used these insights to strengthen my own talk.
If you’re more outgoing than I am, consider reaching out directly to other new speakers in your community. You can find them on Twitter, LinkedIn, or at local tech meetups. Building a support system of people who understand exactly what you’re going through can be incredibly reassuring. You can practice your talks together and provide feedback to each other.
Be Authentic
Finally, don’t be afraid to let your authentic self shine through. Share personal anecdotes, tell jokes, discuss the challenges you faced, and be vulnerable about your own learning journey.
Your honesty and humility will resonate far more than a polished, impersonal presentation. Remember, the audience wants to connect with you, not just your expertise.
ConclusionIn retrospect, I’m glad that I pushed past my initial doubts and applied to speak at WordPress Accessibility Day. It was a transformative experience that has accelerated my growth in the field and connected me with an incredible community.
To all the newcomers reading this:
Your voice matters. Your perspective is valuable. The tech community needs fresh voices and perspectives. Your “I just learned this” enthusiasm can be infectious and inspiring.
So, the next time you see a call for speakers, don’t scroll past it. Take that leap. Apply to speak. Share your knowledge. You never know who you might inspire or what doors you might open for yourself and for others.
Remember, every expert was once a beginner. I hope you’re inspired to take the stage and let your voice be heard.
Further Resources
- “Getting Started in Public Speaking: Global Diversity CFP Day,” Rachel Andrew
- “Complete Guide to Giving Your First Conference Talk,” Gwendolyn Faraday
- “How to Prepare for Your First Conference Talk,” Lisa Wentz M.A.
- “How to Write a Conference Talk Abstract That Will Get Accepted,” Linda Ikechukwu
Now, before we dive in, let me assure you: AI isn’t here to replace us. At least, not for a while yet. There are still crucial areas where human expertise reigns supreme. AI struggles with strategic planning that considers the nuances of human behavior and market trends. It can’t match our emotional intelligence when navigating client relationships and team dynamics. And when it comes to creative thinking that pushes boundaries and creates truly innovative solutions, we humans still have the upper hand.
But here’s the exciting part: AI is becoming an invaluable tool that’s supercharging our productivity. Think of it as having a highly capable intern at your disposal. As the Nielsen Norman Group aptly put it in their article “AI as an Intern,” we need to approach AI tools with the right mindset. Double-check their work, use them for initial drafts rather than final products, and provide specific instructions and relevant context.
The key to harnessing AI’s power lies in working with it collaboratively.
Don’t expect perfect results on the first try. Instead, engage in a back-and-forth conversation, refining the AI output through iteration. This process of continuous improvement is where AI truly shines, dramatically speeding up our workflow.
Let’s explore how AI is reshaping different areas of our industry, looking at some of the many tools available to us.
AI In Design: Unleashing Creativity And EfficiencyIn the realm of design, AI is proving to be a game-changer. It’s particularly adept at:
- Collaborating on layout;
- Generating the perfect image;
- Refining and adapting existing imagery.
Take AI in Figma, for instance. It’s become my go-to for generating dummy content and tidying up my layers. The time saved on these mundane tasks allows me to focus more on the creative aspects of design.
Generative imagery tools like Krea, which uses Flux, have revolutionized how we source visuals. Gone are the days of endlessly scrolling through stock libraries. Now, we can describe exactly what we need, and AI will create it for us. This level of customization and specificity is a game changer for creating unique, on-brand visuals.
Relume is another tool I’ve found incredibly useful. It’s great for a collaborative back-and-forth over designs or for quickly putting together designs for smaller sites. The ability to iterate rapidly with AI assistance has significantly sped up my design process.

And let’s not forget about Adobe. Their upcoming tools, such as lighting matching for composite images, are set to take our design capabilities to new heights. If you want to see more of what’s on the horizon, I highly recommend checking out the latest Adobe Max presentations.
AI In Coding: Boosting Developer ProductivityThe impact of AI on coding is nothing short of revolutionary. According to a McKinsey study, developers using AI tools performed coding tasks like code generation, refactoring, and documentation 20%-50% faster on average compared to those not using AI tools. That’s a significant productivity boost!
AI is helping developers in several key areas:
- Coding faster;
- Debugging more efficiently;
- Automatically generating code comments;
- Writing basic code.
To put this into perspective, AI now writes 25% of the code at Google. That’s a staggering figure from one of the world’s leading tech companies.

Tools like Cursor AI and GitHub Copilot are at the forefront of this revolution, offering features such as:
- AI pair programming with predictive code edits;
- Natural language code editing;
- Chat interfaces for asking questions and getting help.
I’ve personally been amazed by what ChatGPT 01-Preview can do. I’ve used it to build simple WordPress plugins in minutes, tasks that would have taken me significantly longer in the past.
AI In UX: Enhancing User Research And AnalysisIn the field of User Experience (UX), AI is opening up new possibilities for research and analysis. It’s allowing us to:
- Conduct user research at scale;
- Analyze open-ended qualitative feedback;
- Query analytic data using natural language;
- Predict user behavior.
I’ve found ChatGPT to be an invaluable tool for data analysis, particularly when it comes to making sense of analytics and survey responses. It can quickly identify patterns and insights that might take us hours to uncover manually.
Tools like Strella are pushing the boundaries of what’s possible in user research. AI can now perform user interviews at scale, allowing us to gather insights from a much larger pool of users than ever before.
Attention Insight is another fascinating tool. It uses AI to predict where people will look on a page, providing valuable data for optimizing layouts and user interfaces.

Microsoft Clarity has also upped its game, allowing us to ask questions about our analytic insights, heatmaps, and session recordings. This natural language interface makes it easier than ever to extract meaningful insights from our data.
AI In Copywriting: Elevating Content Quality And EfficiencyWhen it comes to copywriting, AI is proving to be a powerful ally. It’s helping us:
- Transform poor-quality stakeholder content into web-optimized copy;
- Brainstorm value propositions and create high-converting copy;
- Craft compelling business cases and strategy documentation;
- Write standard operating procedures.
Notion AI has become one of my go-to tools for content creation. It combines the best of ChatGPT and Claude, allowing it to draw upon a wide range of provided source material to write detailed documentation, articles, and reports.

ChatGPT has been a game-changer for improving the quality of website copy. It can take user questions and bullet-point answers from subject specialists and transform them into web-optimized content. I’ve found it particularly useful for defining value propositions and writing high-converting copy.
For refining existing content, the Hemingway Editor is invaluable. It can take the existing copy and make it clearer, more concise, and easier to scan — essential qualities for effective web content.
AI In Administration: Streamlining Mundane TasksAI isn’t just transforming the technical aspects of our work; it’s also making a significant impact on those mundane administrative tasks that often eat up our time. By leveraging AI, we can streamline various aspects of our daily workflow, allowing us to focus more on high-value activities.
Here are some ways AI is helping us tackle administrative tasks more efficiently:
- Getting our thoughts down faster;
- Writing better emails;
- Summarizing long emails or Slack threads;
- Speeding up research;
- Backing up arguments with relevant data.
Let me share some personal experiences with AI tools that have transformed my administrative workflow:
I’ve dramatically increased my writing speed using Flow. This tool has taken me from typing at 49 words per minute to dictating at over 95 words per minute. Not only does it allow me to dictate, but it also tidies up my words to ensure they read well and are grammatically correct.

For email writing, I’ve found Fixkey to be invaluable. It helps me rewrite or reformat copy quickly. I’ve even set up a prompt that tones down my emails when I’m feeling particularly irritable, ensuring they sound reasonable and professional.
Dealing with long email threads or Slack conversations can be time-consuming. That’s where Spark comes in handy. It summarizes lengthy threads, saving me valuable time. Interestingly, this feature is now built into iOS for all notifications, making it even more accessible.
When it comes to research, Google Notebook LLM has been a game-changer. I can feed it large amounts of data on a subject and quickly extract valuable insights. This tool has significantly sped up my research process.
Lastly, if I need to back up an argument with a statistic or quote, Perplexity has become my go-to resource. It quickly finds relevant sources I can quote, adding credibility to my work without the need for extensive manual searches.
Conclusion: Embracing AI For A More Productive FutureAs I wrap up this article, I realize I’ve only scratched the surface of what AI can do for our industry. The real challenge isn’t in the technology itself but in breaking out of our established routines and taking the time to experiment with what’s possible.
I believe we need to cultivate a new habit: pausing before each new task to consider how AI could help us approach it differently. The winners in this new reality will be those who can best integrate this technology into their workflow.
AI isn’t replacing us — it’s empowering us to work smarter and more efficiently. By embracing these tools and learning to collaborate effectively with AI, we can focus more on the aspects of our work that truly require human creativity, empathy, and strategic thinking.
If you’re feeling overwhelmed by the rapid pace of change, don’t worry. We’re all learning and adapting together. Remember, the goal isn’t to become an AI expert overnight but to gradually incorporate these tools into your work in ways that make sense for you and your projects.
]]>Penpot is a free, open-source design tool that allows true collaboration between designers and developers. Designers can create interactive prototypes and design systems at scale, while developers enjoy ready-to-use code and make their workflow easy and fast because it's built with web technologies, works in the browser, and has already passed 33K starts on GitHub.
The UI feels intuitive and makes it easy to get things done, even for someone who’s not a designer (guilty as charged!). You can get things done in the same way and with the same quality as with other more popular and closed-source tools like Figma.

As someone who works with commercial open-source on my day-to-day, I strongly believe in it as a way to be closer to your users and unlock the next level of delivery. Being open-source creates a whole new level of accountability and flexibility for a tool.
Developers are a different breed of user. When we hit a quirk or a gap in the UX, our first instinct is to play detective and figure out why that pattern stuck out as a sore thumb to what we’ve been doing. When the code is open-source, it’s not unusual for us to jump into the source and create an issue with a proposal on how to solve it already. At least, that’s the dream.
On top of that, being open-source allows you and your team to self-host, giving you that extra layer of privacy and control, or at least a more cost-effective solution if you have the time and skills to DYI it all.
When the cards are played right, and the team is able to afford the long-term benefits, commercial open-source is a win-win strategy.
Introducing: Penpot Plugin SystemTalking about the extensibility of open-source, Penpot has the PenpotHub the home for open-source templates and the newly released plugin gallery. So now, if there’s a functionality missing, you don’t need to jump into the code-base straightaway — you can create a plugin to achieve what you need. And you can even serve it from localhost!
Creating Penpot Plugins
When it comes to the plugins, creating one is extremely ergonomic. First, there are already set templates for a few frameworks, and I created one for SolidJS in this PR — the power of open-source!
When using Vite, plugins are Single-Page Applications; if you have ever built a Hello World app with Vite, you have what it takes to create a plugin. On top of that, the Penpot team has a few packages that can give you a headstart in the process:
npm install @penpot/plugin-styles
That will allow you to import with a CSS loader or a CSS import from @penpot/plugin-styles/styles.css. The JavaScript API is available through the window object, but if your plugin is in TypeScript, you need to teach it:
npm add -D @penpot/plugin-types
With those types in your node_modules, you can pop-up the tsconfig.json and add the types to the compilerOptions.
{
"compilerOptions": {
"types": ["@penpot/plugin-types"]
}
}
And there you are, now, the Language Service Provider in your editor and the TypeScript Compiler will accept that penpot is a valid namespace, and you’ll have auto-completion for the Penpot APIs throughout your entire project. For example, defining your plugin will look like the following:
penpot.ui.open("Your Plugin Name", "", {
width: 500,
height: 600
})
The last step is to define a plugin manifest in a manifest.json file and make sure it’s in the outpot directory from Vite. The manifest will indicate where each asset is and what permissions your plugin requires to work:
{
"name": "Your Plugin Name",
"description": "A Super plugin that will win Penpot Plugin Contest",
"code": "/plugin.js",
"icon": "/icon.png",
"permissions": [
"content:read",
"content:write",
"library:read",
"library:write",
"user:read",
"comment:read",
"comment:write",
"allow:downloads"
]
}
Once the initial setup is done, the communication between the Penpot API and the plugin interface is done with a bidirectional messaging system, not so different than what you’d do with a Web-Worker.
So, to send a message from your plugin to the Penpot API, you can do the following:
penpot.ui.sendMessage("Hello from my Plugin");
And to receive it back, you need to add an event listener to the window object (the top-level scope) of your plugin:
window.addEventListener("message", event => {
console.log("Received from Pendpot::: ", event.data);
})
A quick performance tip: If you’re creating a more complex plugin with different views and perhaps even routes, you need to have a cleanup logic. Most frameworks provide decent ergonomics to do that; for example, React does it via their return statements.
useEffect(() => {
function handleMessage(e) {
console.log("Received from Pendpot::: ", event.data);
}
window.addEventListener('message', handleMessage);
return () => window.removeEventListener('message', handleMessage);
}, []);
And Solid has onMount and onCleanup helpers for it:
onMount(() => {
function handleMessage(e) {
console.log("Received from Penpot::: ", event.data);
}
window.addEventListener('message', handleMessage);
})
onCleanup(() => {
window.removeEventListener('message', handleMessage);
})
Or with the @solid-primitive/event-listener helper library, so it will be automatically disposed:
import { makeEventListener } from "@solid-primitives/event-listener";
function Component() {
const clear = makeEventListener(window, "message", handleMessage);
// ...
return (<span>Hello!</span>)
}
In the official documentation, there’s a step-by-step guide that will walk you through the process of creating, testing, and publishing your plugin. It will even help you out.
So, what are you waiting for?
Plugin Contest: Imagine, Build, WinWell, maybe you’re waiting for a push of motivation. The Penpot team thought of that, which is why they’re starting a Plugin Contest!

For this contest, they want a fully functional plugin; it must be open-source and include comprehensive documentation. Detailing its features, installation, and usage. The first prize is US$ 1000, and the criteria are innovation, functionality, usability, performance, and code quality. The contest will run from November 15th to December 15th.
Final ThoughtsIf you decide to build a plugin, I’d love to know what you’re building and what stack you chose. Please let me know in the comments below or on BlueSky!
]]>It seems like everyone has a different answer, but one thing is for sure: Smashing can help you with that. 😉
Save 30% on Books and Workshops (3+ items)Good news for people who love a good value for a friendly price: until Thursday, 5 December, you can save 30% off three or more books and eBooks, 30% off three or more workshops, or get the entire Smashing eBook library for $75. This is a perfect time to set yourself up for a year of learning in 2025.
Build Your Own Bundle!Our hardcover books are our editorial flagships. They deliver in-depth knowledge and expertise shared by experts from the industry. No fluff or theory, only practical tips and insights you can apply to your work right away.
No matter if you want to complete your existing Smashing book collection or start one from scratch, you can now pick and mix your favorite books and eBooks from our Smashing Books line-up to create a bundle tailored to your needs. Or take a look at our bundle recommendations below for some inspiration.

Save 30% with 3 or more books. No ifs or buts!
Until Thursday, 5 December, the 30% book discount will automatically apply to your cart once you add three or more items. Please note that the discount can’t be combined with other discounts.
Once you’ve decided which books should go into your bundle, we’ll pack everything up safely and send the parcel right to your doorstep from our warehouse in Germany. Shipping is free worldwide. Check delivery times.
Book Bundle RecommendationsWe know decisions can be hard, that’s why we collected some ideas for themed book bundles to make the choice at least a bit easier. These bundles are perfect if you want to enhance your skills in one particular field.
You can click on each book title to jump to the details and add the book to your cart. The discount will be applied during checkout.
Front-End Bundle

Save 30% on the complete bundle.
Regular price (hardcover + PDF, ePUB, Kindle versions): $146.25
Bundle price: $102.38
Front-End Bundle dives deep into the challenges front-end developers face in their work every day — whether it’s performance, TypeScript and Image Optimization. You’ll learn practical strategies to make your workflow more efficient, but also gain precious insights into how teams at Instagram, Shopify, Netflix, eBay, Figma, Spotify tackle common challenges and frustrations.
- Success at Scale by Addy Osmani
- TypeScript in 50 Lessons by Stefan Baumgartner
- Image Optimization by Addy Osmani
Design Best Practices Bundle

Save 30% on the complete bundle.
Regular price (hardcover + PDF, ePUB, Kindle versions): $146.25
Bundle price: $102.38
Design Best Practices Bundle is all about creating respectful, engaging experiences that put your users’ well-being and privacy first. The practical and tactical tips help you encourage users to act — without employing dark patterns and manipulative techniques — and grow a sustainable digital business that becomes more profitable as a result.
- Click! How to Encourage Clicks Without Shady Tricks by Paul Boag
- Understanding Privacy by Heather Burns
- The Ethical Design Handbook by Trine Falbe, Martin Michael Frederiksen, and Kim Andersen
Interface Design Bundle

Save 30% on the complete bundle.
Regular price (hardcover + PDF, ePUB, Kindle versions): $144.00
Bundle price: $100.80
A lot of websites these days look rather generic. Our Interface Design Bundle will make you think outside the box, exploring how you can create compelling, effective user experiences, with clear intent and purpose — for both desktop and mobile.
- Touch Design for Mobile Interfaces by Steven Hoober
- Art Direction for the Web by Andy Clarke
- Smart Interface Design Patterns Checklist Cards by Vitaly Friedman
Big Design Bundle

Save 30% on the complete bundle.
Regular price (hardcover + PDF, ePUB, Kindle versions): $292.50
Bundle price: $204.75
The Big Design Bundle shines a light on the fine little details that go into building cohesive, human-centered experiences. Covering everything from design systems to form design patterns, mobile design to UX, and data privacy to ethical design, it provides you with a solid foundation for designing products that stand out from the crowd.
- Click! How to Encourage Clicks Without Shady Tricks by Paul Boag
- The Ethical Design Handbook by Trine Falbe, Martin Michael Frederiksen, and Kim Andersen
- Design Systems by Alla Kholmatova
- Form Design Patterns by Adam Silver
- Touch Design for Mobile Interfaces by Steven Hoober
- Understanding Privacy by Heather Burns
Get all eBooks for $75. You’re more of an eBook kind of person? The bundle-up discounts do apply to eBooks, too, of course. Or take a look at our Smashing Library to save even more: It includes 68 eBooks (including all our latest releases) for $75 (PDF, ePUB, and Kindle formats). Perfect to keep all your favorite books close when you’re on the go.
Bundle Up On Online Workshops: 30% Off On 3+ WorkshopsReady to dig even deeper? Whether you want to explore design patterns for AI interfaces, learn how to plan a design system, or master the art of storytelling, our online workshops are a friendly way to boost your skills online and learn practical, actionable insights from experts, live.

To prepare for the challenges that 2025 might have in store for you, you can now bundle up 3 or more online workshops and save 30% on the total price with code BUNDLEUP. Please note that the discount can’t be combined with other discounts. Take a look at all our upcoming workshops and start your smashing learning journey this winter.
Custom Bundles To Fit Your Needs!Do you need a custom bundle? At Smashing, we would love to know how we can help you and your team make the best of 2025. Let’s think big!
We’d be happy to craft custom bundles that work for you:
- Group discounts on large teams for Smashing Membership,
- Bulk discounts on books or other learning materials for education or non-profit groups,
- Door prize packages for meetups and events,
- ...any other possibilities for your team, your office, your career path. Let us know via contact form!
We are always looking for new ways to support our community. Please contact us if you’d like us to craft a custom bundle for your needs, or if you have any questions at all. Let’s have a great year!
Community Matters ❤️Producing a book or a workshop takes quite a bit of time, and we couldn’t pull it off without the support of our wonderful community. A huge shout-out to Smashing Members for their kind, ongoing support. 👏 Happy learning, everyone!
]]>The aim of the article is to inspire and show you how, by using different technical illustrations and data visualisations, you can really engage and communicate with your users and do much more good for the surrounding content.
Below are interesting and not commonly seen examples of technical illustration and data visualisation, that show data and information. As you know, more commonly seen examples are bar graphs and pie charts, but there is so much more than that!
So, keep reading and looking at the following examples, and I will show you some really cool stuff.
Technology
Typically, technical illustration and data visualisations were done using paper, pens, pencils, compasses, and rulers. But now everything is possible — you can do analog and digital. Since the mainstream introduction of the internet, around 1997, data (text, numerical, symbol) has flourished, and it has become the current day gold currency. It is easy for anyone to learn who has the software or knows the coding language. And it is much easier to do technical illustrations and data visualisation than in previous years. But that does not always mean that what is done today is better than what was done before.
What Makes Data And Information Good
- It must be aesthetically pleasing, interesting, and stimulating to look at.
- It must be of value and worth the effort to read and digest the information.
- It must be easy to understand and logical.
- To convey ideas effectively, both aesthetic form and functionality need to go hand in hand, as Vitaly Friedman in his article “Data Visualization and Infographics” has pointed out.
- It must be legible and have well-named and easy-to-understand axes and labels.
- It should help explain and show data and information in a more interesting way than if it were presented in tabular form.
- It should help explain or unpack what is written in any surrounding text and make it come to life in an unusual and useful way.
- It must be easy to compare and contrast the data against the other data.
The Importance Of Knowing About Different Audiences
There are some common categories of audiences:
- Expert,
- Intermediate,
- Beginner,
- Member of the public,
- Child,
- Teenager,
- Middle-aged,
- Ageing,
- Has some prior knowledge,
- Does not have any prior knowledge,
- Person with some kind of disability (vision, physical, hearing, mobility).
Sara Dholakia in her article “A Guide To Getting Data Visualization Right” points out the following considerations:
- The audience’s familiarity with the subject matter of your data;
- How much context they already have versus what you should provide;
- Their familiarity with various methods of data visualisation.
Just look at what we are more often than not presented with.

So, let us dive into some cool examples that you can understand and start using today that will also give your work and content a really cool edge and help it stand out and communicate better.
3D Flow DiagramIt provides a great way to show relationships and connections between items and different components, and the 3D style adds a lot to the diagram.

It’s an effective way to highlight and select information or data in relation to its surrounding data and information.

Being great at showing two categories of information and comparing them horizontally, they are an alternative to typical horizontal or vertical bar graphs.

They are an excellent way to enliven overused 2D pie and bar graphs. 3D examples of common graphs give a real sense of quality and depth whilst enhancing the data and information much more than 2D versions.

This diagram is a good way to show the progression and the journey of information and data and how they are connected in relation to their data value. It's not often seen, but it's really cool.

A stream graph is a great way to show the data and how it relates to the other data — much more interesting than just using lines as is typically seen.

It provides an excellent way to show a map in a different and more interesting form than the typically seen 2D version. It really gives the map a sense of environment, depth, and atmosphere.

It’s a great way to show the data spatially and how the data value relates, in terms of size, to the rest of the data.

A waterfall chart is helpful in showing the data and how it relates in a vertical manner to the range of data values.

It shows the data against the other data segments and also as a value within a range of data.

A lollipop chart is an excellent method to demonstrate percentage values in a horizontal manner that also integrates the label and data value well.

It’s an effective way to illustrate data values in terms of size and sub-classification in relation to the surrounding data.

How To Start Doing Technical Illustration And Data Visualisation
There are many options available, including specialized software like Flourish, Tableau, and Klipfolio; familiar tools like Microsoft Word, Excel, or PowerPoint (with redrawing in software like Adobe Illustrator, Affinity Designer, or CorelDRAW); or learning coding languages such as D3, Three.js, P5.js, WebGL, or the Web Audio API, as Frederick O’Brien discusses in his article “Web Design Done Well: Delightful Data Visualization Examples.”
But there is one essential ingredient that you will always need, and that is a mind and vision for technical illustration and data visualisation.
Worthwhile Practitioners And Links To Look At
]]>We’ve all had that moment. You’re optimizing the performance of some website, scrutinizing every millisecond it takes for the current page to load. You’ve fired up Google Lighthouse from Chrome’s DevTools because everyone and their uncle uses it to evaluate performance.

After running your 151st report and completing all of the recommended improvements, you experience nirvana: a perfect 100% performance score!

Time to pat yourself on the back for a job well done. Maybe you can use this to get that pay raise you’ve been wanting! Except, don’t — at least not using Google Lighthouse as your sole proof. I know a perfect score produces all kinds of good feelings. That’s what we’re aiming for, after all!
Google Lighthouse is merely one tool in a complete performance toolkit. What it’s not is a complete picture of how your website performs in the real world. Sure, we can glean plenty of insights about a site’s performance and even spot issues that ought to be addressed to speed things up. But again, it’s an incomplete picture.
What Google Lighthouse Is Great AtI hear other developers boasting about perfect Lighthouse scores and see the screenshots published all over socials. Hey, I just did that myself in the introduction of this article!
Lighthouse might be the most widely used web performance reporting tool. I’d wager its ubiquity is due to convenience more than the quality of its reports.
Open DevTools, click the Lighthouse tab, and generate the report! There are even many ways we can configure Lighthouse to measure performance in simulated situations, such as slow internet connection speeds or creating separate reports for mobile and desktop. It’s a very powerful tool for something that comes baked into a free browser. It’s also baked right into Google’s PageSpeed Insights tool!
And it’s fast. Run a report in Lighthouse, and you’ll get something back in about 10-15 seconds. Try running reports with other tools, and you’ll find yourself refilling your coffee, hitting the bathroom, and maybe checking your email (in varying order) while waiting for the results. There’s a good reason for that, but all I want to call out is that Google Lighthouse is lightning fast as far as performance reporting goes.
To recap: Lighthouse is great at many things!
- It’s convenient to access,
- It provides a good deal of configuration for different levels of troubleshooting,
- And it spits out reports in record time.
And what about that bright and lovely animated green score — who doesn’t love that?!
OK, that’s the rosy side of Lighthouse reports. It’s only fair to highlight its limitations as well. This isn’t to dissuade you or anyone else from using Lighthouse, but more of a heads-up that your score may not perfectly reflect reality — or even match the scores you’d get in other tools, including Google’s own PageSpeed Insights.
It Doesn’t Match “Real” UsersNot all data is created equal in capital Web Performance. It’s important to know this because data represents assumptions that reporting tools make when evaluating performance metrics.
The data Lighthouse relies on for its reporting is called simulated data. You might already have a solid guess at what that means: it’s synthetic data. Now, before kicking simulated data in the knees for not being “real” data, know that it’s the reason Lighthouse is super fast.
You know how there’s a setting to “throttle” the internet connection speed? That simulates different conditions that either slow down or speed up the connection speed, something that you configure directly in Lighthouse. By default, Lighthouse collects data on a fast connection, but we can configure it to something slower to gain insights on slow page loads. But beware! Lighthouse then estimates how quickly the page would have loaded on a different connection.
DebugBear founder Matt Zeunert outlines how data runs in a simulated throttling environment, explaining how Lighthouse uses “optimistic” and “pessimistic” averages for making conclusions:
“[Simulated throttling] reduces variability between tests. But if there’s a single slow render-blocking request that shares an origin with several fast responses, then Lighthouse will underestimate page load time.
Lighthouse averages optimistic and pessimistic estimates when it’s unsure exactly which nodes block rendering. In practice, metrics may be closer to either one of these, depending on which dependency graph is more correct.”
And again, the environment is a configuration, not reality. It’s unlikely that your throttled conditions match the connection speeds of an average real user on the website, as they may have a faster network connection or run on a slower CPU. What Lighthouse provides is more like “on-demand” testing that’s immediately available.
That makes simulated data great for running tests quickly and under certain artificially sweetened conditions. However, it sacrifices accuracy by making assumptions about the connection speeds of site visitors and averages things in a way that divorces it from reality.
While simulated throttling is the default in Lighthouse, it also supports more realistic throttling methods. Running those tests will take more time but give you more accurate data. The easiest way to run Lighthouse with more realistic settings is using an online tool like the DebugBear website speed test or WebPageTest.
It Doesn’t Impact Core Web Vitals ScoresThese Core Web Vitals everyone talks about are Google’s standard metrics for measuring performance. They go beyond simple “Your page loaded in X seconds” reports by looking at a slew of more pertinent details that are diagnostic of how the page loads, resources that might be blocking other resources, slow user interactions, and how much the page shifts around from loading resources and content. Zeunert has another great post here on Smashing Magazine that discusses each metric in detail.
The main point here is that the simulated data Lighthouse produces may (and often does) differ from performance metrics from other tools. I spent a good deal explaining this in another article. The gist of it is that Lighthouse scores do not impact Core Web Vitals data. The reason for that is Core Web Vitals relies on data about real users pulled from the monthly-updated Chrome User Experience (CrUX) report. While CrUX data may be limited by how recently the data was pulled, it is a more accurate reflection of user behaviors and browsing conditions than the simulated data in Lighthouse.
The ultimate point I’m getting at is that Lighthouse is simply ineffective at measuring Core Web Vitals performance metrics. Here’s how I explain it in my bespoke article:
“[Synthetic] data is fundamentally limited by the fact that it only looks at a single experience in a pre-defined environment. This environment often doesn’t even match the average real user on the website, who may have a faster network connection or a slower CPU.”
I emphasized the important part. In real life, users are likely to have more than one experience on a particular page. It’s not as though you navigate to a site, let it load, sit there, and then close the page; you’re more likely to do something on that page. And for a Core Web Vital metric that looks for slow paint in response to user input — namely, Interaction to Next Paint (INP) — there’s no way for Lighthouse to measure that at all!
It’s the same deal for a metric like Cumulative Layout Shift (CLS) that measures the “visible stability” of a page layout because layout shifts often happen lower on the page after a user has scrolled down. If Lighthouse relied on CrUX data (which it doesn’t), then it would be able to make assumptions based on real users who interact with the page and can experience CLS. Instead, Lighthouse waits patiently for the full page load and never interacts with parts of the page, thus having no way of knowing anything about CLS.
But It’s Still a “Good Start”That’s what I want you to walk away with at the end of the day. A Lighthouse report is incredibly good at producing reports quickly, thanks to the simulated data it uses. In that sense, I’d say that Lighthouse is a handy “gut check” and maybe even a first step to identifying opportunities to optimize performance.
But a complete picture, it’s not. For that, what we’d want is a tool that leans on real user data. Tools that integrate CrUX data are pretty good there. But again, that data is pulled every month (28 days to be exact) so it may not reflect the most recent user behaviors and interactions, although it is updated daily on a rolling basis and it is indeed possible to query historical records for larger sample sizes.
Even better is using a tool that monitors users in real-time.
Data pulled directly from the site of origin is truly the gold standard data we want because it comes from the source of truth. That makes tools that integrate with your site the best way to gain insights and diagnose issues because they tell you exactly how your visitors are experiencing your site.
I’ve written about using the Performance API in JavaScript to evaluate custom and Core Web Vitals metrics, so it’s possible to roll that on your own. But there are plenty of existing services out there that do this for you, complete with visualizations, historical records, and true real-time user monitoring (often abbreviated as RUM). What services? Well, DebugBear is a great place to start. I cited Matt Zeunert earlier, and DebugBear is his product.
So, if what you want is a complete picture of your site’s performance, go ahead and start with Lighthouse. But don’t stop there because you’re only seeing part of the picture. You’ll want to augment your findings and diagnose performance with real-user monitoring for the most complete, accurate picture.
]]>The wallpapers in this post come in versions with and without a calendar for November 2024 and can be downloaded for free — as it has been a monthly tradition here at Smashing Magazine for more than 13 years already. As a little bonus goodie, we also added a selection of November favorites from our wallpapers archives to the post. Maybe you’ll spot one of your almost-forgotten favorites in here, too?
A huge thank-you to everyone who shared their wallpapers with us this month — this post wouldn’t exist without you. Happy November!
- You can click on every image to see a larger preview.
- We respect and carefully consider the ideas and motivation behind each and every artist’s work. This is why we give all artists the full freedom to explore their creativity and express emotions and experience through their works. This is also why the themes of the wallpapers weren’t anyhow influenced by us but rather designed from scratch by the artists themselves.
- Submit your wallpaper design! 👩🎨
Feeling inspired? We are always looking for creative talent and would love to feature your desktop wallpaper in one of our upcoming posts. We can’t wait to see what you’ll come up with!
“Today, we celebrate the saxophone, an instrument that has added its signature sound to jazz, rock, classical, and so much more. From smooth solos to bold brass harmonies, the sax has shaped the soundtrack of our lives. Whether you’re a seasoned player or just love its iconic sound, let’s show some love to this musical marvel!” — Designed by PopArt Studio from Serbia.

- preview
- with calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“The end of the year is approaching, and winter is just around the corner, so we’ll spend this month in the Alps. The snow has arrived in the mountains, and we can take advantage of it to ski or have a hot coffee while we watch the flakes fall.” — Designed by Veronica Valenzuela from Spain.

- preview
- with calendar: 640x480, 800x480, 1024x768, 1280x720, 1280x800, 1440x900, 1600x1200, 1920x1080, 1920x1440, 2560x1440
- without calendar: 640x480, 800x480, 1024x768, 1280x720, 1280x800, 1440x900, 1600x1200, 1920x1080, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.

- preview
- with calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
Designed by Cronix from the United States.

- preview
- with calendar: 800x480, 800x600, 1024x600, 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1440x960, 1600x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600, 2880x1800, 3072x1920, 3840x2160, 4096x2304
- without calendar: 800x480, 800x600, 1024x600, 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1440x960, 1600x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600, 2880x1800, 3072x1920, 3840x2160, 4096x2304
“A peaceful, minimalist wallpaper of a lone cartoon astronaut floating in space surrounded by planets and stars.” — Designed by Reethu from London.

- preview
- with calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.

- preview
- with calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
Designed by Cronix from the United States.

- preview
- with calendar: 800x480, 800x600, 1024x600, 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1440x960, 1600x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600, 2880x1800, 3072x1920, 3840x2160, 4096x2304
- without calendar: 800x480, 800x600, 1024x600, 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1440x960, 1600x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600, 2880x1800, 3072x1920, 3840x2160, 4096x2304
“November 25th is the “International Day for the Elimination of Violence Against Women.” We wanted to create a wallpaper that can hopefully contribute to building awareness and support.” — Designed by Friendlystock from Greece.

- preview
- with calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
“When playing with lines, which were at the beginning displaying a square, I finally arrived to this drawing, and I was surprised. I thought it would make a nice wallpaper for one’s desktop, doesn’t it?” — Designed by Philippe Brouard from France.

- preview
- with calendar: 1024x768, 1366x768, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600, 2880x1800, 3840x2160
- without calendar: 1024x768, 1366x768, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600, 2880x1800, 3840x2160
“Inspired by the transition from autumn to winter.” — Designed by Tecxology from India.

- preview
- without calendar: 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“November is autumn in all its splendor. Earthy colors, falling leaves, and afternoons in the warmth of the home. But it is also adventurous and exciting and why not, different. We sit in Bali contemplating Pura Ulun Danu Bratan. We don’t know if it’s sunset or dusk, but… does that really matter?” — Designed by Veronica Valenzuela Jimenez from Spain.

- preview
- without calendar: 640x480, 800x480, 1024x768, 1280x720, 1280x800, 1440x900, 1600x1200, 1920x1080, 1920x1440, 2560x1440
“Autumn coziness, which is created by fallen leaves, pumpkins, and cups of cocoa, inspired our designers for this wallpaper. — Designed by MasterBundles from Ukraine.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Been looking for a mysterious, gloomy, yet beautiful desktop wallpaper for this winter season? We’ve got you, as this month’s calendar marks Jellyfish Day. On November 3rd, we celebrate these unique, bewildering, and stunning marine animals. Besides adorning your screen, we’ve got you covered with some jellyfish fun facts: they aren’t really fish, they need very little oxygen, eat a broad diet, and shrink in size when food is scarce. Now that’s some tenacity to look up to.” — Designed by PopArt Studio from Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x960, 1280x1024, 1366x768, 1440x900, 1440x1050, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Autumn can be dreary, especially in November, when rain starts pouring every day. We wanted to summon better days, so that’s how this colourful November calendar was created. Open your umbrella and let’s roll!” — Designed by PopArt Studio from Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Ricardo Gimenes from Spain.

- preview
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 3840x2160
“I designed some Halloween characters and then this idea came to my mind — a bat family hanging around in the moonlight. A cute and scary mood is just perfect for autumn.” — Designed by Carmen Eisendle from Germany.

- preview
- without calendar: 640x480, 800x600, 1024x768, 1280x800, 1280x960, 1440x900, 1600x1200, 1680x1050, 1680x1260, 1920x1200, 1920x1440, 2560x1440, 2560x1600
Designed by Glynnis Owen from Australia.

- preview
- without calendar: 320x480, 640x480, 800x600, 1024x768, 1152x864, 1280x720, 1280x960, 1600x1200, 1920x1080, 1920x1440, 2560x1440
“Kindness drives humanity. Be kind. Be humble. Be humane. Be the best of yourself!” — Designed by Color Mean Creative Studio from Dubai.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Anbani means alphabet in Georgian. The letters that grow on that tree are the Georgian alphabet. It’s very unique!” — Designed by Vlad Gerasimov from Georgia.

- preview
- without calendar: 800x480, 800x600, 1024x600, 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1440x960, 1600x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440, 2560x1600, 2880x1800, 3072x1920, 3840x2160, 5120x2880
“By the end of autumn, ferocious Poseidon will part from tinted clouds and timid breeze. After this uneven clash, the sky once more becomes pellucid just in time for imminent luminous snow.” — Designed by Ana Masnikosa from Belgrade, Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Bart Bonte from Belgium.

- preview
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“It is autumn! It is raining and thus… it is mushroom season! It is the perfect moment to go to the forest and get the best mushrooms to do the best recipe.” — Designed by Verónica Valenzuela from Spain.

- preview
- without calendar: 800x480, 1024x768, 1152x864, 1280x800, 1280x960, 1440x900, 1680x1200, 1920x1080, 2560x1440
“The smell of winter is lingering in the air. The time to be home! Winter reminds us of good food, of the warmth, the touch of a friendly hand, and a talk beside the fire. Keep calm and let us welcome winter.” — Designed by Acodez IT Solutions from India.

- preview
- without calendar: 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“We were inspired by the nature around us and the universe above us, so we created an out-of-this-world calendar. Now, let us all stop for a second and contemplate on preserving our forests, let us send birds of passage off to warmer places, and let us think to ourselves — if not on Earth, could we find a home somewhere else in outer space?” — Designed by PopArt Studio from Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Elise Vanoorbeek from Belgium.

- preview
- without calendar: 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by ActiveCollab from the United States.

- preview
- without calendar: 1080x1920, 1400x1050, 1440x900, 1600x1200, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Maria Porter from the United States.
 Peanut Butter Jelly Time
Peanut Butter Jelly Time
“November is the Peanut Butter Month so I decided to make a wallpaper around that. As everyone knows peanut butter goes really well with some jelly so I made two sandwiches, one with peanut butter and one with jelly. Together they make the best combination.” — Designed by Senne Mommens from Belgium.
 International Civil Aviation Day
International Civil Aviation Day
“On December 7, we mark International Civil Aviation Day, celebrating those who prove day by day that the sky really is the limit. As the engine of global connectivity, civil aviation is now, more than ever, a symbol of social and economic progress and a vehicle of international understanding. This monthly calendar is our sign of gratitude to those who dedicate their lives to enabling everyone to reach their dreams.” — Designed by PopArt Studio from Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Those chill November nights when you see mountain tops covered with the first snow sparkling in the moonlight.” — Designed by Jovana Djokic from Serbia.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
Designed by Xenia Latii from Germany.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1366x768, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Whether or not you celebrate Thanksgiving, there’s certain things that always make the harvest season special. As a Floridian, I’m a big fan of any signs that the weather might be cooling down soon, too!” — Designed by Dorothy Timmer from the United States.

- preview
- without calendar: 320x480, 640x480, 800x480, 800x600, 1024x768, 1024x1024, 1152x864, 1280x720, 1280x800, 1280x960, 1280x1024, 1400x1050, 1440x900, 1600x1200, 1680x1050, 1680x1200, 1920x1080, 1920x1200, 1920x1440, 2560x1440
“Universal Children’s Day, November 20. It feels like a dream world, it invites you to let your imagination flow, see the details, and find the child inside you.” — Designed by Luis Costa from Portugal.
 A Gentleman’s November
A Gentleman’s November
Designed by Cedric Bloem from Belgium.
 ]]>
]]>This article is part of our ongoing series on UX. You can find more details on design patterns and UX strategy in Smart Interface Design Patterns 🍣 — with live UX training coming up soon. Free preview.

When we talk about Generation Z, we usually refer to people born between 1995 and 2010. Of course making universal statements about a cohort where some are adults in their late 20s and others are school students is at best ineffective and at worst wrong — yet there are some attributes that stand out compared to earlier generations.
Gen Z is the most diverse generation in terms of race, ethnicity, and identity. Research shows that young people today are caring and proactive, and far from being “slow, passive and mindless” as they are often described. In fact, they are willing to take a stand and break their habits if they deeply believe in a specific purpose and goal. Surely there are many distractions along that way, but the belief in fairness and sense of purpose has enormous value.

Their values reflect that: accessibility, inclusivity, sustainability, and work/life balance are top priorities for Gen Zs, and they value experiences, principles, and social stand over possessions.
What Gen Z Deeply Cares About
Gen Z grew up with technology, so unsurprisingly digital experiences are very familiar and understood by them. On the other hand, digital experiences are often suboptimal at best — slow, inaccessible, confusing, and frustrating. Plus, the web is filled with exaggerations and generic but fluffy statements. So it’s not a big revelation that Gen Zs are highly skeptical of brands and advertising by default (rightfully so!), and rely almost exclusively on social circles, influencers, and peers as main research channels.

They might sometimes struggle to spot what’s real and what’s not, but they are highly selective about their sources. They are always connected and used to following events live as they unfold, so unsurprisingly, Gen Z tends to have little patience.
And sure enough, Gen Z loves short-form content, but that doesn’t necessarily equate to a short attention span. Attention span is context-dependent, as documentaries and literature are among Gen Z’s favorites.
Designing For Gen ZMost design advice on Gen Z focuses on producing “short form, snackable, bite-sized” content. That content is optimized for very short attention spans, TikTok-alike content consumption, and simplified to the core messaging. I would strongly encourage us to do the opposite.
We shouldn’t discount Gen Z as a generation with poor attention spans and urgent needs for instant gratification. Gen Zs have very strong beliefs and values, but they are also inherently curious and want to reshape the world. We can tell a damn good story. Captivate and engage. Make people think. Many Gen Zs are highly ambitious and motivated, and they want to be challenged and to succeed. So let’s support that. And to do that, we need to remain genuine and authentic.
Remain Genuine And Authentic
As Michelle Winchester noted, Gen Zs have very diverse perspectives and opinions, and they possess a discerning ability to detect disingenuous content. That’s also where mistrust towards AI comes into play, along with AI fatigue. As Nilay Patel mentioned on Ezra Klein Show, today when somebody says that something is “AI-generated”, usually it’s not a praise, but rather a testament how poor and untrustworthy it actually is.
Gen Z expects better. Hence brands that value sincerity, honesty, and authenticity are perceived as more trustworthy compared to brands that don’t have an opinion, don’t take a stand, don’t act for their beliefs and principles. For example, the “Keep Beauty Real” campaign by Dove (shown below) showcases the value of genuine human beauty, which is so often missed and so often exaggerated to extremes by AI.

Gareth Ford Williams has put together a visual language of closed captions and has kindly provided a PDF cheatsheet that is commonly used by professional captioners. There are some generally established rules about captioning, and here are some that I found quite useful when working on captioning for my own video course:
- Divide your sentences into two relatively equal parts like a pyramid (40ch per line for the top line, a bit less for the bottom line);
- Always keep an average of 20 to 30 characters per second;
- A sequence should only last between 1 and 8 seconds;
- Always keep a person’s name or title together;
- Do not break a line after conjunction;
- Consider aligning multi-lined captions to the left.
On YouTube, users can select a font used for subtitles and choose between monospaced and proportional serif and sans-serif, casual, cursive, and small-caps. But perhaps, in addition to stylistic details, we could provide a careful selection of fonts to help audiences with different needs. This could include a dyslexic font or a hyper-legible font, for example.
Additionally, we could display presets for various high contrast options for subtitles. This gives users a faster selection, requiring less effort to configure just the right combination of colors and transparency. Still, it would be useful to provide more sophisticated options just in case users need them.
Support Intrinsic Motivation
On the other hand, in times of instant gratification with likes, reposts, and leaderboards, people often learn that a feeling of achievement comes from extrinsic signals, like reach or attention from other people. The more important it is to support intrinsic motivation.
As Paula Gomes noted, intrinsic motivation is characterized by engaging in behaviors just for their own sake. People do something because they enjoy it. It is when they care deeply for an activity and enjoy it without needing any external rewards or pressure to do it.

Typically this requires 3 components:
- Competence involves the need to feel capable of achieving a desired outcome.
- Autonomy is about the need to feel in control of your own actions, behaviors, and goals.
- Relatedness reflects the need to feel a sense of belonging and attachment to other people.
In practical terms, that means setting people up for success. Preparing the knowledge and documents and skills they need ahead of time. Building knowledge up without necessarily rewarding them with points. It also means allowing people to have a strong sense of ownership of the decisions and the work they are doing. And adding collaborative goals that would require cooperation with team members and colleagues.
Encourage Critical Thinking
The younger people are, the more difficult it is to distinguish between what’s real and what isn’t. Whenever possible, show sources or at least explain where to find specific details that back up claims that you are making. Encourage people to make up their mind, and design content to support that — with scientific papers, trustworthy reviews, vetted feedback, and diverse opinions.
And: you don’t have to shy away from technical details. Don’t make them mandatory to read and understand, but make them accessible and available in case readers or viewers are interested.
In times where there is so much fake, exaggerated, dishonest, and AI-generated content, it might be just enough to be perceived as authentic, trustworthy, and attention-worthy by the highly selective and very demanding Gen Z.
Good Design Is For EveryoneI keep repeating myself like a broken record, but better accessibility is better for everyone. As you hopefully have noticed, many attributes and expectations that we see in Gen Z are beneficial for all other generations, too. It’s just good, honest, authentic design. And that’s the very heart of good UX.
What I haven’t mentioned is that Gen Z genuinely appreciates feedback and values platforms that listen to their opinions and make changes based on their feedback. So the best thing we can do, as designers, is to actively involve Gen Z in the design process. Designing with them, rather than designing for them.
And, most importantly: with Gen Z, perhaps for the first time ever, inclusion and accessibility is becoming a default expectation for all digital products. With it comes the sense of fairness, diversity, and respect. And, personally, I strongly believe that it’s a great thing — and a testament how remarkable Gen Zs actually are.
Wrapping Up- Large parts of Gen Z aren’t mobile-first, but mobile-only.
- To some, the main search engine is YouTube, not Google.
- Some don’t know and have never heard of Internet Explorer.
- Trust only verified customer reviews, influencers, friends.
- Used to follow events live as they unfold → little patience.
- Sustainability, reuse, work/life balance are top priorities.
- Prefer social login as the fastest authentication method.
- Typically ignore or close cookie banners, without consent.
- Rely on social proof, honest reviews/photos, authenticity.
- Most likely generation to provide a referral to a product.
- Typically turn on subtitles for videos by default.
- Designing for Gen Z, by Designlab
- Designing For Gen Z (Case Study), by Michelle Winchester
- Intrinsic vs. Extrinsic Motivation, by Paula Gomes
- Shopping Habits For Gen Z, by Sara Karlovitch
- 10 Gen Z Insights To Improve Your CX, by Telus
- Millennials vs. Gen Z Expectations, by Zendesk
I’ve just launched “How To Measure UX and Design Impact” 🚀 (8h), a new practical guide for UX leads to measure UX impact on business. Use the code 🎟 IMPACT to save 20% off today. And thank you for your kind and ongoing support, everyone! Jump to details.
 ]]>
]]>See the Pen Container Units for All Units [forked] by Chris Coyier.
What I found interesting about this is how it demonstrates the complexity of sizing things. We’re constrained to absolute and relative units in CSS, so we’re either stuck at a specific size (e.g., px) or computing the size based on sizing declared on another element (e.g., %, em, rem, vw, vh, and so on). Both come with compromises, so it’s not like there is a “correct” way to go about things — it’s about the element’s context — and leaning heavily in any one direction doesn’t remedy that.
I thought I’d try my own experiment but with the CSS min() function instead of container query units. Why? Well, first off, we can supply the function with any type of length unit we want, which makes the approach a little more flexible than working with one type of unit. But the real reason I wanted to do this is personal interest more than anything else.
I won’t make you wait for the end to see how my min() experiment went:
Taking website responsiveness to a whole new level 🌐 pic.twitter.com/pKmHl5d0Dy
— Vayo (@vayospot) March 1, 2023
We’ll talk about that more after we walk through the details.
A Little Aboutmin()
The min() function takes two values and applies the smallest one, whichever one happens to be in the element’s context. For example, we can say we want an element to be as wide as 50% of whatever container it is in. And if 50% is greater than, say 200px, cap the width there instead.
See the Pen [forked] by Geoff Graham.
So, min() is sort of like container query units in the sense that it is aware of how much available space it has in its container. But it’s different in that min() isn’t querying its container dimensions to compute the final value. We supply it with two acceptable lengths, and it determines which is best given the context. That makes min() (and max() for that matter) a useful tool for responsive layouts that adapt to the viewport’s size. It uses conditional logic to determine the “best” match, which means it can help adapt layouts without needing to reach for CSS media queries.
.element {
width: min(200px, 50%);
}
/* Close to this: */
.element {
width: 200px;
@media (min-width: 600px) {
width: 50%;
}
}
The difference between min() and @media in that example is that we’re telling the browser to set the element’s width to 50% at a specific breakpoint of 600px. With min(), it switches things up automatically as the amount of available space changes, whatever viewport size that happens to be.
When I use the min(), I think of it as having the ability to make smart decisions based on context. We don’t have to do the thinking or calculations to determine which value is used. However, using min() coupled with just any CSS unit isn’t enough. For instance, relative units work better for responsiveness than absolute units. You might even think of min() as setting a maximum value in that it never goes below the first value but also caps itself at the second value.
I mentioned earlier that we could use any type of unit in min(). Let’s take the same approach that Chris did and lean heavily into a type of unit to see how min() behaves when it is used exclusively for a responsive layout. Specifically, we’ll use viewport units as they are directly relative to the size of the viewport.
Now, there are different flavors of viewport units. We can use the viewport’s width (vw) and height (vh). We also have the vmin and vmax units that are slightly more intelligent in that they evaluate an element’s width and height and apply either the smaller (vmin) or larger (vmax) of the two. So, if we declare 100vmax on an element, and that element is 500px wide by 250px tall, the unit computes to 500px.
That is how I am approaching this experiment. What happens if we eschew media queries in favor of only using min() to establish a responsive layout and lean into viewport units to make it happen? We’ll take it one piece at a time.
There are various approaches for responsive type. Media queries are quickly becoming the “old school” way of doing it:
p { font-size: 1.1rem; }
@media (min-width: 1200px) {
p { font-size: 1.2rem; }
}
@media (max-width: 350px) {
p { font-size: 0.9rem; }
}
Sure, this works, but what happens when the user uses a 4K monitor? Or a foldable phone? There are other tried and true approaches; in fact, clamp() is the prevailing go-to. But we’re leaning all-in on min(). As it happens, just one line of code is all we need to wipe out all of those media queries, substantially reducing our code:
p { font-size: min(6vmin, calc(1rem + 0.23vmax)); }
I’ll walk you through those values…
6vminis essentially 6% of the browser’s width or height, whichever is smallest. This allows the font size to shrink as much as needed for smaller contexts.- For
calc(1rem + 0.23vmax),1remis the base font size, and0.23vmaxis a tiny fraction of the viewport‘s width or height, whichever happens to be the largest. - The
calc()function adds those two values together. Since0.23vmaxis evaluated differently depending on which viewport edge is the largest, it’s crucial when it comes to scaling the font size between the two arguments. I’ve tweaked it into something that scales gradually one way or the other rather than blowing things up as the viewport size increases. - Finally, the
min()returns the smallest value suitable for the font size of the current screen size.
And speaking of how flexible the min() approach is, it can restrict how far the text grows. For example, we can cap this at a maximum font-size equal to 2rem as a third function parameter:
p { font-size: min(6vmin, calc(1rem + 0.23vmax), 2rem); }
This isn’t a silver bullet tactic. I’d say it’s probably best used for body text, like paragraphs. We might want to adjust things a smidge for headings, e.g., <h1>:
h1 { font-size: min(7.5vmin, calc(2rem + 1.2vmax)); }
We’ve bumped up the minimum size from 6vmin to 7.5vmin so that it stays larger than the body text at any viewport size. Also, in the calc(), the base size is now 2rem, which is smaller than the default UA styles for <h1>. We’re using 1.2vmax as the multiplier this time, meaning it grows more than the body text, which is multiplied by a smaller value, .023vmax.
This works for me. You can always tweak these values and see which works best for your use. Whatever the case, the font-size for this experiment is completely fluid and completely based on the min() function, adhering to my self-imposed constraint.
Spacing is a big part of layout, responsive or not. We need margin and padding to properly situate elements alongside other elements and give them breathing room, both inside and outside their box.
We’re going all-in with min() for this, too. We could use absolute units, like pixels, but those aren’t exactly responsive.
min() can combine relative and absolute units so they are more effective. Let’s pair vmin with px this time:
div { margin: min(10vmin, 30px); }
10vmin is likely to be smaller than 30px when viewed on a small viewport. That’s why I’m allowing the margin to shrink dynamically this time around. As the viewport size increases, whereby 10vmin exceeds 30px, min() caps the value at 30px, going no higher than that.
Notice, too, that I didn’t reach for calc() this time. Margins don’t really need to grow indefinitely with screen size, as too much spacing between containers or elements generally looks awkward on larger screens. This concept also works extremely well for padding, but we don’t have to go there. Instead, it might be better to stick with a single unit, preferably em, since it is relative to the element’s font-size. We can essentially “pass” the work that min() is doing on the font-size to the margin and padding properties because of that.
.card-info {
font-size: min(6vmin, calc(1rem + 0.12vmax));
padding: 1.2em;
}
Now, padding scales with the font-size, which is powered by min().
Setting width for a responsive design doesn’t have to be complicated, right? We could simply use a single percentage or viewport unit value to specify how much available horizontal space we want to take up, and the element will adjust accordingly. Though, container query units could be a happy path outside of this experiment.
But we’re min() all the way!
min() comes in handy when setting constraints on how much an element responds to changes. We can set an upper limit of 650px and, if the computed width tries to go larger, have the element settle at a full width of 100%:
.container { width: min(100%, 650px); }
Things get interesting with text width. When the width of a text box is too long, it becomes uncomfortable to read through the texts. There are competing theories about how many characters per line of text is best for an optimal reading experience. For the sake of argument, let’s say that number should be between 50-75 characters. In other words, we ought to pack no more than 75 characters on a line, and we can do that with the ch unit, which is based on the 0 character’s size for whatever font is in use.
p {
width: min(100%, 75ch);
}
This code basically says: get as wide as needed but never wider than 75 characters.
Sizing Recipes Based Onmin()
Over time, with a lot of tweaking and modifying of values, I have drafted a list of pre-defined values that I find work well for responsively styling different properties:
:root {
--font-size-6x: min(7.5vmin, calc(2rem + 1.2vmax));
--font-size-5x: min(6.5vmin, calc(1.1rem + 1.2vmax));
--font-size-4x: min(4vmin, calc(0.8rem + 1.2vmax));
--font-size-3x: min(6vmin, calc(1rem + 0.12vmax));
--font-size-2x: min(4vmin, calc(0.85rem + 0.12vmax));
--font-size-1x: min(2vmin, calc(0.65rem + 0.12vmax));
--width-2x: min(100vw, 1300px);
--width-1x: min(100%, 1200px);
--gap-3x: min(5vmin, 1.5rem);
--gap-2x: min(4.5vmin, 1rem);
--size-10x: min(15vmin, 5.5rem);
--size-9x: min(10vmin, 5rem);
--size-8x: min(10vmin, 4rem);
--size-7x: min(10vmin, 3rem);
--size-6x: min(8.5vmin, 2.5rem);
--size-5x: min(8vmin, 2rem);
--size-4x: min(8vmin, 1.5rem);
--size-3x: min(7vmin, 1rem);
--size-2x: min(5vmin, 1rem);
--size-1x: min(2.5vmin, 0.5rem);
}
This is how I approached my experiment because it helps me know what to reach for in a given situation:
h1 { font-size: var(--font-size-6x); }
.container {
width: var(--width-2x);
margin: var(--size-2x);
}
.card-grid { gap: var(--gap-3x); }
There we go! We have a heading that scales flawlessly, a container that’s responsive and never too wide, and a grid with dynamic spacing — all without a single media query. The --size- properties declared in the variable list are the most versatile, as they can be used for properties that require scaling, e.g., margins, paddings, and so on.
I shared a video of the result, but here’s a link to the demo.
See the Pen min() website [forked] by Vayo.
So, is min() the be-all, end-all for responsiveness? Absolutely not. Neither is a diet consisting entirely of container query units. I mean, it’s cool that we can scale an entire webpage like this, but the web is never a one-size-fits-all beanie.
If anything, I think this and what Chris demoed are warnings against dogmatic approaches to web design as a whole, not solely unique to responsive design. CSS features, including length units and functions, are tools in a larger virtual toolshed. Rather than getting too cozy with one feature or technique, explore the shed because you might find a better tool for the job.
]]>
Video + UX Training
$ 495.00 $ 799.00 Get Video + UX Training25 video lessons (8h) + Live UX Training.
100 days money-back-guarantee.
Video only
25 video lessons (8h). Updated yearly.
Also available as a UX Bundle with 2 video courses.
In many companies, designers are perceived as disruptors, rather than enablers. Designers challenge established ways of working. They ask a lot of questions — much needed ones but also uncomfortable ones. They focus “too much” on user needs, pushing revenue projections back, often with long-winded commitment to testing and research and planning and scoping.
Almost every department in almost every company has their own clearly defined objectives, metrics and KPIs. In fact, most departments — from finance to marketing to HR to sales — are remarkably good at visualizing their impact and making it visible throughout the entire organization.
 Designing a KPI tree, an example of how to connect business objectives with design initiatives through the lens of design KPIs. (Large preview)
Designing a KPI tree, an example of how to connect business objectives with design initiatives through the lens of design KPIs. (Large preview)
But as designers, we rarely have a set of established Design KPIs that we regularly report to senior management. We don’t have a clear definition of design success. And we rarely measure the impact of our work once it’s launched. So it’s not surprising that moste parts of the business barely know what we actually do all day long.
Business wants results. It also wants to do more of what has worked in the past. But it doesn’t want to be disrupted — it wants to disrupt. It wants to reduce time to market and minimize expenses; increase revenue and existing business, find new markets. This requires fast delivery and good execution.
And that’s what we are often supposed to be — good “executors”. Or to put differently, “pixel pushers”.

Over years, I’ve been searching for a way to change that. This brought me to Design KPIs and UX scorecards, and a workflow to translate business goals into actionable and measurable design initiatives. I had to find a way to explain, visualize and track that incredible impact that designers have on all parts of business — from revenue to loyalty to support to delivery.
The results of that journey are now public in our new video course: “How To Measure UX and Design Impact” — a practical guide for designers, researchers and UX leads to measure and visualize UX impact on business.
About The CourseThe course dives deep into establishing team-specific design KPIs, how to track them effectively, how to set up ownership and integrate metrics in design process. You’ll discover how to translate ambiguous objectives into practical design goals, and how to measure design systems and UX research.
Also, we’ll make sense of OKRs, Top Task Analysis, SUS, UMUX-Lite, UEQ, TPI, KPI trees, feedback scoring, gap analysis, and Kano model — and what UX research methods to choose to get better results. Jump to the table of contents or get your early-bird.
 The setup for the video recordings. Once all content is in place, it’s about time to set up the recording.
The setup for the video recordings. Once all content is in place, it’s about time to set up the recording.
A practical guide to UX metrics and Design KPIs
8h-video course + live UX training. Free preview.
- 25 chapters (8h), with videos added/updated yearly
- Free preview, examples, templates, workflows
- No subscription: get once, access forever
- Life-time access to all videos, slides, checklists.
- Add-on: live UX training, running 2× a year
- Use the code SMASHING to get 20% off today
- Jump to the details →
25 chapters, 8 hours, with practical examples, exercises, and everything you need to master the art of measuring UX and design impact. Don’t worry, even if it might seem overwhelming at first, we’ll explore things slowly and thoroughly. Taking 1–2 sessions per week is a perfectly good goal to aim for.
 We can’t improve without measuring. That’s why our new video course gives you the tools you need to make sense of it all: user needs, just like business needs. (View large version)
We can’t improve without measuring. That’s why our new video course gives you the tools you need to make sense of it all: user needs, just like business needs. (View large version)
So, how do we measure UX? Well, let’s find out! Meet a friendly welcome message to the video course, outlining all the fine details we’ll be going through: design impact, business metrics, design metrics, surveys, target times and states, measuring UX in B2B and enterprises, design KPI trees, Kano model, event storming, choosing metrics, reporting design success — and how to measure design systems and UX research efforts.
Keywords:
Design impact, UX metrics, business goals, articulating design value, real-world examples, showcasing impact, evidence-driven design.
In this segment, we’ll explore how and where we, as UX designers, make an impact within organizations. We’ll explore where we fit in the company structure, how to build strong relationships with colleagues, and how to communicate design value in business terms.
Keywords:
Design impact, design ROI, orgcharts, stakeholder engagement, business language vs. UX language, Double Diamond vs. Reverse Double Diamond, risk mitigation.
We’ll explore the key business terms and concepts related to measuring business performance. We’ll dive into business strategy and tactics, and unpack the components of OKRs (Objectives and Key Results), KPIs, SMART goals, and metrics.
Keywords:
OKRs, objectives, key results, initiatives, SMART goals, measurable goals, time-bound metrics, goal-setting framework, business objectives.
Businesses often speak of leading and lagging indicators — predictive and retrospective measures of success. Let’s explore what they are and how they are different — and how we can use them to understand the immediate and long-term impact of our UX work.
Keywords:
Leading vs. lagging indicators, cause-and-effect relationship, backwards-looking and forward-looking indicators, signals for future success.
We dive into the world of business metrics, from Monthly Active Users (MAU) to Monthly Recurring Revenue (MRR) to Customer Lifetime Value (CLV), and many other metrics that often find their way to dashboards of senior management.
Also, almost every business measures NPS. Yet NPS has many limitations, requires a large sample size to be statistically reliable, and what people say and what people do are often very different things. Let’s see what we as designers can do with NPS, and how it relates to our UX work.
Keywords:
Business metrics, MAU, MRR, ARR, CLV, ACV, Net Promoter Score, customer loyalty.
We’ll explore the broader context of business metrics, including revenue-related measures like Monthly Recurring Revenue (MRR) and Annual Recurring Revenue (ARR), Customer Lifetime Value (CLV), and churn rate.
We’ll also dive into Customer Satisfaction Score (CSAT) and Customer Effort Score (CES). We’ll discuss how these metrics are calculated, their importance in measuring customer experience, and how they complement other well-known (but not necessarily helpful) business metrics like NPS.
Keywords:
Customer Lifetime Value (CLV), churn rate, Customer Satisfaction Score (CSAT), Customer Effort Score (CES), Net Promoter Score (NPS), Monthly Recurring Revenue (MRR), Annual Recurring Revenue (ARR).
If you are looking for a simple alternative to NPS, feedback scoring and gap analysis might be a neat little helper. It transforms qualitative user feedback into quantifiable data, allowing us to track UX improvements over time. Unlike NPS, which focuses on future behavior, feedback scoring looks at past actions and current perceptions.
Keywords:
Feedback scoring, gap analysis, qualitative feedback, quantitative data.
We’ll explore the landscape of established and reliable design metrics for tracking and capturing UX in digital products. From task success rate and time on task to System Usability Scale (SUS) to Standardized User Experience Percentile Rank Questionnaire (SUPR-Q) to Accessible Usability Scale (AUS), with an overview of when and how to use each, the drawbacks, and things to keep in mind.
Keywords:
UX metrics, KPIs, task success rate, time on task, error rates, error recovery, SUS, SUPR-Q.
We’ll continue with slightly shorter alternatives to SUS and SUPR-Q that could be used in a quick email survey or an in-app prompt — UMUX-Lite and Single Ease Question (SEQ). We’ll also explore the “big behemoths” of UX measurements — User Experience Questionnaire (UEQ), Google’s HEART framework, and custom UX measurement surveys — and how to bring key metrics together in one simple UX scorecard tailored to your product’s unique needs.
Keywords:
UX metrics, UMUX-Lite, Single Ease Question (SEQ), User Experience Questionnaire (UEQ), HEART framework, UEQ, UX scorecards.
The most impactful way to measure UX is to study how successful users are in completing their tasks in their common customer journeys. With top tasks analysis, we focus on what matters, and explore task success rates and time on task. We need to identify representative tasks and bring 15–18 users in for testing. Let’s dive into how it all works and some of the important gotchas and takeaways to consider.
Keywords:
Top task analysis, UX metrics, task success rate, time on task, qualitative testing, 80% success, statistical reliability, baseline testing.
Designing good surveys is hard! We need to be careful on how we shape our questions to avoid biases, how to find the right segment of audience and large enough sample size, how to provide high confidence levels and low margins of errors. In this chapter, we review best practices and a cheat sheet for better survey design — along with do’s and don’ts on question types, rating scales, and survey pre-testing.
Keywords:
Survey design, question types, rating scales, survey length, pre-testing, response rates, statistical significance, sample quality, mean vs. median scores.
Best measurements come from testing with actual users. But what if you don’t have access to any users? Perhaps because of NDA, IP concerns, lack of clearance, poor availability, and high costs of customers and just lack of users? Let’s explore how we can find a way around such restrictive environments, how to engage with stakeholders, and how we can measure efficiency, failures — and set up UX KPI programs.
Keywords:
B2B, enterprise UX, limited access to users, compliance, legacy systems, compliance, desk research, stakeholder engagement, testing proxies, employee’s UX.
To visualize design impact, we need to connect high-level business objectives with specific design initiatives. To do that, we can build up and present Design KPI trees. From the bottom up, the tree captures user needs, pain points, and insights from research, which inform design initiatives. For each, we define UX metrics to track the impact of these initiatives, and they roll up to higher-level design and business KPIs. Let’s explore how it all works in action and how you can use it in your work.
Keywords:
User needs, UX metrics, KPI trees, sub-trees, design initiatives, setting up metrics, measuring and reporting design impact, design workflow, UX metrics graphs, UX planes.
How do we choose the right metrics? Well, we don’t start with metrics. We start by identifying most critical user needs and assess the impact of meeting user needs well. To do that, we apply event storming by mapping critical user’s success moments as they interact with a digital product. Our job, then, is to maximize success, remove frustrations, and pave a clear path towards a successful outcome — with event storming.
Keywords:
UX mapping, customer journey maps, service blueprints, event storming, stakeholder alignment, collaborative mapping, UX lanes, critical events, user needs vs. business goals.
Once we have a business objective in front of us, we need to choose design initiatives that are most likely to drive the impact that we need to enable with our UX work. To test how effective our design ideas are, we can map them against a Kano model und run a concept testing survey. It gives us a user’s sentiment that we then need to weigh against business priorities. Let’s see how to do just that.
Keywords:
Feature prioritization, threshold attributes, performance attributes, excitement attributes, user’s sentiment, mapping design ideas, boosting user’s satisfaction.
How do we design a KPI tree from scratch? We start by running a collaborative event storming to identify key success moments. Then we prioritize key events and explore how we can amplify and streamline them. Then we ideate and come up with design initiatives. These initiatives are stress tested in an impact-effort matrix for viability and impact. Eventually, we define and assign metrics and KPIs, and pull them together in a KPI tree. Here’s how it works from start till the end.
Keywords:
Uncovering user needs, impact-effort matrix, concept testing, event storming, stakeholder collaboration, traversing the KPI tree.
Should we rely on established UX metrics such as SUS, UMUX-Lite, and SUPR-Q, or should we define custom metrics tailored to product and user needs? We need to find a balance between the two. It depends on what we want to measure, what we actually can measure, and whether we want to track local impact for a specific change or global impact for the entire customer journey. Let’s figure out how to define and establish metrics that actually will help us track our UX success.
Keywords:
Local vs. global KPIs, time spans, percentage vs. absolute values, A/B testing, mapping between metrics and KPIs, task breakdown, UX lanes, naming design KPIs.
Different contexts will require different design KPIs. In this chapter, we explore a diverse set of UX metrics related to search quality (quality of search for top 100 search queries), form design (error frequency, accuracy), e-commerce (time to final price), subscription-based services (time to tier boundaries), customer support (service desk inquiries) and many others. This should give you a good starting point to build upon for your own product and user needs.
Keywords:
Time to first success, search results quality, form error recovery, password recovery rate, accessibility coverage, time to tier boundaries, service desk inquiries, fake email frequency, early drop-off rate, carbon emissions per page view, presets and templates usage, default settings adoption, design system health.
Establishing UX metrics doesn’t happen over night. You need to discuss and decide what you want to measure and how often it should happen. But also how to integrate metrics, evaluate data, and report findings. And how to embed them into an existing design workflow. For that, you will need time — and green lights from your stakeholders and managers. To achieve that, we need to tap into the uncharted waters of UX strategy. Let’s see what it involves for us and how to make progress there.
Keywords:
Stakeholder engagement, UX maturity, governance, risk mitigation, integration, ownership, accountability, viability.
Once you’ve established UX metrics, you will need to report them repeatedly to the senior management. How exactly would you do that? In this chapter, we explore the process of selecting representative tasks, recruiting participants, facilitating testing sessions, and analyzing the resulting data to create a compelling report and presentation that will highlight the value of your UX efforts to stakeholders.
Keywords:
Data analysis, reporting, facilitation, observation notes, video clips, guidelines and recommendations, definition of design success, targets, alignment, and stakeholder’s buy-in.
To show the impact of our design work, we need to track UX snapshots. Basically, it’s four states, mapped against touch points in a customer journey: baseline (threshold not to cross), current state (how we are currently doing), target state (objective we are aiming for), and industry benchmark (to stay competitive). Let’s see how it would work in an actual project.
Keywords:
Competitive benchmarking, baseline measurement, local and global design KPIs, cross-teams metrics, setting realistic goals.
How do we measure the health of a design system? Surely it’s not just a roll-out speed for newly designed UI components or flows. Most teams track productivity and coverage, but we can also go beyond that by measuring relative adoption, efficiency gains (time saved, faster time-to-market, satisfaction score, and product quality). But the best metric is how early designers involve the design system in a conversation during their design work.
Keywords:
Component coverage, decision trees, adoption, efficiency, time to market, user satisfaction, usage analytics, design system ROI, relative adoption.
Research insights often end up gaining dust in PDF reports stored on remote fringes of Sharepoint. To track the impact of UX research, we need to track outcomes and research-specific metrics. The way to do that is to track UX research impact for UX and business, through organisational learning and engagement, through make-up of research efforts and their reach. And most importantly: amplifying research where we expect the most significant impact. Let’s see what it involves.
Keywords:
Outcome metrics, organizational influence, research-specific metrics, research references, study observers, research formalization, tracking research-initiated product changes.
So you’ve made it so far! Now, how do you get your UX metrics initiative off the ground? By following small steps heading in the right direction. Small commitments, pilot projects, and design guilds will support and enable your efforts. We just need to define realistic goals and turn UX metrics in a culture of measurement, or simply a way of working. Let’s see how we can do just that.
Keywords:
Pilot projects, UX integration, resource assessment, evidence-driven design, establishing a baseline, culture of measurement.
Let’s wrap up our journey into UX metrics and Design KPIs and reflect what we have learned. What remains is the first next step: and that would be starting where you are and growing incrementally, by continuously visualizing and explaining your UX impact — however limited it might be — to your stakeholders. This is the last chapter of the course, but the first chapter of your incredible journey that’s ahead of you.
Keywords:
Stakeholder engagement, incremental growth, risk mitigation, user satisfaction, business success.
This course is tailored for advanced UX practitioners, design leaders, product managers, and UX researchers who are looking for a practical guide to define, establish and track design KPIs, translate business goals into actionable design tasks, and connect business needs with user needs.
What You’ll LearnBy the end of the video course, you’ll have a packed toolbox of practical techniques and strategies on how to define, establish, sell, and measure design KPIs from start to finish — and how to make sure that your design work is always on the right trajectory. You’ll learn:
- How to translate business goals to UX initiatives,
- The difference between OKRs, KPIs, and metrics,
- How to define design success for your company,
- Metrics and KPIs that businesses typically measure,
- How to choose the right set of metrics and KPIs,
- How to establish design KPIs focused on user needs,
- How to build a comprehensive design KPI tree,
- How to combine qualitative and quantitative insights,
- How to choose and prioritize design work,
- How to track the impact of design work on business goals,
- How to explain, visualize, and defend design work,
- How companies define and track design KPIs,
- How to make a strong case for UX metrics.
Producing a video course takes quite a bit of time, and we couldn’t pull it off without the support of our wonderful community. So thank you from the bottom of our hearts! We hope you’ll find the course useful for your work. Happy watching, everyone! 🎉🥳

Video + UX Training
$ 495.00 $ 799.00 Get Video + UX Training25 video lessons (8h) + Live UX Training.
100 days money-back-guarantee.
Video only
25 video lessons (8h). Updated yearly.
Also available as a UX Bundle with 2 video courses.
Specifically, we’ll focus on two powerful models: Reka and Gemini 1.5 Pro.
Both models take things to the next level compared to the tools we used earlier. They eliminate the need for separate speech recognition models, providing a unified solution for multimodal tasks. With this in mind, our goal in this article is to explore how Reka and Gemini simplify building advanced applications that handle images, text, and audio all at once.
Overview Of Multimodal AI ModelsThe architecture of multimodal models has evolved to enable seamless handling of various inputs, including text, images, and audio, among others. Traditional models often require separate components for each modality, but recent advancements in “any-to-any” models like Next-GPT or 4M allow developers to build systems that process multiple modalities within a unified architecture.
Gato, for instance, utilizes a 1.2 billion parameter decoder-only transformer architecture with 24 layers, embedding sizes of 2048 and a hidden size of 8196 in its feed-forward layers. This structure is optimized for general tasks across various inputs, but it still relies on extensive task-specific fine-tuning.
GPT-4o, on the other hand, takes a different approach with training on multiple media types within a single architecture. This means it’s a single model trained to handle a variety of inputs (e.g., text, images, code) without the need for separate systems for each. This training method allows for smoother task-switching and better generalization across tasks.
Similarly, CoDi employs a multistage training scheme to handle a linear number of tasks while supporting input-output combinations across different modalities. CoDi’s architecture builds a shared multimodal space, enabling synchronized generation for intertwined modalities like video and audio, making it ideal for more dynamic multimedia tasks.
Most “any-to-any” models, including the ones we’ve discussed, rely on a few key concepts to handle different tasks and inputs smoothly:
- Shared representation space
These models convert different types of inputs — text, images, audio — into a common feature space. Text is encoded into vectors, images into feature maps, and audio into spectrograms or embeddings. This shared space allows the model to process various inputs in a unified way. - Attention mechanisms
Attention layers help the model focus on the most relevant parts of each input, whether it’s understanding the text, generating captions from images, or interpreting audio. - Cross-modal interaction
In many models, inputs from one modality (e.g., text) can guide the generation or interpretation of another modality (e.g., images), allowing for more integrated and cohesive outputs. - Pre-training and fine-tuning
Models are typically pre-trained on large datasets across different types of data and then fine-tuned for specific tasks, enhancing their performance in real-world applications.
Reka is an AI research company that helps developers build powerful applications by offering models for a range of tasks. These tasks include generating text from videos and images, translating speech, and answering complex questions from long multimodal documents. Reka’s models can even write and execute code, providing flexible, real-world solutions for developers.
These are the three main models Reka offers:
- Reka Core
A 67-billion-parameter multimodal language model designed for complex tasks. It supports inputs like images, videos, and texts while excelling in advanced reasoning and coding. - Reka Flash
A faster model with a 21-billion-parameter, designed for flexibility and rapid performance in multimodal settings. - Reka Edge (PDF)
A smaller 7-billion-parameter model was built for on-device and low-latency applications, making it efficient for local use and local or latency-sensitive applications.
Reka’s models can be fine-tuned and deployed securely, whether on the cloud, on-premises, or even on-device. Let’s start by testing Reka’s capabilities directly through its playground. This allows us to experiment with its multimodal features without writing any code, providing a hands-on way to see how the models handle various tasks, such as image and video comprehension.
Alright, we’ll kick things off by uploading an image of a diagram outline of the PaliGemma architecture and ask Reka for a detailed explanation.
Can you provide a more detailed explanation of this image?

Here’s what we get from Reka Core:
“This image is a schematic representation of a machine-learning model named PaliGemma. The model appears to be designed for multimodal input, combining both image and text data. At the top, there are two input sources: ‘Image Input’ and ‘Text Input’. The image input is processed by a ‘SigLIP Image Encoder’, which likely stands for a specific type of image encoding technique. The output of this encoder is then subjected to a ‘Linear Projection’, which is a common step in machine learning to transform data into a lower-dimensional space. The text input is directly fed into the model. Both the projected image data and the text input are then concatenated into ‘Concatenated Tokens’, which are then processed by a component labeled ‘Gemma’. The final output of the model is ‘Text Output’, which suggests that the model is designed to generate text based on the input data.”
It’s a clear and detailed breakdown of the PaliGemma architecture. The model accurately identifies image and text inputs, the SigLIP image encoder, and the linear projection step. It also grasps how the image and text inputs are combined and processed to generate text output. I should admit that the response is quite neat, offering a solid explanation of the architecture.
Let’s try a video input instead. We’ll upload the video about Genny, a software, and ask a question to see how well Reka Core handles video comprehension.
What is this video about?
“This video is a screen recording of a group of friends discussing their plans for the weekend.”
Well, it’s not a good answer compared to what LLaVA gave us in the previous article. Now let’s try a longer video, but with the Reka Flash model. The video is about a TTS model called Parler TTS. Instead of asking what the video is about, let’s prompt it like this:
I’m an AI developer, and I’m not sure how this TTS model can help me in my projects. Can you explain how I can use it or what it’s useful for?

Reka Flash generates a solid answer this time:
“Of course! This TTS (Text-to-Speech) model can be incredibly useful for developers, especially those working on projects that involve creating more human-like interactions or providing audio feedback to users. Here are some ways you can leverage this TTS model in your projects:
In summary, the TTS model can be a valuable tool for developers looking to create more human-like interactions, improve accessibility, and enhance the user experience in various applications.”
- Accessibility: TTS models can greatly enhance the accessibility of your applications for users with visual impairments or reading difficulties. By providing spoken feedback or narrating content, you can make your applications more inclusive
- Voice Assistants: You can integrate this TTS model into voice assistants or chatbots, allowing them to generate more natural-sounding responses. This can improve user experience and make interactions with your bots more engaging.
- Multimedia Applications: This TTS model can be used in multimedia applications, such as e-books, educational tools, or games, to provide spoken narration or instructions. This can make the content more engaging and easier to understand.
- Audio Notifications: You can use the TTS model to generate audio notifications for your applications, providing users with spoken alerts or reminders. This can be particularly useful for users who may not always have their screens visible.
- Language Learning: The TTS model can be used in language learning applications to provide users with correct pronunciation and intonation. It can also generate spoken feedback or narrate lessons, making the learning process more immersive.
- Audio Books: You can use the TTS model to generate audio books, allowing users to listen to written content instead of reading it. This can be especially helpful for users who prefer auditory learning or have difficulty reading.
- Explainer Videos: The TTS model can be used to generate voiceovers for explainer videos, providing users with spoken narration that explains the content on the screen. This can make the content more engaging and easier to understand.
- Audio Feedback: You can use the TTS model to generate audio feedback for users in your applications, such as confirming actions, providing instructions, or giving feedback on their performance. This can make the interactions more natural and intuitive.
It’s a good answer that’s informative and quite practical for developers. Let’s compare what happens when we try the Reka Edge model with a PDF input titled “Meta AI — Responsible Use Guide” (PDF).
As an AI developer, how can I ensure that I am following the responsible AI guidelines outlined in this document?
“To ensure that your use of AI aligns with the principles outlined in this guide, you can follow these steps and best practices:
- Familiarize yourself with the principles of responsible AI, such as transparency, accountability, and user empowerment, as outlined in the guide.
- Understand the potential impacts of AI on users and society, and be aware of the risks and challenges associated with the development and deployment of AI systems.
- Embrace an iterative model-development mindset, continuously striving for improvement and learning from feedback and errors.
- Build a responsible AI ecosystem by working with partners, experts, and communities to develop and share best practices, tools, and benchmarking resources.
- Follow the guidelines and best practices outlined in the guide for each stage of model development, from data collection and preparation to fine-tuning, evaluation, and deployment.
- Consider the specific use case and requirements for your AI system, and tailor your approach accordingly.
- Regularly monitor and evaluate the performance and safety of your AI system and make adjustments as needed to ensure it aligns with the principles outlined in the guide.
- Be transparent and accountable in your interactions with users and stakeholders, and be open to feedback and suggestions for improvement.
- Stay informed about the latest developments and research in the field of AI, and be prepared to adapt your approach as needed to address new challenges and opportunities.
- Follow the specific guidelines and best practices outlined in the addendum for Code Llama, such as defining content policies, evaluating and benchmarking models, and addressing input- and output-level risks.”
Reka Edge’s answer is quite thorough and detailed, too!
If you want to dive into coding, start by creating a Reka account and getting an API key. Then you can follow along with this notebook. Try out their Python SDK, and make sure to explore the different models available. It’s a great way to see how these tools work under the hood!
Gemini ModelsGemini 1.5, developed by Google DeepMind, is designed to handle complex tasks efficiently, thanks to the new Mixture-of-Experts (MoE) system. MoE is like packing several specialized models inside one big model. Instead of using the whole network for every task, Gemini 1.5 activates only the parts (or what they call “experts”) that are most relevant. This means Gemini 1.5 can tackle complex tasks with less processing power than a typical monolithic model.
We can explore Gemini’s features in Google AI Studio since it’s already baked right in. We’ll begin by uploading the following image illustrating VLM capabilities.

We’ll ask Gemini to analyze the image and extract details or concepts:
Explain this image. What are the specific details or concepts it represents?
“The image is a flowchart illustrating different types of image understanding tasks with a Vision Language Model.
- Object Localization: This task aims to identify the precise location of objects within an image. The example question asks, “Is one cat behind another?”
- Zero-shot Segmentation: This task involves segmenting an image into different regions based on a given label, even if the model has never seen that specific label before. The example question asks to segment “striped cat.”
- Zero-shot Visual QA: This task requires answering questions about an image, even if the model has not been specifically trained to answer that type of question. The example question asks, “What is the breed of these cats?”
- One-shot Learning with Instructions: This task involves providing the model with a single example and instruction to learn a new concept and apply it to other images. The example question asks, “Striped cats are called tabby cats. What is the breed of the cats in the image?”
Well, Gemini nailed it — it clearly understood the image and recognized the tasks a VLM handles. This is exactly what you’d expect from a model designed for advanced image analysis.
Now, we’ll upload another image — this time of an Italian dish — and ask Gemini if it can recognize the dishes and list the ingredients needed for them. This type of “food recognition task” will help us test its ability to identify foods and ingredients.

List the different dishes in this image, also from which country, and give me the ingredients I need to make them.
“The image shows an Italian feast with the following dishes:This is a typical Italian meal with various dishes showcasing the flavors of Italian cuisine.
- Seafood Stew: A rich and flavorful stew with seafood like clams, mussels, shrimp, fish, and vegetables in a tomato broth.
- Spaghetti with Tomato Sauce: Classic spaghetti pasta tossed in a simple yet flavorful tomato sauce.
- Meatballs in Tomato Sauce: Tender and juicy meatballs simmered in a rich tomato sauce.
- Lasagna: Layered pasta with meat sauce, cheese, and tomato sauce.
- Side Salad: A refreshing side salad with mixed greens, tomatoes, and other vegetables.
- Garlic Bread: Toasted bread slices rubbed with garlic and olive oil.
- Marinara Sauce: A simple tomato-based sauce.
As for the ingredients, you’ll need tomatoes for many of these dishes, specifically for the sauces and the side salad.”
Well, the model did a good job recognizing the dishes, but it also didn’t give me all the necessary ingredients. Let’s see how it does with videos instead, using the same video we used earlier with the Reka models. This time, the task will focus on action recognition.
What is the purpose of this video, and what key actions or processes are being demonstrated?
“The video is a tutorial about the importance of friendship and how it can impact our lives. It demonstrates the use of a video editing software called “Genmy” to create a video and add text subtitles. The video creator is using Genmy to:
- Record their voice: This is seen at the top of the screen with the mic icon.
- Add text to speech: You see the “Text to Speech” option, which is likely being used to generate subtitles or captions for the video.
- Edit the timeline: They’re working with a video timeline, adding and arranging different elements.
- Add voice-over: The speaker is adding commentary to the video.
- Create a visually appealing presentation: They’re using a combination of video footage, text, and voice-over to create an engaging tutorial.”
Well, Gemini gave a clear breakdown of the video, identifying it as a tutorial demonstrating the Genmy video editing software to highlight how it’s used for recording voice, adding text-to-speech, editing video timelines, and allowing voice-over. Impressive!
Let’s upload one more video, the same one we used for Reka about the Parler TTS model, and ask Gemini to analyze and summarize the contents.
Summarize this video and explain how the contents might be relevant or helpful for software engineers.
“This video showcases different voice samples generated by a text-to-speech (TTS) system called “Parler-TTS.” The video highlights various voice characteristics like gender, pace, pitch, and even the simulated environment. For software engineers, this video demonstrates the progress made in TTS technology. These are some insights:
- Voice Variety: The video shows that Parler-TTS can create diverse voices, potentially useful for applications needing different personas or tones.
- Fine-grained Control: The video emphasizes the ability to control voice parameters like pace and pitch, showcasing the potential for customizability.
- Quality and Naturalness: The video focuses on the quality of the generated speech, demonstrating the advancements made in speech synthesis, which is crucial for user experience.”
Nicely done! I can go with that answer. Gemini explains adjusting voice settings, like pitch and speed, and how having different voices can be useful. Gemini also emphasizes the importance of natural, high-quality speech, which is handy for developers working with TTS systems!
Alright, for coding, you can grab the code from Google AI Studio by clicking the Get Code button. You can choose between formatting the code in Python, Swift, and Java, among other languages.

Both Reka and Gemini are strong multimodal models for AI applications, but there are key differences between them to consider. Here’s a table that breaks those down:
| Feature | Reka | Gemini 1.5 |
|---|---|---|
| Multimodal Capabilities | Image, video, and text processing | Image, video, text, with extended token context |
| Efficiency | Optimized for multimodal tasks | Built with MoE for efficiency |
| Context Window | Standard token window | Up to two million tokens (with Flash variant) |
| Architecture | Focused on multimodal task flow | MoE improves specialization |
| Training/Serving | High performance with efficient model switching | More efficient training with MoE architecture |
| Deployment | Supports on-device deployment | Primarily cloud-based, with Vertex AI integration |
| Use Cases | Interactive apps, edge deployment | Suited for large-scale, long-context applications |
| Languages Supported | Multiple languages | Supports many languages with long context windows |
Reka stands out for on-device deployment, which is super useful for apps requiring offline capabilities or low-latency processing.
On the other hand, Gemini 1.5 Pro shines with its long context windows, making it a great option for handling large documents or complex queries in the cloud.
]]>